3D-Popup-jQuery-Plugin
To use the Plugin, include in your document popup.css before your own stylesheet file. Include also popup.js right after jQuery.
<link rel="stylesheet" type="text/css" href="css/popup.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="js/popup.js"></script>In your HTML file, use this structure :
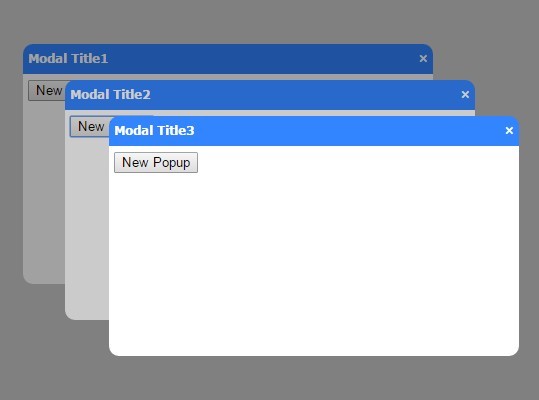
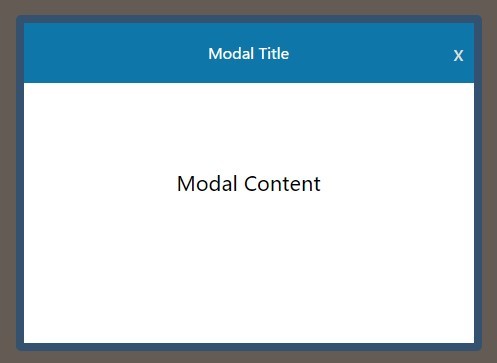
<a id="click" rel="popup_name" href="#">Show popup</a> <div class="popup"> <div id="popup_name" class="popup_block"> <div class="popup_head"> <!-- Content --> </div> <div class="popup_body"> <!-- Content --> </div> </div> </div>Don't forget to change to "rel" value and the "id" of the "popup_block" if you want to use more than 1 Popup !
In your own JS file, start the fonction "popup" with an event.
For example :
$(document).ready(function() { $("#click").click(popup); }); To change the color of the popup, change the value of the "background-color" of the class "popup_head" and the "border-color" of the class "popup_block".