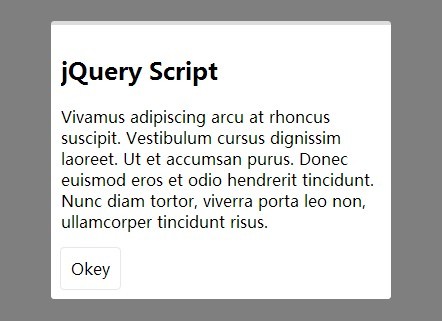
Poptuk
Simple popup in jQuery and CSS
##How to prepare
###1. Add the HTML code
Add to your web page this code :
<link rel="stylesheet" href="poptuk/poptuk-1.0.css" /> <script src="poptuk/jquery.js" > <div id="poptuk" > <table><tr><td> <div id="poptuk_content" > <p></p> <span onclick="poptuk_a('close')" class="poptuk_b" >Close</span> </div> </td></tr></table> </div><script src="poptuk/poptuk-1.0.js"></script> ###2. Add the JS and CSS code
Create folder poptuk and put it in JS and CSS files.
##How to use
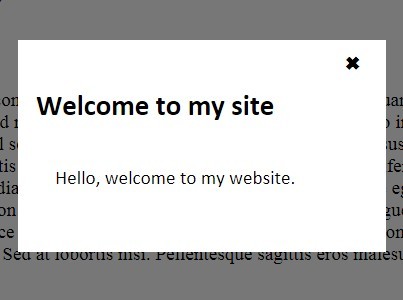
For launch an poptuk, use the function :
poptuk(type,text); Where type is the type of notification and text is the message in the poptuk.
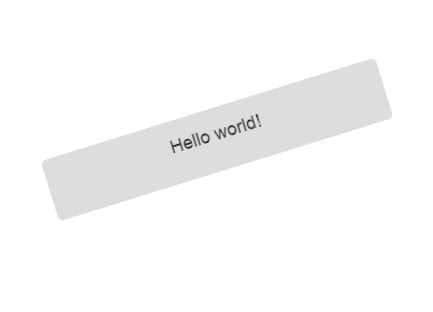
For example, a poptuk can be launch like that :
poptuk('normal','Hello World'); | Type of poptuk |
| normal |