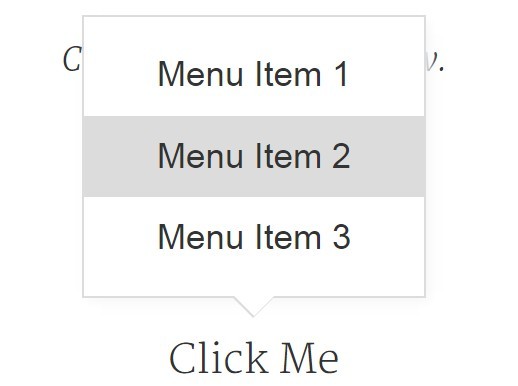
Popup Tooltip
JQuery plugin for display popup tooltip
Need JQuery http://jquery.com/download/
Version 0.2 (2014.11.28)
- New trigger "hide";
- Added new sides: "top-left", "top-right", "right-top", "right-bottom", "bottom-left", "bottom-right", "left-top", "left-bottom";
- Redesigned example page;
- Added minified .js and .css.
How to Use
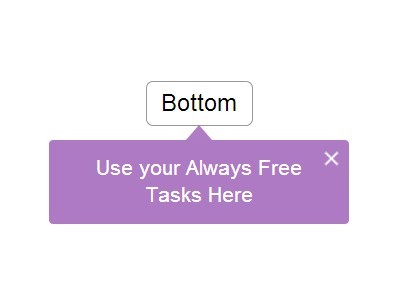
$('#top').popupTooltip('top','Click to turn Premium Features on & off.');- First argument - Side ('left', 'right', 'bottom', 'top', 'top-left', 'top-right', 'right-top', 'right-bottom', 'bottom-left', 'bottom-right', 'left-top', 'left-bottom');
- Second argument - Content text;