wHumanMsg.js
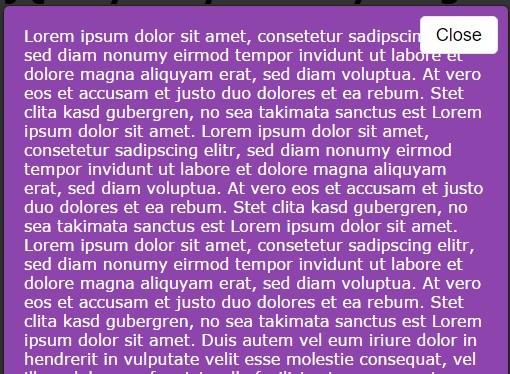
A jQuery humanized message plugin is a way to neatly overlay alerts and message for users using your app. You can position your messages on any part of the screen and they will neatly fade in and out with any color and time delay you like.
Related Plugins
Settings
Available options with notes, the values here are the defaults.
$('#elem').wHumanMsg({ theme : 'black', // set theme (color) opacity : 0.8, // set background opacity fadeIn : 1000, // set fade in speed in milliseconds fadeOut : 1000, // set fade out speed in milliseconds displayLength : 5000, // set length of time message will stay before fadeOut in milliseconds html : true, // set html flag to true/false fixed : true, // set fixed positioning to keep message at top of screen even when scrolling offsetTop : 0, // set offset from top showCloseButton : true // toggle message close button });Examples
Include and init the plugin:
<script type="text/javascript" src="./wHumanMsg.js"></script> <link rel="Stylesheet" type="text/css" href="./wHumanMsg.css" /> $("body").wHumanMsg();messages
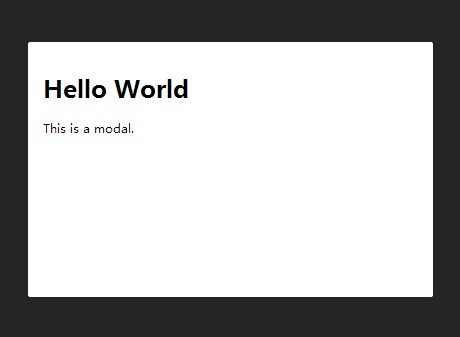
$("body").wHumanMsg('Hello World');colors
$('body').wHumanMsg('Hello World!', {theme: 'red'});Resources
- More jQuery plugins by Websanova
- Websanova JavaScript Extensions Project
- jQuery Plugin Development Boilerplate
- The Ultimate Guide to Writing jQuery Plugins
License
MIT licensed
Copyright (C) 2011-2012 Websanova http://www.websanova.com