50 JQuery Viewport Plugins
Are you looking for JQuery Viewport Plugins If yes then you are on right place because here we have collected most popular 50 JQuery Viewport Plugins for you. you can choose any of following JQuery Viewport Plugins which suits best to your web based projects, These all are highly rated JQuery Viewport Plugins.
 Library that tracks elements on the page and reacts when they are about to leave or enter the viewport. The library has no external dependencies and is really easy to use with a simple callback syntax. .....
Library that tracks elements on the page and reacts when they are about to leave or enter the viewport. The library has no external dependencies and is really easy to use with a simple callback syntax. .....
Core Java Script
Events
 Glio.js is a javascript library to detects if the mouse of an user leaves the viewport / document borders of your website and when this happens, trigger your callback. .....
Glio.js is a javascript library to detects if the mouse of an user leaves the viewport / document borders of your website and when this happens, trigger your callback. .....
Core Java Script
Events
 jPicture is a jQuery plugin to load pictures on the right view port. jPicture loads only the most fitting picture out of the picture-versions for the viewport the page is displayed on. This not only takes away the trouble of ha.....
jPicture is a jQuery plugin to load pictures on the right view port. jPicture loads only the most fitting picture out of the picture-versions for the viewport the page is displayed on. This not only takes away the trouble of ha.....
Plugins
Responsive
 Little jQuery script that detects if an element is in the viewport and adds a class to it. .....
Little jQuery script that detects if an element is in the viewport and adds a class to it. .....
Plugins
 A jQuery plugin that uses min-height to force DOM elements to the height of the viewport. .....
A jQuery plugin that uses min-height to force DOM elements to the height of the viewport. .....
Plugins
 Simple & hassle-free image resize & crop based on a pseudo-viewport. Touch-friendly via touch-punch.No special requirements for use, by default it modifies the behaviour of each image tag it finds. .....
Simple & hassle-free image resize & crop based on a pseudo-viewport. Touch-friendly via touch-punch.No special requirements for use, by default it modifies the behaviour of each image tag it finds. .....
Image Effects
Plugins
 Adds the real viewport width and height (in px and em) as an element on the body to help with obtaining values for responsive breakpoints. .....
Adds the real viewport width and height (in px and em) as an element on the body to help with obtaining values for responsive breakpoints. .....
Core Java Script
Web
 scrollStuff is a small and easy jQuery plugin that applies your own CSS classes to elements whenever they will be visible in the screen......
scrollStuff is a small and easy jQuery plugin that applies your own CSS classes to elements whenever they will be visible in the screen......
Viewport
scroll-animation
 scrollRelation is a small viewport checker plugin which determines how far your elements are from the top, bottom or middle of the viewport......
scrollRelation is a small viewport checker plugin which determines how far your elements are from the top, bottom or middle of the viewport......
Viewport
 scrollfy is a small and mobile-friendly Is In View jQuery plugin which listens for page scroll (touch move) events and fires certain functions if elements are in or out of the viewport......
scrollfy is a small and mobile-friendly Is In View jQuery plugin which listens for page scroll (touch move) events and fires certain functions if elements are in or out of the viewport......
Viewport
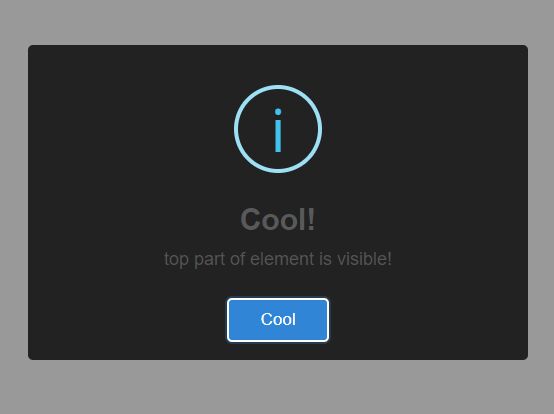
 A dead simple jQuery is in view plugin which returns true if the top and/or bottom bounds of an element is visible in the viewport when scrolling the webpage......
A dead simple jQuery is in view plugin which returns true if the top and/or bottom bounds of an element is visible in the viewport when scrolling the webpage......
Viewport
 most-visible is a lightweight jQuery plugin that detects the most visible element within the document......
most-visible is a lightweight jQuery plugin that detects the most visible element within the document......
Viewport
 on-scrolled-to.js is a jQuery plugin that detects how much (from 0 to 1) your element is visible within the viewport and triggers a callback function when you scroll down the page......
on-scrolled-to.js is a jQuery plugin that detects how much (from 0 to 1) your element is visible within the viewport and triggers a callback function when you scroll down the page......
Viewport
scroll-animation
 ScrollFade is a jQuery plugin to fade in elements below the fold with a scale effect when they become visible in the viewport on the scroll......
ScrollFade is a jQuery plugin to fade in elements below the fold with a scale effect when they become visible in the viewport on the scroll......
Viewport
scroll-animation
 The Visible.js jQuery element visible detection plugin which utilizes MutationObserver to execute a callback function when an element gets visible or invisible......
The Visible.js jQuery element visible detection plugin which utilizes MutationObserver to execute a callback function when an element gets visible or invisible......
Viewport
callback
Visibility
 percentWithinViewport is a lightweight jQuery plugin that calculates the visibility of matched element (as a percentage) on scroll and determines if the element is visible in the viewport......
percentWithinViewport is a lightweight jQuery plugin that calculates the visibility of matched element (as a percentage) on scroll and determines if the element is visible in the viewport......
Viewport
Visibility
 Scrollza is a small jQuery plugin used to activate and deactivate elements when you scroll down/up the webpage......
Scrollza is a small jQuery plugin used to activate and deactivate elements when you scroll down/up the webpage......
Viewport
scroll-animation
 getMostVisible is a tiny jQuery plugin that returns the most visible element from a group of elements......
getMostVisible is a tiny jQuery plugin that returns the most visible element from a group of elements......
Viewport
 Yet another jQuery based element visibility detection plugin which adds custom class(es) to selected elements and executes a certain callback function when they enter or leave the viewport......
Yet another jQuery based element visibility detection plugin which adds custom class(es) to selected elements and executes a certain callback function when they enter or leave the viewport......
callback
Viewport
Visibility
 The jQuery ScrollPunch keeps track of the scroll events and adds/removes specific CSS classes when an element is scrolled into or out of view......
The jQuery ScrollPunch keeps track of the scroll events and adds/removes specific CSS classes when an element is scrolled into or out of view......
scroll-animation
Viewport
Visibility
 visibilityChanged is a lightweight and cross-browser jQuery plugin that determines if a specific element is visible and executes a callback function when the element gets hidden or visible in DOM......
visibilityChanged is a lightweight and cross-browser jQuery plugin that determines if a specific element is visible and executes a callback function when the element gets hidden or visible in DOM......
callback
Viewport
Visibility
 Scrollie is an easy and customizable jQuery scroll into view plugin which listens for scroll up and/or scroll down events and triggers callback functions as an element is scrolled into or out of view......
Scrollie is an easy and customizable jQuery scroll into view plugin which listens for scroll up and/or scroll down events and triggers callback functions as an element is scrolled into or out of view......
scroll-animation
Viewport
 HideShow is a jQuery visibility detection plugin that watches DOM visibility changes and fires an event when the DOM is shown or hidden......
HideShow is a jQuery visibility detection plugin that watches DOM visibility changes and fires an event when the DOM is shown or hidden......
callback
Viewport
Visibility
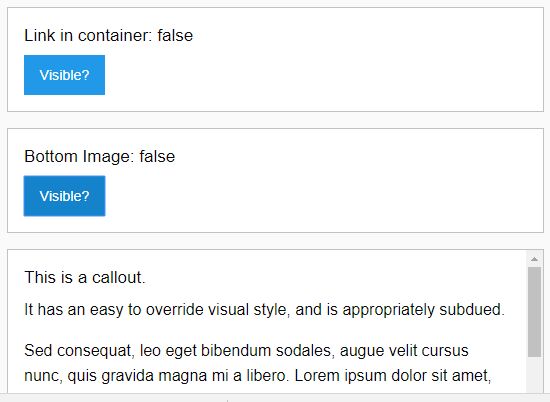
 This inView checker plugin provides a collection of useful event handlers to do some cool stuff when an element or only part of the element becomes visible......
This inView checker plugin provides a collection of useful event handlers to do some cool stuff when an element or only part of the element becomes visible......
Viewport
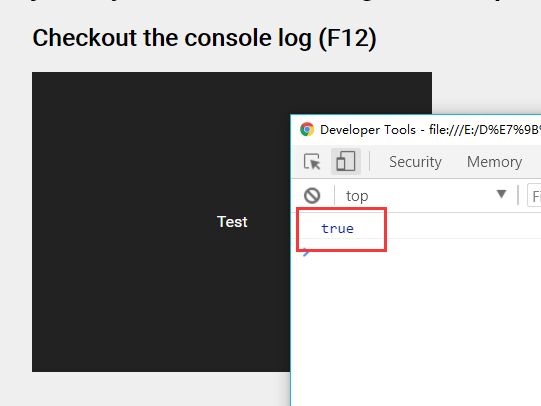
 isOnScreen is a small yet useful jQuery viewport detection plugin that tests if a node is positioned within the current viewport......
isOnScreen is a small yet useful jQuery viewport detection plugin that tests if a node is positioned within the current viewport......
Viewport
 Just another jQuery dependent, cross-platform responsive image solution which dynamically changes the image sources depending on the current viewport size......
Just another jQuery dependent, cross-platform responsive image solution which dynamically changes the image sources depending on the current viewport size......
responsive-image
 ScrollPoint is a lightweight and flexible jQuery scroll animation plugin which enables CSS3 powered animations on any element when it comes into view......
ScrollPoint is a lightweight and flexible jQuery scroll animation plugin which enables CSS3 powered animations on any element when it comes into view......
scroll-animation
 Visible.js is a really small (~1kb minified) jQuery plugin that detects if an element is visible or invisible in the browser as you scroll down or up the web page......
Visible.js is a really small (~1kb minified) jQuery plugin that detects if an element is visible or invisible in the browser as you scroll down or up the web page......
Viewport
 in-viewport-class is a jQuery viewport checker plugin which detects when elements enter the viewport and add corresponding classes for animations and more......
in-viewport-class is a jQuery viewport checker plugin which detects when elements enter the viewport and add corresponding classes for animations and more......
Viewport
 Late images is a lightweight, performant jQuery lazy load plugin that your images outside of viewport are not loaded until they become visible on page scroll......
Late images is a lightweight, performant jQuery lazy load plugin that your images outside of viewport are not loaded until they become visible on page scroll......
lazy-load
 Just another jQuery scroll position checker plugin that allows for adding (removing) CSS classes and executing useful callbacks when a specified DOM element scrolled into or out of view......
Just another jQuery scroll position checker plugin that allows for adding (removing) CSS classes and executing useful callbacks when a specified DOM element scrolled into or out of view......
scroll-animation
scrolling
Viewport
 Just another viewport checker plugin for jQuery that listens for when elements enter/or leave the viewport and sets corresponding CSS classes based on the current scroll position......
Just another viewport checker plugin for jQuery that listens for when elements enter/or leave the viewport and sets corresponding CSS classes based on the current scroll position......
Viewport
 The jQuery Offscreen library provides a set of filters to determine if any part of your element is out of view (is invisible on the screen)......
The jQuery Offscreen library provides a set of filters to determine if any part of your element is out of view (is invisible on the screen)......
Viewport
 fitScreen.js is a jQuery plugin that resizes elements to fit the width and height of the browser view-port......
fitScreen.js is a jQuery plugin that resizes elements to fit the width and height of the browser view-port......
Resize
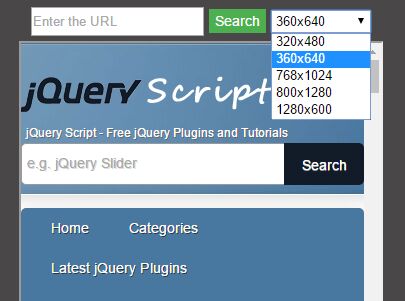
 easyViewport is a jQuery plugin that simulates Mobile/Tablet/Desktop viewports to test how your webpage will look on a range of screen sizes/resolutions......
easyViewport is a jQuery plugin that simulates Mobile/Tablet/Desktop viewports to test how your webpage will look on a range of screen sizes/resolutions......
Viewport
Responsive
 Porthole is a jQuery plugin which allows the visitor to pan html elements inside a specified viewport using mouse drag or touch gestures, based on CSS3 transforms......
Porthole is a jQuery plugin which allows the visitor to pan html elements inside a specified viewport using mouse drag or touch gestures, based on CSS3 transforms......
Viewport
 A simple jQuery based viewport detect which performs a callback and alters the CSS classes if a specified elements is scrolled into view......
A simple jQuery based viewport detect which performs a callback and alters the CSS classes if a specified elements is scrolled into view......
Viewport
 Progressbar.js is a jQuery plugin for creating custom and CSS3 animated progress bars that are auto triggered as they come into view......
Progressbar.js is a jQuery plugin for creating custom and CSS3 animated progress bars that are auto triggered as they come into view......
progress-bar
 A very simple jQuery script that reveals html elements with slide & fade animations as they are scrolled into view......
A very simple jQuery script that reveals html elements with slide & fade animations as they are scrolled into view......
scrolling
scrolling-effect
 RisingSun is a lightweight yet robust jQuery plugin that implements awesome animations on any Html elements as they come into view......
RisingSun is a lightweight yet robust jQuery plugin that implements awesome animations on any Html elements as they come into view......
scrolling
scrolling-effect
 A cool Google+ app like pull-up effect bulit on top of jQuery and CSS3 transitions & transforms......
A cool Google+ app like pull-up effect bulit on top of jQuery and CSS3 transitions & transforms......
scrolling
Viewport
transforms
transitions
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom