Element Onscreen Visibility
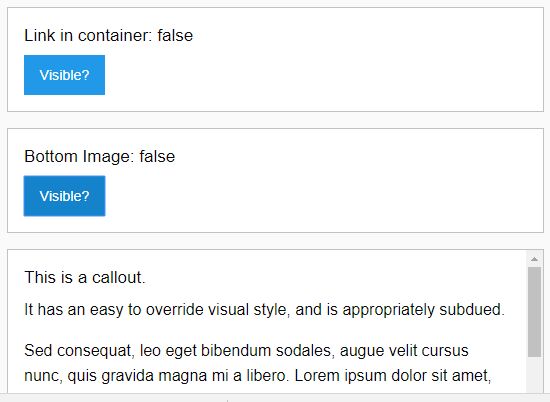
This is a jQuery plugin which allows us to quickly check if an element is within the browsers visual viewport, regardless of the scroll position. If a user can see this element, the function will return true.
Documentation
Basic visibility check
This basic check will return true if the entire element is visible to the user (within the visual viewport).
$('#element').visible(); If you'd like to check for ANY PART of the element, you can use the following:
$('#element').visible( true ); The plugin ignores the elements visibility by default. E.g., display:none, visibility: hidden, offsetWidth or offsetHeight is 0). To filter on css visibility, you can use the jQuery :visible selector:
$('#element:visible').visible(); Optionally, you can specify a second parameter to the .visible plugin, which will check whether the element is visible, as well as whether it's within the viewport too.
$('#element:visible').visible( false, true ); Optionally, you can add a third parameter to specify the direction to check for visibility. This can either be 'horizontal', 'vertical' or 'both'. Default is to 'both'.
$('#element').visible( false, false, 'horizontal' ); Demos
The Demos for this plugin live under the examples/ directory. Open them directly in your web browser, or view the following online examples:
See the blog article:
Limitations
Currently, this plugin will not check for visibility in nested scrollable areas, only on the main viewport (window object).