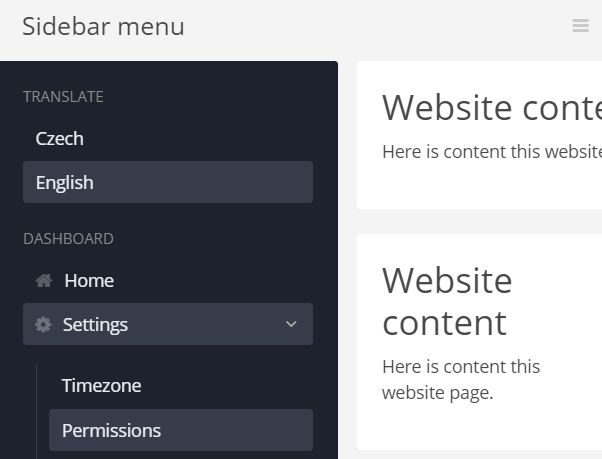
Sidebar menu on bootstrap 4
Sidebar menu is simple and fast template for dashboard on bootstrap 4
Installation
npm install --save sidebar-menu-accgit Built on
- Bootstrap 4
- jQuery 3
- Font Awesome 4.7
- Perfect scrollbar 1.4
- Open Sans @font-face kit
- Nanobar
The template has two themes
Lighten or darken theme for body, navbar, dropdown and content.
<body class="body body-lighten"> <body class="body body-darken"><div class="sidebar sidebar-lighten"> <div class="sidebar sidebar-darken"><nav class="navbar navbar-lighten"> <nav class="navbar navbar-darken"><div class="dropdown dropdown-logged-lighten"> <div class="dropdown dropdown-logged-darken"><div class="dropdown-menu dropdown-menu-lighten"> <div class="dropdown-menu dropdown-menu-darken"><div class="content-box content-lighten"> <div class="content-box content-darken">Preview sidebar menu
Edit or add theme
To edit or add a new color theme, edit the scss/themes/_theme.colors.scss file in the directory.
Support the project
If you like the template, give it a star.