hy-drawer
hy-drawer is a touch-enabled drawer component for the modern web. It focuses on providing a fun, natural feel in both the Android and iOS stock browser, while being performant and easy to use. It is the perfect companion for mobile-first web pages and progressive web apps.
A touch-enabled drawer component for the modern web. {:.lead}
hy-drawer is used by hundreds of sites as part of the Hydejack{:.external} Jekyll theme.
NOTE: The current version is still a pre-release. The public API may still change in important ways. {:.message}
Examples
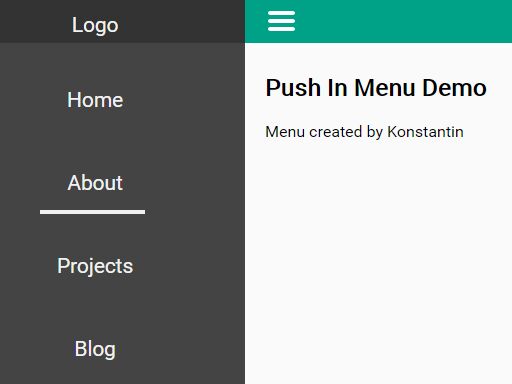
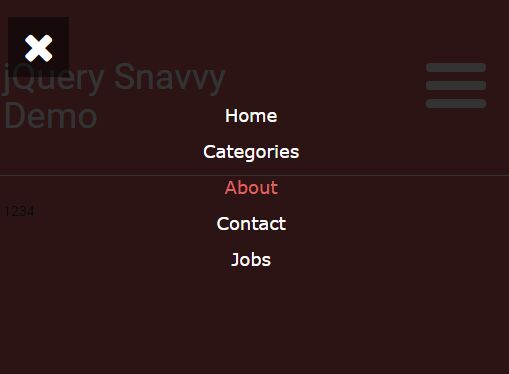
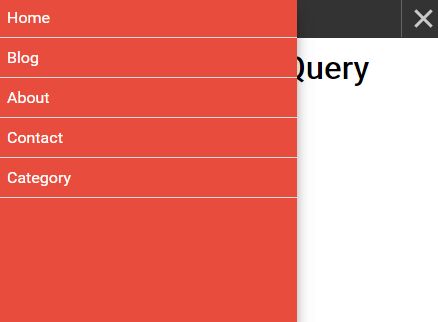
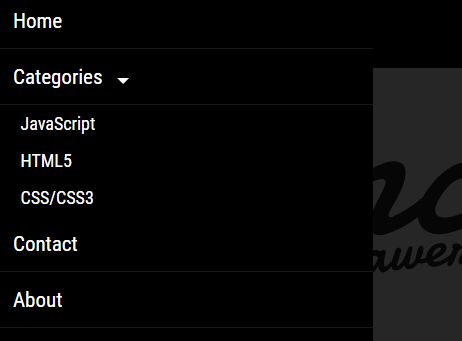
When viewing this page on webcomponents.org, the example below will render as an interactive demo. Otherwise, find the standalone examples below.
<hy-drawer id="drawer" align="left" touch-events mouse-events> <p>Arbitrary content here.</p> </hy-drawer> <a onclick="window.drawer.toggle()">☰</a>When viewing this document on GitHub, npm, or elsewhere, you can check out the standalone examples:
- WebComponent Example{:.external}
- jQuery Example{:.external}
- Vanilla JS Example{:.external}
- Mixin Example{:.external}
License
hy-drawer is Open Source but not free.
You may use the component in accordance with the GPL-3.0 license, but this means you must be willing to release your code under a GPLv3-compatible license in turn.
For cases were this is not acceptable the following commercial licenses available:
| Personal | Startup | Enterprise | |
|---|---|---|---|
| # Developers | 2 | 15 | ∞ |
| License | Personal | Startup | Enterprise |
| Price | $29 | $249 | $499 |
| Buy{:.gumroad-button} | Buy{:.gumroad-button} | Buy{:.gumroad-button} | |
| {:.stretch-table} |
Usage
hy-drawer can be used in a variety of ways:
- As Web Component, both as ES6 Module and HTML Import
- As jQuery plugin
- As Vanilla JavaScript class
- As part of bundled frontend code.
- (Advanced) Possibly as part of your own component hierarchy as ES6 Mixin.
Web Component
The Web Component is the preferred way of using hy-drawer, but requires support in the browser or a polyfill. There are multiple ways of including it on your page:
Bundled ES6 Module
This is the version that is going to have native support across all major browsers the soonest.
<script type="module" href="https://unpkg.com/hy-drawer/dist/webcomponent/module.js"></script> <hy-drawer touch-events prevent-default><!-- ... --></hy-drawer>HTML Import
Some browsers have decided against implementing HTML Imports, but they are easily polyfilled.
<link rel="import" href="https://unpkg.com/hy-drawer/dist/webcomponent/hy-drawer.html"> <hy-drawer touch-events prevent-default><!-- ... --></hy-drawer>Unbundled ES6 Module (experimental)
When loading the component form the unpkg CDN, you can import the source directly by appending the ?module query parameter.
<script type="module" src="https://unpkg.com/hy-drawer/src/webcomponent/module?module"></script> <hy-drawer touch-events prevent-default><!-- ... --></hy-drawer>Note that this approach will result in hundreds of separate HTTP requests (one for each module) and is intended for testing and prototypes only. Importing unbundled ES6 modules is much slower than bundled distributions and will remain so for the foreseeable future.
One advantage of this approach is that shared dependencies will not be included twice when using more than one component from the hy-* component family. However, setting up webpack is a better solution in these cases:
Bundlers
You can use hy-drawer with a frontend bundler like webpack or rollup. Just install the component with npm or yarn and import the source in your code:
import 'hy-drawer/src/webcomponent/module';If you want to have control over when the custom element gets defined, you can also import the HTMLElement like so:
import { HyDrawerElement } from 'hy-drawer/src/webcomponent'; // ... customElements.define('hy-drawer', HyDrawerElement);Note that all of hy-drawer's dependencies are valid ES6 modules, so that they can be inlined with webpack's ModuleConcatenationPlugin.
Documentation
Gold Standard
This component follows the WebComponents Gold Standard.
Source
The source code is written in a literal programming style, and should be reasonably approachable. However, some knowledge of RxJS is required.
The core functionality is implemented in mixin / index.js, which is used to create the framework-specific versions of the component.
Size
The size of the minified bundle is around 80kb, or ~17kb gzipped. The majority of it comes from RxJS. When already using RxJS in your project, or using more than one component of the Hydejack component family, consider using a frontend bundler.
| Size | File |
|---|---|
| 67K | dist/jquery/index.js |
| 15K | dist/jquery/index.js.gz |
| 63K | dist/mixin/index.js |
| 14K | dist/mixin/index.js.gz |
| 65K | dist/vanilla/index.js |
| 14K | dist/vanilla/index.js.gz |
| 69K | dist/webcomponent/html-import.js |
| 15K | dist/webcomponent/html-import.js.gz |
| 71K | dist/webcomponent/index.js |
| 16K | dist/webcomponent/index.js.gz |
| 71K | dist/webcomponent/module.js |
| 16K | dist/webcomponent/module.js.gz |