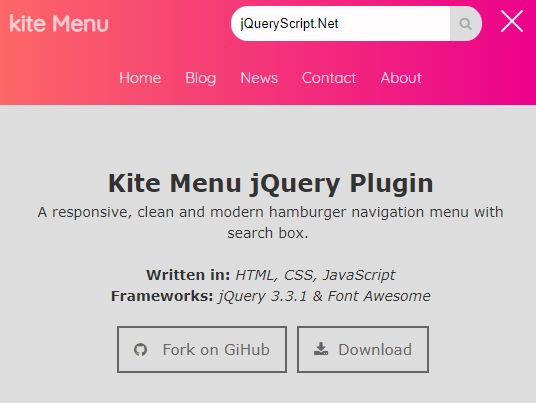
jQuery Hamburger Navigation Menu with Search box.
A responsive, simple, easy to use hamburger navigation menu with search box.
Browse: jQuery Kite Menu Demo
Main Features
- Fully Responsive (Mobile first Design).
- Simple and Clean Design.
- +7 Built-In CSS Gradients Color for Menu.
- CSS Animated Hamburger Icon to Toggle the Menu.
- CSS Sliding and Fading Effects.
- Built-In Morden Search Form Design.
- Chrome, Safari, Firefox, Opera, IE7+, IOS, Android and windows phone supported
How to Use it
1. First of all load the jQuery (JavaScript library) and Font Awesome CSS iconic library into your webpage.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <!--Font Awesome--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
2. Now load the Kite Menu CSS and JS files:
<!--Kite Menu CSS--> <link rel="stylesheet" href="assets/css/kite-menu.css" /><!--Kite Menu Js--> <script src="assets/js/jquery.kitemenu.js"></script>
3. Create HTML structure like below that contains following classes.
<!--Start Kite Menu--> <nav class="kite-menu"> <h2 class="kite-logo"> kite Menu</h2> <div class="kite-menu-trigger" id="hamburger"><span></span></div> <div class="kite-search-trigger"> <i class="fa fa-search"></i> </div> <div class="kite-search"> <form action="#"> <input type="text" autocomplete="off" name="search" /> <button type="submit" class="search-btn"> <i class="fa fa-search"></i> </button> </form> </div> <div class="links-wrapper"> <ul class="menu-links"> <li> <a href="#1">Home </a> </li> <li> <a href="#2"> Blog</a> </li> <li> <a href="#3">News </a> </li> <li> <a href="#4">Contact </a> </li> <li> <a href="#5">About </a> </li> </ul> </div> </nav> <!--End Kite Menu-->
4. Now, it's time to initialize kite menu plugin, call the plugin with the following selector in jquery document ready function.
$(document).ready(function(){ $(".kite-menu").kiteMenu(); }); 5. To change the kite menu skin color, put the name of theme in the following string option.
$(".kite-menu").kiteMenu({ kiteSkin: "theme-name", }); The built-in themes name are as follows:
- default
- lush
- deep-purple
- rainbow
- dimigo
- deep-space
6. To enable/disable text and box shadow: (default is false).
$(".kite-menu").kiteMenu({ boxShadow: true, textShadow: true, }); Author:
Asif Mughal
URL: www.codehim.com