jquery.splitter.js
Simple splitter for jquery
Install
npm install jquery-simple-splitterUsage
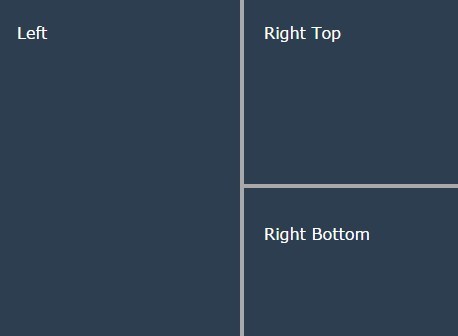
Simple horizontal split is like this.
<script> $(function() { $("#workspace").splitter({ "orientation": "horizontal", "limit": 100 }); }); </script>The target element must have only two elements. And must not have other.
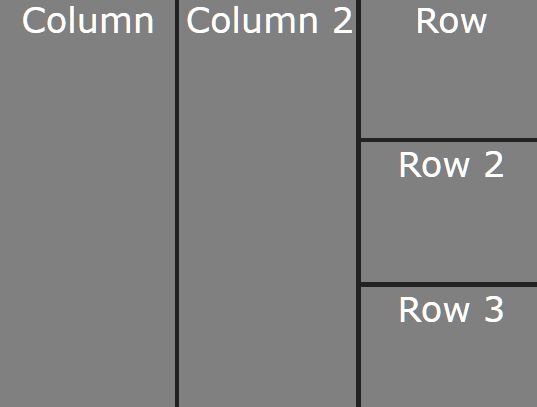
See demo.html
Settings
- orientation - "horizontal" or "vertical". If omitted, default is "horizontal"
- limit - int. Minimum size of left(top) element.
- keepLeft - boolean. When window resized, keep left(top) size or not.