SweetTooltip
A collection of simply awesome tooltip crafted using jQuery & CSS3, yes it's imageless.
Basic Usage
Include jQuery.js, sweet-tooltip.js and sweet-tooltip.css, then call tooltip by following code :
<a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-style-name" data-text-tooltip="Tooltip text"> Your link </a> Style Available
There are seven tooltip style available :
- Sweet Strong, tooltip style name : tooltip-sweet-strong
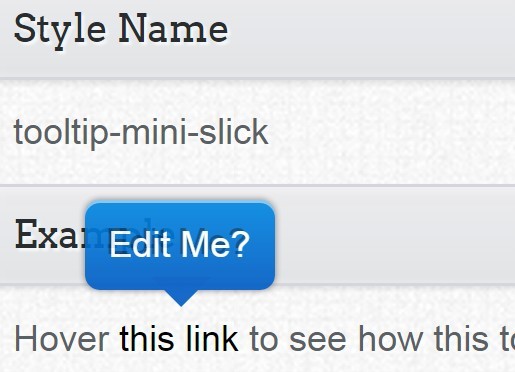
- Mini Slick, tooltip style name : tooltip-mini-slick
- Big Grey, tooltip style name : tooltip-big-grey
- Nightly, tooltip style name : tooltip-nightly
- Shiny Red, tooltip style name : tooltip-shiny-red
- Soft Blue, tooltip style name : tooltip-soft-blue
- Big Yellow, tooltip style name : tooltip-big-yellow