Tooltip
A simple reusable tooltip jquery plugin
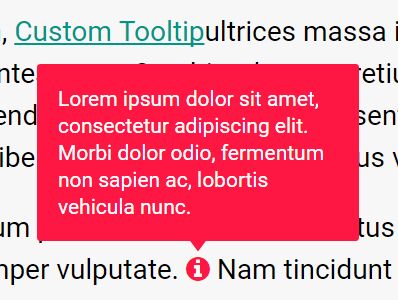
Demo
https://leomanlapera.github.io/tooltip/
Setup
Just add a link to the css file in your <head>
<link rel="stylesheet" type="text/css" href="css/tooltip.css">Then, add before your closing <body> tag
<script type="text/javascript" src="js/jquery.tooltip.js"></script>Example usage
Default tooltip
<span class="tooltip" data-content="Your tooltip content goes here...">default tooltip</span>jQuery code
$('.tooltip').tooltip();Options
Right position
$('.tooltip').tooltip({ position: 'right' });Left position
$('.tooltip').tooltip({ position: 'left' });Bottom position
$('.tooltip').tooltip({ position: 'bottom' });Changing the label color
$('.tooltip').tooltip({ labelColor: '#673AB7' });Changing the content background color
$('.tooltip').tooltip({ contentBGColor: '#4CAF50' });Browser support
Modern browser :D
Dependencies
jQuery 1.7
Licence
Copyright 2016 June Leoman Lapera Licenced under MIT license.
Have fun!