TourJS
Tour.JS is a javascript library for guiding users through your app.
Go for documentation, feature list and demo to my website.
Install
To get started with Tour.JS, you just need to include Tour.JS, jQuery and a tour theme to your project.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script><script src="https://Bastiaan225.github.io/TourJS/frameworks/Tour/tour.js"></script>Themes
After you have included the library, you must include one of the tour themes.
Default:
<link rel="stylesheet" href="https://Bastiaan225.github.io/TourJS/frameworks/Tour/tour-default.css">Dark:
<link rel="stylesheet" href="https://Bastiaan225.github.io/TourJS/frameworks/Tour/tour-dark.css"> You can also create your own theme, edit a theme via Javascript and edit specific steps via CSS with the step name!
Usage
const tour = new Tour("Name");Simple Step:
tour.addStep("first", { title: "The Beginning", text: "Hello, welcome to the tour! In this container you can explain the user what he or she can do.", hook: ".container", buttons: [ { text: "Previous", action: "tour.previous()" }, { text: "Start", action: "tour.next()" } ] }); Advanced Step:
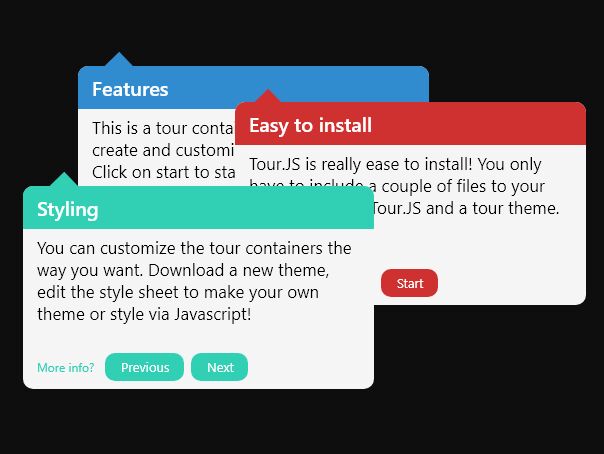
tour.addStep('userInfo', { title: "User Info", text: "In this container you can explain the user what he or she can do.", hook: ".user_info", timer: 5000, onShow: function() { // Custom Function }, onHide: function() { // Custom Function }, buttons: [ { text: "Previous", action: "tour.previous()" }, { text: "Next", action: "tour.next()" } ], links: [ { text: "More info?", href: "info.html" } ] });Styling
tour.style({ titleBackground: "#E0E0E0", background: "#F3F3F3", accentColor: "#0EA3C4", borderRadius: "5px" });