tooltip
jQuery tooltip plugin
- author : Jack Cai(蔡宝坚)
- plugin url : http://caibaojian.com/tooltip
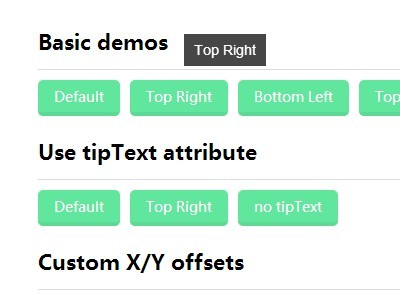
- plugin demo : http://caibaojian.com/demo/tooltip
- license : MIT
How it work
html
<a href="http://caibaojian.com" title="about frontend website">caibaojian</a>jQuery
<script>$(function(){ $("a").tooltip();}); </script>config
| config name | default value | config description |
|---|---|---|
| positionPro | "position" | position property |
| positionValue | null | position value ,you can set it as 'top' or 'left' |
| positionX | 10 | position X distance |
| positionY | 20 | position Y distance |
| tipEle | "tooltip" | set the tooltip ID |
| tipText | 'title' | set the tooltip property |
| tipFlag | true | set it see or not |