jQuery Tooltip Basic
A basic tooltip plugin for jQuery
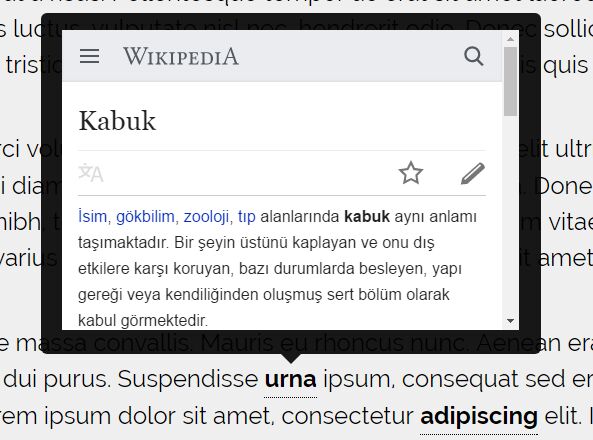
Demo
Usage
Getting Started
- Download the latest stable release from here or install
jquery-tooltip-basicfrom npm.
$ npm install jquery-tooltip-basic- Add the JavaScript and CSS file references to your web site.
- Select the elements you want to show tooltips for.
- Run the tooltip() method on those elements with the options you want.
Initialization
The basic initialization example:
$(document).ready(function() { $("#element").tooltip({ value: 'A simple tooltip text for the #element to show on hover.' }); });Initialization example with all options set:
$(document).ready(function() { $("#element").tooltip({ animation: 'fade', class: 'green', position: 'top', type: 'html', value: 'Another simple tooltip text for the #element to show on hover.', width: '20em', weight: 'bold' }); });Plugin Options
animation: Animation effect of the tooltip. Options arenone,fade,shake. Default isnone.class: CSS class name to add to the tooltip. Options aredefault,green,blue. Default isdefault.position: Position of the tooltip. Options areright,left,top,bottom. Default isright.type: Type of the tooltip source. Default ishtml. Options are:html: Shows directly the HTML codeurl: Shows the url in an iframe elementselector: Shows the content of an ID or a classfunction: Shows the every result of the given javascript functionfunctionOnce: Shows the first result of the given javascript function
value: Tooltip source value. Can be HTML text, url link or a selector. Default is an empty string:''.width: Tooltip width. Must be a valid CSS unit like200px,10emetc. Default is200px.weight: Font weight of the link. Options are:normal,bold,italic. Default isbold.
Development
After cloning the repo and making your changes, you can use gulp command to minify/uglify js and css files.
Reporting Bugs
For bug reports, questions, feature requests, or other suggestions the best way to contact me is to create an issue on GitHub.
Contributor Guide
Make the plugin better! Join the contributors today by submitting a patch! The best way to submit patches is to fork this project on GitHub and submit a pull request. But if you are unwilling or unable to use GitHub I will accept patches in any way you can get them to me (JSFiddle, Pastebin, text file, whatever).
References
Thanks to these valuable sources, I could start this project.
- CSS Tooltip Basics - http://www.w3schools.com/css/css_tooltip.asp
- “Shake” CSS Keyframe Animation - https://css-tricks.com/snippets/css/shake-css-keyframe-animation/
- jQuery plugin development - http://beltslib.net/jquery-eklentisi-yazmak.html