200 JQuery Pan Plugins
Are you looking for JQuery Pan Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Pan Plugins for you. you can choose any of following JQuery Pan Plugins which suits best to your web based projects, These all are highly rated JQuery Pan Plugins.
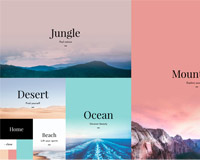
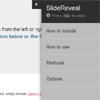
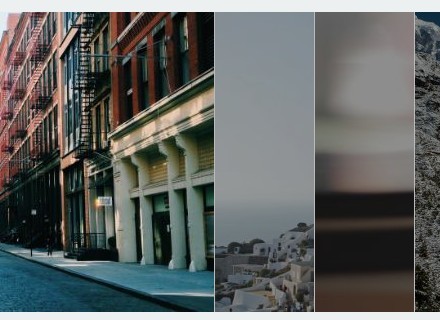
 Today we’d like to show you a little slideshow design with a “triple panel” layout. The infinite slideshow shows a preview of the next and previous slide on both sides of the page. When navigating we use a reveal effect for .....
Today we’d like to show you a little slideshow design with a “triple panel” layout. The infinite slideshow shows a preview of the next and previous slide on both sides of the page. When navigating we use a reveal effect for .....
Animation
Core Java Script
Slider
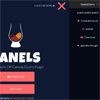
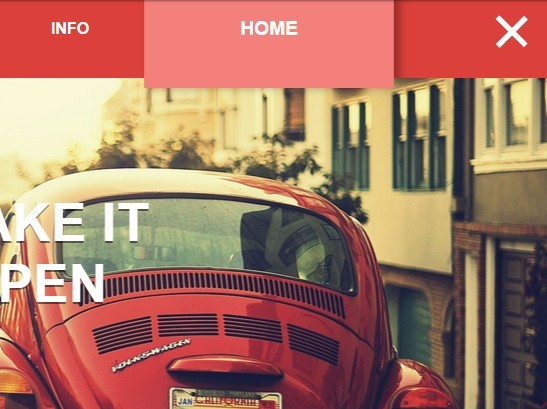
 A CSS Grid powered menu with a box look inspired by the effect seen in the “Ableton Live 10: What’s New” video.In right at the beginning: a couple of differently sized boxes slide out and fill the screen. We thou.....
A CSS Grid powered menu with a box look inspired by the effect seen in the “Ableton Live 10: What’s New” video.In right at the beginning: a couple of differently sized boxes slide out and fill the screen. We thou.....
Core Java Script
CSS
Menus
 Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot. When a grid item is clicked, the background and the thumbnail are scaled up and moved to their fullscreen position.....
Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot. When a grid item is clicked, the background and the thumbnail are scaled up and moved to their fullscreen position.....
Core Java Script
CSS
 Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical.....
Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical.....
Core Java Script
CSS
Gallery
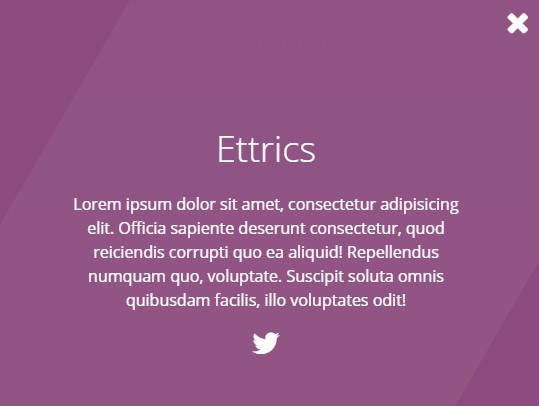
 Nest is a wordpress plugin that adds animated fly-out panels to any website.Whether it’s text, video, images, forms, shortcodes or any other type of content, Nest allows you to display it in massively customizable fly-out pa.....
Nest is a wordpress plugin that adds animated fly-out panels to any website.Whether it’s text, video, images, forms, shortcodes or any other type of content, Nest allows you to display it in massively customizable fly-out pa.....
Plugins
Popup Window
Premium
Wordpress
 iPanorama 360° jQuery Plugin is a lightweight and rich-feature panorama viewer for the web. This plugin is built with modern libraries jQuery and Three.js to be used for part of backend solutions. Additionally, it has an awesome .....
iPanorama 360° jQuery Plugin is a lightweight and rich-feature panorama viewer for the web. This plugin is built with modern libraries jQuery and Three.js to be used for part of backend solutions. Additionally, it has an awesome .....
Image Effects
Plugins
Premium
Zoom
 LobiPanel is jquery plugin for bootstrap panels. It extends panels with several common and useful functions which does not come by default. .....
LobiPanel is jquery plugin for bootstrap panels. It extends panels with several common and useful functions which does not come by default. .....
Drag_Drop
Plugins
Popup Window
 A zooming and panning plugin inspired by google photos for your web images.Features:Smooth dragging and panning images.Support touch devices.Double tap to zoom in/zoom out.Pinch in / pinch out to zoom in/out.Snap view for easier p.....
A zooming and panning plugin inspired by google photos for your web images.Features:Smooth dragging and panning images.Support touch devices.Double tap to zoom in/zoom out.Pinch in / pinch out to zoom in/out.Snap view for easier p.....
Gallery
Plugins
Popup Window
Zoom
 Panda.js is a free HTML5 game engine for mobile and desktop with Canvas and WebGL rendering. .....
Panda.js is a free HTML5 game engine for mobile and desktop with Canvas and WebGL rendering. .....
Core Java Script
Games
HTML5
 Split.js is a lightweight, unopinionated utility for creating adjustable split views or panes.No dependencies or markup required, just two or more elements with a common parent. Views can be split horizontally or vertically, with .....
Split.js is a lightweight, unopinionated utility for creating adjustable split views or panes.No dependencies or markup required, just two or more elements with a common parent. Views can be split horizontally or vertically, with .....
Core Java Script
Drag_Drop
Web
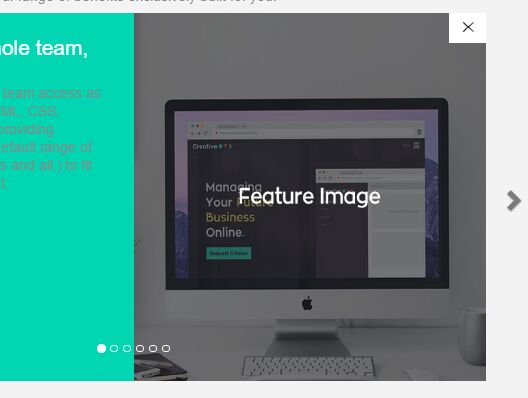
 A Material Design inspired expanding overlay for showcasing projects, articles, and more. .....
A Material Design inspired expanding overlay for showcasing projects, articles, and more. .....
Gallery
Plugins
Popup Window
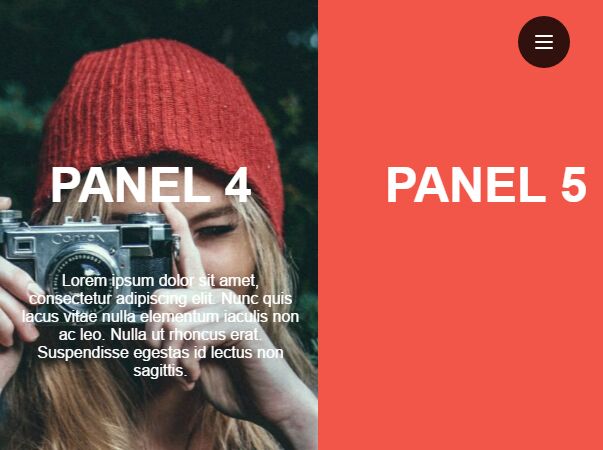
 Dual sliding panels for presenting content in a fun way. Built with Stylus and vanilla JavaScript. .....
Dual sliding panels for presenting content in a fun way. Built with Stylus and vanilla JavaScript. .....
Animation
Core Java Script
CSS
Gallery
 Gridex is a expandable grid for twitter bootstrap. .....
Gridex is a expandable grid for twitter bootstrap. .....
Bootstrap
Gallery
Plugins
Responsive
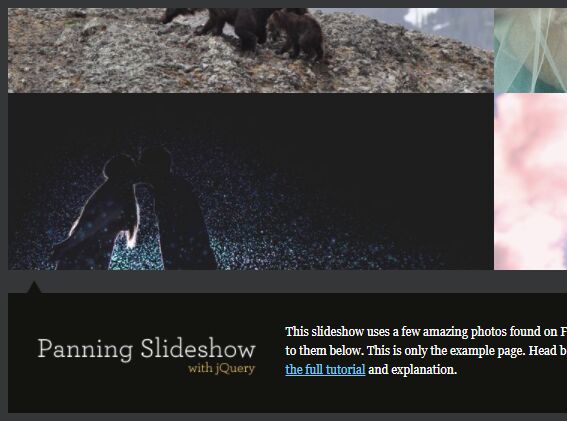
 A responsive jQuery slideshow with beautiful panning effects on each image. .....
A responsive jQuery slideshow with beautiful panning effects on each image. .....
Animation
Plugins
Responsive
Slider
 A morphing card expansion effect enhanced by a low poly background animation, using SVG clipPath and Trianglify.We are going to create a experimental grid layout with “cards” where we’ll animate the card expansion with a mor.....
A morphing card expansion effect enhanced by a low poly background animation, using SVG clipPath and Trianglify.We are going to create a experimental grid layout with “cards” where we’ll animate the card expansion with a mor.....
Animation
Gallery
SVG Tutorial
 A JavaScript library for panning and zooming SVG things. .....
A JavaScript library for panning and zooming SVG things. .....
Core Java Script
SVG Tutorial
Zoom
 Spark is also delightfully animated, which makes it a memorable element to add to any WordPress website.Spark can be used as your standard menu, a secondary menu, a nifty mobile-only menu, or even utilized as a promotional tool. Y.....
Spark is also delightfully animated, which makes it a memorable element to add to any WordPress website.Spark can be used as your standard menu, a secondary menu, a nifty mobile-only menu, or even utilized as a promotional tool. Y.....
Menus
Plugins
Premium
Responsive
Wordpress
 A gallery of project preview images that expand on click to reveal the full case study.In this example we take advantage of CSS Transitions and Transformations, and of the background-attachment CSS property to create a “diving-i.....
A gallery of project preview images that expand on click to reveal the full case study.In this example we take advantage of CSS Transitions and Transformations, and of the background-attachment CSS property to create a “diving-i.....
CSS
 Side panel slider plugin (jQuery) that also slides page (inspired on medium).Features:slide page and panel together (inspired on medium.com)support multiple panels on same pagesupport closing when clicking outside panel or pressin.....
Side panel slider plugin (jQuery) that also slides page (inspired on medium).Features:slide page and panel together (inspired on medium.com)support multiple panels on same pagesupport closing when clicking outside panel or pressin.....
Plugins
 An image that expands on click, going full-width and turning into a gallery. .....
An image that expands on click, going full-width and turning into a gallery. .....
CSS
Gallery
Responsive
Slider
 Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers.Features:Responsive or fixed size posibilitiesVideo and Audio.....
Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers.Features:Responsive or fixed size posibilitiesVideo and Audio.....
Gallery
Plugins
Premium
Responsive
Video_Audio
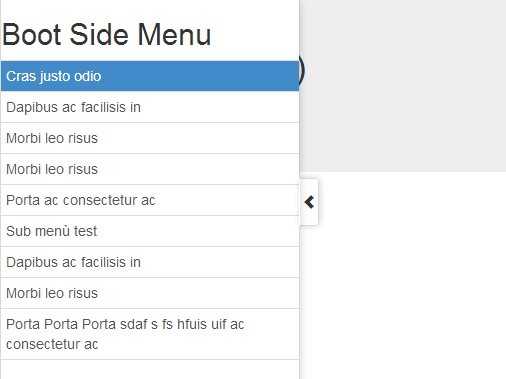
 Show side panel by sliding from the left or right of the page. .....
Show side panel by sliding from the left or right of the page. .....
Menus
Plugins
Responsive
 scotchPanels.js is a jQuery plugin for easily creating off canvas menus, navigations, and other panel types such as images, videos, and iframes. Scotch Panels are featured-packed and have a ton of different options for every skill.....
scotchPanels.js is a jQuery plugin for easily creating off canvas menus, navigations, and other panel types such as images, videos, and iframes. Scotch Panels are featured-packed and have a ton of different options for every skill.....
CSS
Menus
Plugins
Responsive
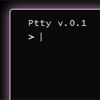
 Ptty is a jQuery plugin that creates an expansible terminal emulator. It is small, it is fast and it is fully customizable by adding commands and callbacks. .....
Ptty is a jQuery plugin that creates an expansible terminal emulator. It is small, it is fast and it is fully customizable by adding commands and callbacks. .....
Plugins
 Expander is a JavaScript library that converts any old tag into a smart clickable expanding object. It uses the latest of CSS3 animations to provide the best visual results. Expander is fully responsive and reactive. It will fit a.....
Expander is a JavaScript library that converts any old tag into a smart clickable expanding object. It uses the latest of CSS3 animations to provide the best visual results. Expander is fully responsive and reactive. It will fit a.....
Animation
CSS
Plugins
Popup Window
Premium
 jsPanel for bootstrap is basically the same as jsPanel but optimized for use in a bootstrap environment. In general this means that jsPanel for bootstrap makes use of native bootstrap components in order to adapt to the used boots.....
jsPanel for bootstrap is basically the same as jsPanel but optimized for use in a bootstrap environment. In general this means that jsPanel for bootstrap makes use of native bootstrap components in order to adapt to the used boots.....
Bootstrap
Drag_Drop
Plugins
Popup Window
 A jQuery Plugin to generate configurable floating panels for use in a backend solution and other web applications. .....
A jQuery Plugin to generate configurable floating panels for use in a backend solution and other web applications. .....
Layout
Plugins
Popup Window
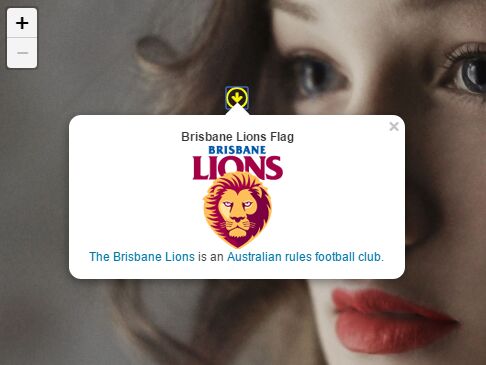
 Embed interactive Panorama Pictures on your site with this simple jquery plugin.Now you will be able to display your panoramic photos without having to rely on the global width of the website. I hope you will find this useful. .....
Embed interactive Panorama Pictures on your site with this simple jquery plugin.Now you will be able to display your panoramic photos without having to rely on the global width of the website. I hope you will find this useful. .....
Image Effects
Plugins
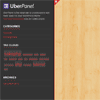
 UberPanel is a plugin which adds a widgetised sliding panel to any WordPress theme. It provides you with an unobtrusive way to add additional space to your theme.Features:Unobtrusively adds more space to your WordPress themeSuppor.....
UberPanel is a plugin which adds a widgetised sliding panel to any WordPress theme. It provides you with an unobtrusive way to add additional space to your theme.Features:Unobtrusively adds more space to your WordPress themeSuppor.....
Menus
Plugins
Premium
Responsive
Wordpress
 Colio plugin will help you display details about your portfolio items in form of expandable viewport that can be placed above, below or inside your portfolio grid. This is great plugin for one-page and multipage sites, where you h.....
Colio plugin will help you display details about your portfolio items in form of expandable viewport that can be placed above, below or inside your portfolio grid. This is great plugin for one-page and multipage sites, where you h.....
Gallery
Plugins
Premium
Responsive
 A jquery plugin that navigates an image by using an HTML image map.jQuery Panelize is a plugin built largely to assist in navigating web comics, although it can additionally be used for presentations, interactive maps, and SVG. .....
A jquery plugin that navigates an image by using an HTML image map.jQuery Panelize is a plugin built largely to assist in navigating web comics, although it can additionally be used for presentations, interactive maps, and SVG. .....
Image Effects
Plugins
Slider
SVG Tutorial
 Panoramic is a javaScript library allows you to use Google Street View in the background of the web page. For desktops devices panoramas can rotate automatically, for mobile device shows a static image of this panorama. Included .....
Panoramic is a javaScript library allows you to use Google Street View in the background of the web page. For desktops devices panoramas can rotate automatically, for mobile device shows a static image of this panorama. Included .....
Plugins
Premium
Responsive
 In this tutorial we’re going to build an expanding footer; a user interface pattern which allows the user to click on expandable footer regions if they wish to see more content. The end result is comparable to the accordion eff.....
In this tutorial we’re going to build an expanding footer; a user interface pattern which allows the user to click on expandable footer regions if they wish to see more content. The end result is comparable to the accordion eff.....
Web
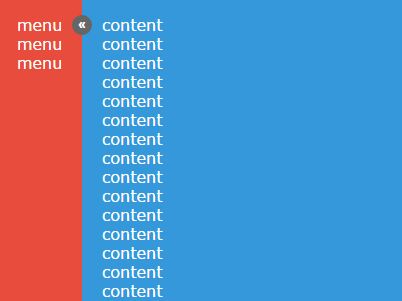
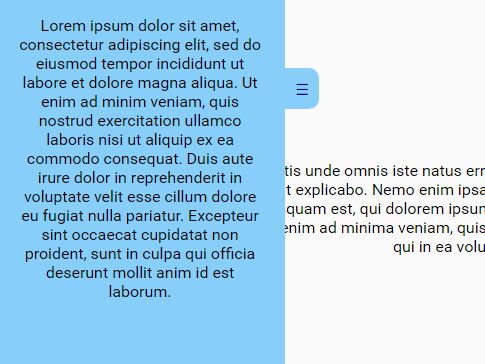
 This panel has been created to fit into any website with a clean and professional design. It can be fixed on the left or on the right and can contain any type of content : headings, texts, lists, images, videos, etc. The custom sc.....
This panel has been created to fit into any website with a clean and professional design. It can be fixed on the left or on the right and can contain any type of content : headings, texts, lists, images, videos, etc. The custom sc.....
CSS
Menus
Plugins
Premium
Responsive
 Flippant.js is a mini javascript and CSS3 library that lets you flip things over. It has zero dependencies, is easily customized, and exports a single function: flip. .....
Flippant.js is a mini javascript and CSS3 library that lets you flip things over. It has zero dependencies, is easily customized, and exports a single function: flip. .....
Animation
Core Java Script
CSS
Popup Window
 One of the things we thought might be nice to change is the search input. We’ve put it from the sidebar into the header and we use a common effect where you have to click to expand the input. We have received many requests on ex.....
One of the things we thought might be nice to change is the search input. We’ve put it from the sidebar into the header and we use a common effect where you have to click to expand the input. We have received many requests on ex.....
Animation
Core Java Script
CSS
 Today I am going to share facebook style url expanding videos using jQuery & PHP. This script will take Youtube, Vimeo, SoundCloud, Metacafe, & Dailymotion video url as input and it will return a video as output with au.....
Today I am going to share facebook style url expanding videos using jQuery & PHP. This script will take Youtube, Vimeo, SoundCloud, Metacafe, & Dailymotion video url as input and it will return a video as output with au.....
Other API
PHP
Video_Audio
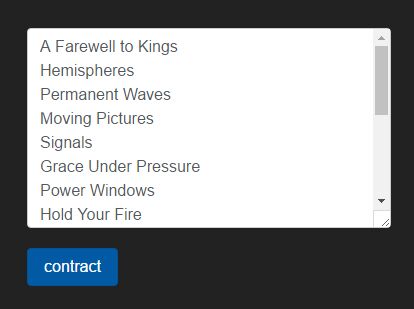
 Lightweight, easy-to-use JavaScript/CSS library to create expandable textarea and write large amount of text easily. .....
Lightweight, easy-to-use JavaScript/CSS library to create expandable textarea and write large amount of text easily. .....
Core Java Script
CSS
Forms
 True Panoroma with jQuery have following features :100% Responsive.100% Mobile Friendly.Touchscreen support, mouse move/drag/wheel.Mobile tilt support.External control.Modal window support.Parallax cross-linking support.Requires n.....
True Panoroma with jQuery have following features :100% Responsive.100% Mobile Friendly.Touchscreen support, mouse move/drag/wheel.Mobile tilt support.External control.Modal window support.Parallax cross-linking support.Requires n.....
Plugins
Premium
Responsive
 A tutorial about how to create a simple expanding overlay effect using the CSS clip property and CSS transitions. In this tutorial we want to explore the practical side of it a little bit more. We are going to create a neat and si.....
A tutorial about how to create a simple expanding overlay effect using the CSS clip property and CSS transitions. In this tutorial we want to explore the practical side of it a little bit more. We are going to create a neat and si.....
CSS
Popup Window
 PanoJS3 – An interactive JavaScript widget for panning and zooming a panoramic image stitched together dynamically from smaller tiles. This widget can be used for viewing images that are much larger than the available space .....
PanoJS3 – An interactive JavaScript widget for panning and zooming a panoramic image stitched together dynamically from smaller tiles. This widget can be used for viewing images that are much larger than the available space .....
Core Java Script
Image Effects
Zoom
 OpenPanel is a jQuery plugin that allows you to open panel at any where in your page, unlimited panels as you want and support for responsive design. With this small plugin you can open more space for your site to add anything you.....
OpenPanel is a jQuery plugin that allows you to open panel at any where in your page, unlimited panels as you want and support for responsive design. With this small plugin you can open more space for your site to add anything you.....
Ajax
Layout
Plugins
Premium
Responsive
 jPanelMenu is a jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications). .....
jPanelMenu is a jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications). .....
Menus
Plugins
Responsive
 The Expander Plugin hides (collapses) a portion of an element’s content and adds a “read more” link so that the text can be viewed by the user if he or she wishes. By default, the expanded content is followed by .....
The Expander Plugin hides (collapses) a portion of an element’s content and adds a “read more” link so that the text can be viewed by the user if he or she wishes. By default, the expanded content is followed by .....
Plugins
Text Effect
 Give your website visitors the ability to navigate a large area of rendered HTML quickly. Usefull for creating maps of supermarkets, shopping malls, theme parks, zoos, festival sites, theatres, airports, seating plans in fact anyw.....
Give your website visitors the ability to navigate a large area of rendered HTML quickly. Usefull for creating maps of supermarkets, shopping malls, theme parks, zoos, festival sites, theatres, airports, seating plans in fact anyw.....
Animation
CSS
Image Effects
Plugins
Premium
 Simple jQuery plugin for dragging 360° panoramas (cylindrical projection) and other seamlessly looping images around .....
Simple jQuery plugin for dragging 360° panoramas (cylindrical projection) and other seamlessly looping images around .....
Plugins
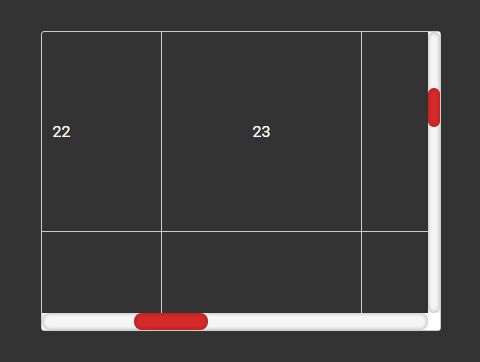
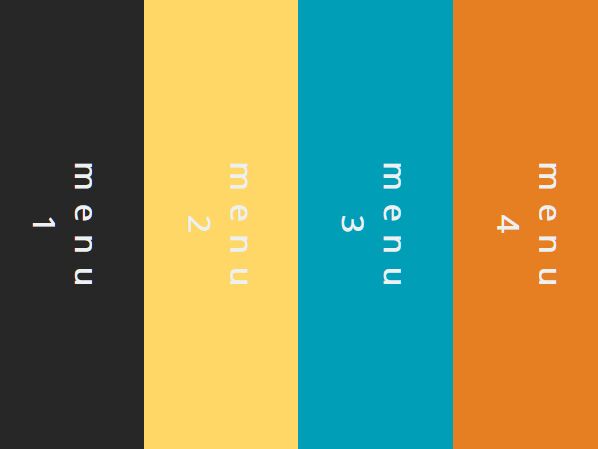
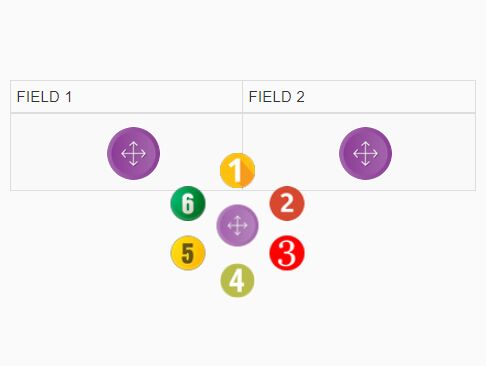
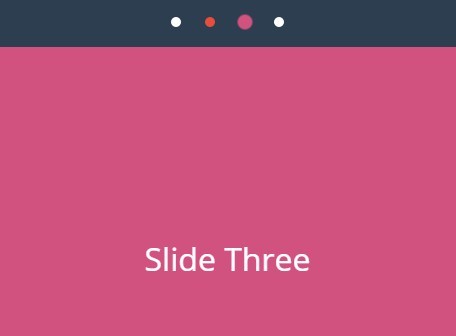
 Today we want to share a creative grid layout with you. The layout will contain slides where each one consists of up to four panels. When navigating through them, we’ll animate some separation lines (the “grid”), adjusting t.....
Today we want to share a creative grid layout with you. The layout will contain slides where each one consists of up to four panels. When navigating through them, we’ll animate some separation lines (the “grid”), adjusting t.....
CSS
Plugins
Responsive
 Drag n Drop panels are great to let the user control how he/she wants to see the information as he can arrange various information blocks according to his preference. This type of functionality is often provided by web portals or .....
Drag n Drop panels are great to let the user control how he/she wants to see the information as he can arrange various information blocks according to his preference. This type of functionality is often provided by web portals or .....
Drag_Drop
 A javascript viewer for displaying spherical panoramas. An alternative to Java and QuickTime technology.This viewer doesn’t require any browser plugin such as quicktime or java. .....
A javascript viewer for displaying spherical panoramas. An alternative to Java and QuickTime technology.This viewer doesn’t require any browser plugin such as quicktime or java. .....
Gallery
 Introducing a new jQuery AnchorCloud Link Identifier plugin, This helps make better and enrich link expanding system for your web content pages. This plugin developed using yahoo query language(YQL) for extracting website content .....
Introducing a new jQuery AnchorCloud Link Identifier plugin, This helps make better and enrich link expanding system for your web content pages. This plugin developed using yahoo query language(YQL) for extracting website content .....
Plugins
Popup Window
Video_Audio
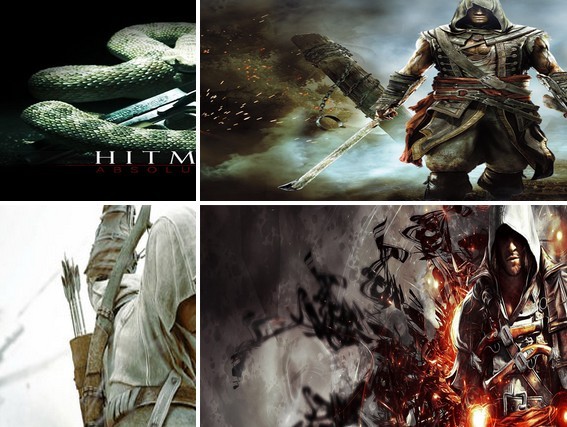
 Today we want to share a neat experimental portfolio template with you. The main idea is to have a grid layout that we create with jQuery Masonry. Clicking to view more, we expand the according item to fullscreen in order to show .....
Today we want to share a neat experimental portfolio template with you. The main idea is to have a grid layout that we create with jQuery Masonry. Clicking to view more, we expand the according item to fullscreen in order to show .....
Gallery
Popup Window
Responsive
Slider
Web
 A responsive design for an admin interface I'm working on. Still very much a work in progress. Check out the focus states for the inputs :) .....
A responsive design for an admin interface I'm working on. Still very much a work in progress. Check out the focus states for the inputs :) .....
Wysiwyg Editor
 http://www.cssscript.com/pure-css-css3-slideshow-with-image-panning-and-zooming-effect/ .....
http://www.cssscript.com/pure-css-css3-slideshow-with-image-panning-and-zooming-effect/ .....
SlideShow
 Essentially an image slideshow with tons of 3d panels morphing into 1 image. Images transition every 5 seconds. .....
Essentially an image slideshow with tons of 3d panels morphing into 1 image. Images transition every 5 seconds. .....
SlideShow
 Simple ejemplo que muestra cómo configurar el datepicker en MaterializeCSS para que las fechas se muestren en español .....
Simple ejemplo que muestra cómo configurar el datepicker en MaterializeCSS para que las fechas se muestren en español .....
DatePicker
 It's a calendar / Angular Directive Radial Date Slider Picker. No SVG. No canvas. Touch friendly. HTML, CSS, AngularJS with moment.js and hammer.js. Drag the handle to set a date. .....
It's a calendar / Angular Directive Radial Date Slider Picker. No SVG. No canvas. Touch friendly. HTML, CSS, AngularJS with moment.js and hammer.js. Drag the handle to set a date. .....
Calendar
 Custom panTo for google maps. Include easingAnimator .....
Custom panTo for google maps. Include easingAnimator .....
Google Map
 The kpopup plugin creates minimal clean panels sliding out from the edge of the screen to show site navigation, notification messages, discount information or anything you can imagine......
The kpopup plugin creates minimal clean panels sliding out from the edge of the screen to show site navigation, notification messages, discount information or anything you can imagine......
popup
sliding-panel
 jsPanel is a jQuery plugin to create multifunctional, highly configurable, themeable, draggable and resizable floating panels (windows) on your web project......
jsPanel is a jQuery plugin to create multifunctional, highly configurable, themeable, draggable and resizable floating panels (windows) on your web project......
Modal
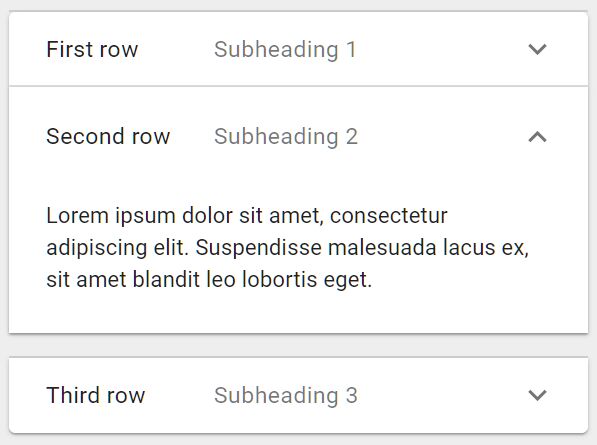
 A dynamic Material Design Expansion Panel plugin which enables you to expand/collapse panels by clicking/tapping headers just like the accordion interface......
A dynamic Material Design Expansion Panel plugin which enables you to expand/collapse panels by clicking/tapping headers just like the accordion interface......
FAQ
Material-Design
![]() SpriteSpin is an amazing jQuery plugin for playing sprite image animations to provide a 360 degree (or panorama and gallery) view of your product image......
SpriteSpin is an amazing jQuery plugin for playing sprite image animations to provide a 360 degree (or panorama and gallery) view of your product image......
3D
Sprite-Animation
Panorama
 flyout_menu.js is a jQuery plugin to create a floating side tab that reveals a side panel sliding from the right or left of the screen when toggled......
flyout_menu.js is a jQuery plugin to create a floating side tab that reveals a side panel sliding from the right or left of the screen when toggled......
side-menu
sliding-menu
 dragZoom is a lightweight and cross-browser image zoom & pan plugin which applies zoom-on-wheel and pan-on-drag functionalities to images you specify......
dragZoom is a lightweight and cross-browser image zoom & pan plugin which applies zoom-on-wheel and pan-on-drag functionalities to images you specify......
image-zoom
image-pan
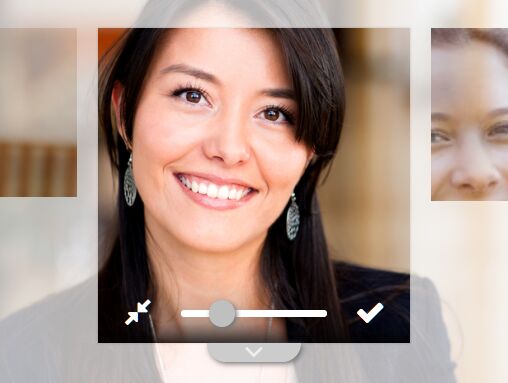
 mosaico-cropper is a user-friendly and touch-enabled inline image cropper tool which enables you to crop, resize, zoom, pan an image with support for back-end processing......
mosaico-cropper is a user-friendly and touch-enabled inline image cropper tool which enables you to crop, resize, zoom, pan an image with support for back-end processing......
Image-Cropping
 VerticalMenu is a small jQuery script to create a responsive vertical accordion navigation where the menu item will be expanded to the fullscreen when clicked/tapped......
VerticalMenu is a small jQuery script to create a responsive vertical accordion navigation where the menu item will be expanded to the fullscreen when clicked/tapped......
Accordion-menu
 A user- and mobile-friendly jQuery/Bootstrap social sharing plugin which creates a floating (sticky) social share widget to share your content on popular social networks......
A user- and mobile-friendly jQuery/Bootstrap social sharing plugin which creates a floating (sticky) social share widget to share your content on popular social networks......
Bootstrap
bootstrap-4
social-share
 A jQuery plugin that enables panning and zoom in/out functionalities on SVG images using mouse drag, mouse wheel, touch swipe and touch pinch events......
A jQuery plugin that enables panning and zoom in/out functionalities on SVG images using mouse drag, mouse wheel, touch swipe and touch pinch events......
SVG
image-zoom
image-pan
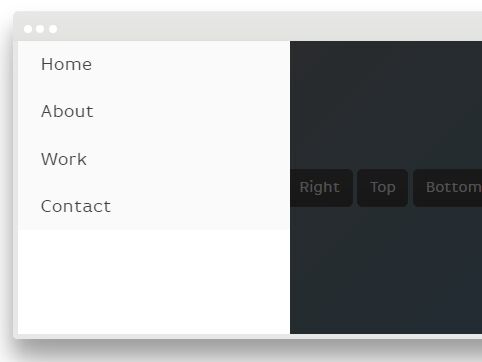
 A jQuery off-canvas navigation plugin which lets you create fully accessible sidebar or top/bottom sliding panels with keyboard interactions and ARIA attributes......
A jQuery off-canvas navigation plugin which lets you create fully accessible sidebar or top/bottom sliding panels with keyboard interactions and ARIA attributes......
side-menu
off-canvas-menu
push-menu
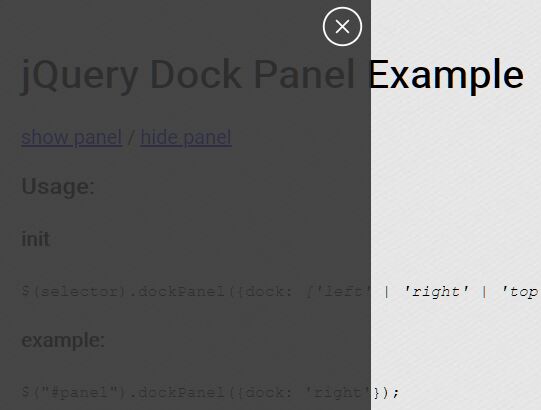
 The jQuery dockPanel plugin lets you create off-canvas side panels sliding from the left or right of the screen when toggled. Ideal for app-style revealing navigation for your web app......
The jQuery dockPanel plugin lets you create off-canvas side panels sliding from the left or right of the screen when toggled. Ideal for app-style revealing navigation for your web app......
side-menu
off-canvas-menu
 A modern expanding photo gallery with a cool hover effect that expands the image to the full size of the container element on click/tap......
A modern expanding photo gallery with a cool hover effect that expands the image to the full size of the container element on click/tap......
photo-gallery
 The split-pane jQuery plugin dynamically creates splitter bars to resize your responsive split layout using mouse drag or touch events......
The split-pane jQuery plugin dynamically creates splitter bars to resize your responsive split layout using mouse drag or touch events......
Split-Layout
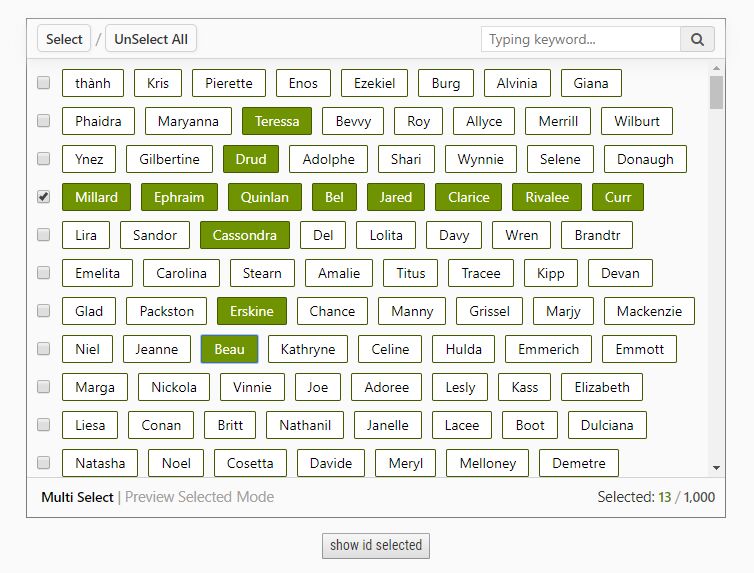
 TvMultiSelectPanel is a jQuery plugin to dynamically render a multi select panel where the users are able to select single or multiple entries in an elegant way......
TvMultiSelectPanel is a jQuery plugin to dynamically render a multi select panel where the users are able to select single or multiple entries in an elegant way......
Multiple-Select
 pan.js is a jQuery plugin used for panning and zoom in/out a large image in a fullscreen interface with cursor move and mouse wheel interactions......
pan.js is a jQuery plugin used for panning and zoom in/out a large image in a fullscreen interface with cursor move and mouse wheel interactions......
image-zoom
image-pan
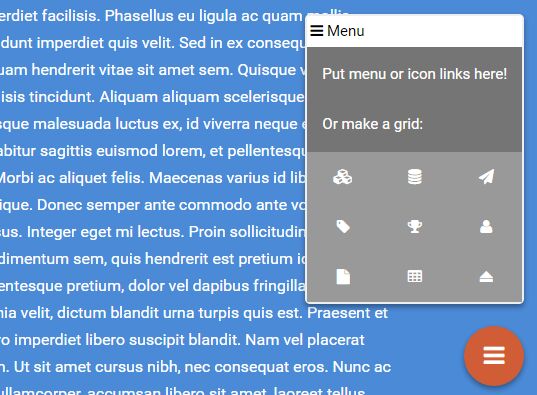
 st-action-panel is a lightweight jQuery plugin used to create a Material Design inspired sticky action button that slides out a floating panel when clicked......
st-action-panel is a lightweight jQuery plugin used to create a Material Design inspired sticky action button that slides out a floating panel when clicked......
Material-Design
Floating-Action-Button
 EasyZoom is a lightweight and touch-compatible jQuery zoom plugin which allows you to zoom and pan an image using your mouse cursor or finger on touch devices......
EasyZoom is a lightweight and touch-compatible jQuery zoom plugin which allows you to zoom and pan an image using your mouse cursor or finger on touch devices......
image-zoom
image-pan
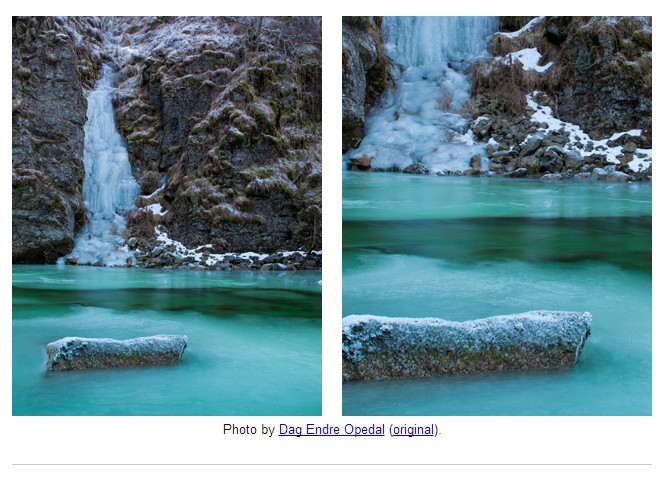
 sampGallery is a simple jQuery image gallery plugin that features a nice expanding preview effect when you click on a thumbnail, similar to the google image search......
sampGallery is a simple jQuery image gallery plugin that features a nice expanding preview effect when you click on a thumbnail, similar to the google image search......
photo-gallery
Thumbnail-Grid
 ggExpandableOptions is a small and easy jQuery plugin for creating a radial popup menu that is arranged in a circle around the trigger button when toggled......
ggExpandableOptions is a small and easy jQuery plugin for creating a radial popup menu that is arranged in a circle around the trigger button when toggled......
popup-menu
circle-menu
 Remooz is a simple, interactive product zoomer for jQuery that displays the full-size version of your image (or a group of images) in a popup window......
Remooz is a simple, interactive product zoomer for jQuery that displays the full-size version of your image (or a group of images) in a popup window......
image-zoom
image-viewer
product-viewer
image-pan
 A really simple and cross-browser image viewer built with jQuery library that features image zoom, image rotate, image pan, zoom on mousewheel, keyboard interactions and more......
A really simple and cross-browser image viewer built with jQuery library that features image zoom, image rotate, image pan, zoom on mousewheel, keyboard interactions and more......
image-zoom
image-viewer
image-pan
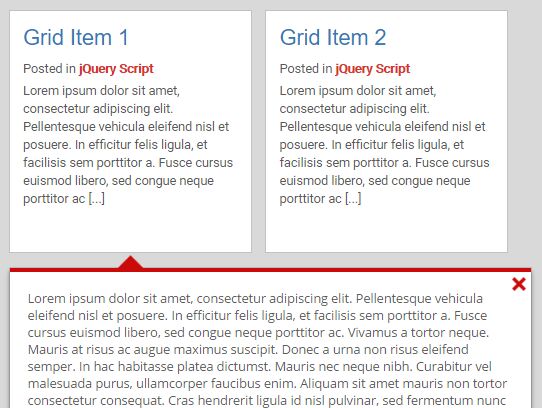
 Inline Popup is a jQuery plugin for creating a responsive grid view that allows to displays more details in a popup-style expanding panel similar to the effect seen on Google Images......
Inline Popup is a jQuery plugin for creating a responsive grid view that allows to displays more details in a popup-style expanding panel similar to the effect seen on Google Images......
Thumbnail-Grid
 imgViewer2 is a jQuery plugin that provides Google Maps-style zooming and panning functionalities on an image using the jQuery UI and Leaflet libraries......
imgViewer2 is a jQuery plugin that provides Google Maps-style zooming and panning functionalities on an image using the jQuery UI and Leaflet libraries......
image-viewer
image-zoom
image-pan
jQuery-UI
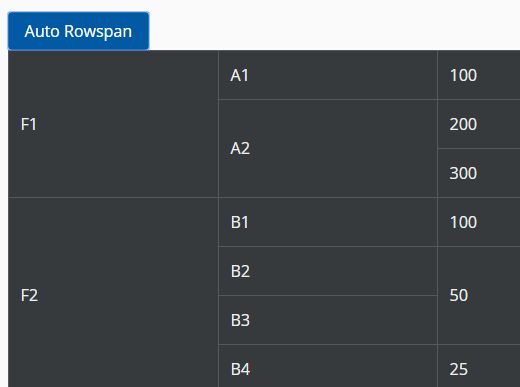
 rowspanizer.js is a really simple jQuery plugin used to automatically merge/rowspan table cells (td) which have the same value......
rowspanizer.js is a really simple jQuery plugin used to automatically merge/rowspan table cells (td) which have the same value......
table-merge
 Parazoom is a fancy jQuery plugin that applies smooth, interactive, zooming and panning functionalities (with parallax effects) on an image when hovering over......
Parazoom is a fancy jQuery plugin that applies smooth, interactive, zooming and panning functionalities (with parallax effects) on an image when hovering over......
parallax
image-zoom
Hover-Effect
hover
image-pan
 Mg-Space is a jQuery plugin to create a responsive photo gallery that allows to open an expanding thumbnail grid when clicking on an image like an accordion......
Mg-Space is a jQuery plugin to create a responsive photo gallery that allows to open an expanding thumbnail grid when clicking on an image like an accordion......
photo-gallery
Thumbnail-Grid
 A pretty cool toggle menu concept that expands the hamburger button into a horizontal (or vertical on mobile device) navigation menu when toggled. Built with jQuery, CSS/CSS3 and plain HTML......
A pretty cool toggle menu concept that expands the hamburger button into a horizontal (or vertical on mobile device) navigation menu when toggled. Built with jQuery, CSS/CSS3 and plain HTML......
toggle-menu
 A simple lightweight javascript plugin used to create side menus/panels that smoothly slide out from the edge of your screen when toggled......
A simple lightweight javascript plugin used to create side menus/panels that smoothly slide out from the edge of your screen when toggled......
Bootstrap
side-menu
push-menu
sliding-menu
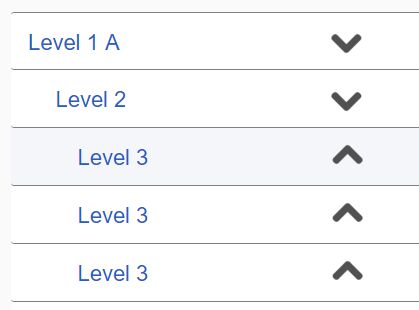
 tsTree is a jQuery plugin used to render a dynamic, horizontal, expandable, multi-level tree for category lists, site navigation, multi-select tree lists and more......
tsTree is a jQuery plugin used to render a dynamic, horizontal, expandable, multi-level tree for category lists, site navigation, multi-select tree lists and more......
tree-view
 slidein.js a simple yet customizable jQuery/jQuery UI widget for an overlay panel (with a grab handle) that slides in and out from any dock......
slidein.js a simple yet customizable jQuery/jQuery UI widget for an overlay panel (with a grab handle) that slides in and out from any dock......
jQuery-UI
sliding-panel
 A Material Design inspired floating action button interaction design with custom expanding option panels when toggled, built with jQuery and CSS3......
A Material Design inspired floating action button interaction design with custom expanding option panels when toggled, built with jQuery and CSS3......
Material-Design
 Pana Accordion is a lightweight jQuery plugin for creating a horizontal accordion that expands or collapses the associated content on mouse hover......
Pana Accordion is a lightweight jQuery plugin for creating a horizontal accordion that expands or collapses the associated content on mouse hover......
Accordion-Slider
 slidePanel is a jQuery plugin to create simple slide-in panels which allows you to quickly show side content like off-canvas menu, sliding sidebar, etc......
slidePanel is a jQuery plugin to create simple slide-in panels which allows you to quickly show side content like off-canvas menu, sliding sidebar, etc......
side-menu
off-canvas-menu
sliding-panel
 SvgZoom.js is a lightweight jQuery plugin that allows you to pan and zoom in/out a SVG image element using mouse wheel events and JavaScript hooks......
SvgZoom.js is a lightweight jQuery plugin that allows you to pan and zoom in/out a SVG image element using mouse wheel events and JavaScript hooks......
image-zoom
image-pan
SVG
 Sticklr.js is a simple, flexible, semantic jQuery plugin used to create a floating side panel that will always be visible when scrolling the webpage......
Sticklr.js is a simple, flexible, semantic jQuery plugin used to create a floating side panel that will always be visible when scrolling the webpage......
Sidebar
 3dEye.js is a lightweight and fast jQuery plugin that allows you to create 3D view of an object by images......
3dEye.js is a lightweight and fast jQuery plugin that allows you to create 3D view of an object by images......
3D
Panorama
360-Degrees
3D-view
 Panoramix Image is a small, responsive, interactive jQuery image viewer for 360 degree panoramic images that supports both mouse drag and touch swipe events......
Panoramix Image is a small, responsive, interactive jQuery image viewer for 360 degree panoramic images that supports both mouse drag and touch swipe events......
image-viewer
Panorama
 BeepPanZoom is a lightweight, responsive, mobile-friendly image viewer plugin for jQuery that allows the user to view, zoom, pan a specified image in a given container......
BeepPanZoom is a lightweight, responsive, mobile-friendly image viewer plugin for jQuery that allows the user to view, zoom, pan a specified image in a given container......
image-zoom
image-viewer
image-pan
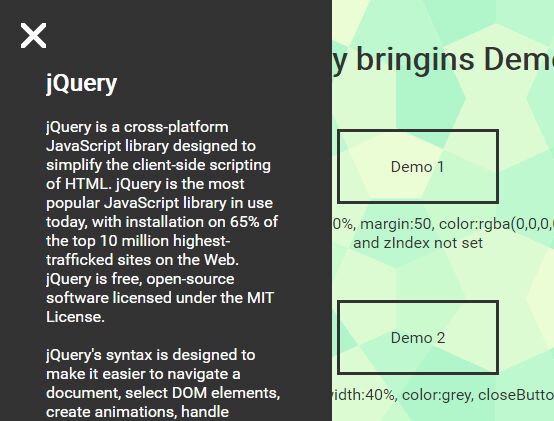
 The jQuery bringins plugin allows you to create animated, customizable, expanding overlay content covering the whole page or only part of the page......
The jQuery bringins plugin allows you to create animated, customizable, expanding overlay content covering the whole page or only part of the page......
Overlay
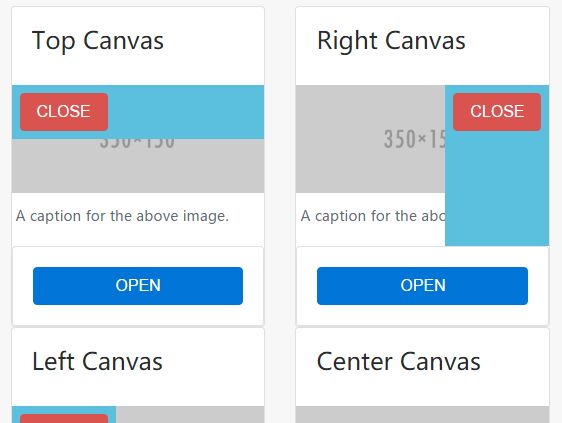
 onoffcanvas is a lightweight jQuery offcanvas plugin used to create animated off-canvas panels overlaying the whole page or only part of a specific container......
onoffcanvas is a lightweight jQuery offcanvas plugin used to create animated off-canvas panels overlaying the whole page or only part of a specific container......
Off-Canvas-menu
Overlay
 Zoom SVG is a lightweight, cross-browser jQuery plugin that applies panning and zooming functionalities on any SVG objects using jQuery UI......
Zoom SVG is a lightweight, cross-browser jQuery plugin that applies panning and zooming functionalities on any SVG objects using jQuery UI......
jQuery-UI
image-zoom
image-pan
 Gridacord.js is a fancy jQuery plugin for creating an Accordion-like grid view where the grid item will expand to the full size while shrinking the others on roll over......
Gridacord.js is a fancy jQuery plugin for creating an Accordion-like grid view where the grid item will expand to the full size while shrinking the others on roll over......
image-grid
grid
 A jQuery plugin used for creating a nice folding menu that allows you to open an expending preview when clicking on a menu item as you seen on Google Images Search......
A jQuery plugin used for creating a nice folding menu that allows you to open an expending preview when clicking on a menu item as you seen on Google Images Search......
Thumbnail-Grid
 A very small jQuery inner zoom plugin which allows the user to zoom and pan a shrinked image on mouse hover and move just like the magnifying glass effect......
A very small jQuery inner zoom plugin which allows the user to zoom and pan a shrinked image on mouse hover and move just like the magnifying glass effect......
image-zoom
image-pan
 rotate3D is a jQuery plugin used for creating a 360 degree 3D Panoramic View for your product that allows to rotate a sequence of images of different angles via mouse drag......
rotate3D is a jQuery plugin used for creating a 360 degree 3D Panoramic View for your product that allows to rotate a sequence of images of different angles via mouse drag......
image-viewer
Image-Rotator
Panorama
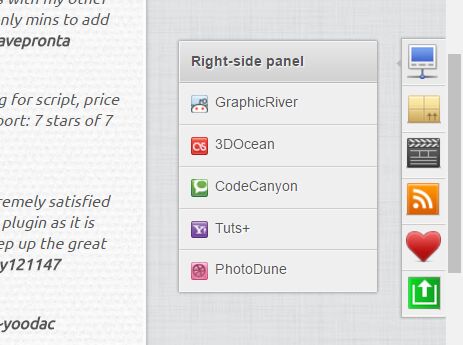
 hlRightPanel is a jQuery plugin used to generate a dynamic, floating, AJAX-enabled and drawer-style sidebar panel which is great for site settings, social share buttons and more......
hlRightPanel is a jQuery plugin used to generate a dynamic, floating, AJAX-enabled and drawer-style sidebar panel which is great for site settings, social share buttons and more......
drawer
 Gridtab is a tiny jQuery plugin for creating responsive grid or tab layouts which allow the user to expand / hide web content by clicking on their corresponding grid/tab items......
Gridtab is a tiny jQuery plugin for creating responsive grid or tab layouts which allow the user to expand / hide web content by clicking on their corresponding grid/tab items......
grid-layout
tabs
 Simple Zoom is a very simple jQuery plugin which allows you to pan and zoom an image within a specific container by using mouse hover and move......
Simple Zoom is a very simple jQuery plugin which allows you to pan and zoom an image within a specific container by using mouse hover and move......
image-zoom
image-pan
 Expansion Grid is a jQuery plugin for generating an expanding thumbnail grid/gallery where the users are able to view more details when they click on a grid item......
Expansion Grid is a jQuery plugin for generating an expanding thumbnail grid/gallery where the users are able to view more details when they click on a grid item......
photo-gallery
Thumbnail-Grid
 textDrawer.js is a jQuery plugin that allows to smoothly expand and contract your textarea element just like a drawer......
textDrawer.js is a jQuery plugin that allows to smoothly expand and contract your textarea element just like a drawer......
Textarea
 A jQuery & CSS/CSS3 based responsive fullscreen accordion/slider where the child slides will smoothly collapse and expand on mouse move......
A jQuery & CSS/CSS3 based responsive fullscreen accordion/slider where the child slides will smoothly collapse and expand on mouse move......
Accordion-Slider
 Image Cursor Zoom is a dead simple jQuery plugin which allows for zooming and panning an image within a specific container......
Image Cursor Zoom is a dead simple jQuery plugin which allows for zooming and panning an image within a specific container......
image-zoom
image-pan
inner-zoom
 expandcollapse.js is a jQuery accordion plugin which allows to expand / collapse multi-level content panes by clicking on the header toggles......
expandcollapse.js is a jQuery accordion plugin which allows to expand / collapse multi-level content panes by clicking on the header toggles......
content-toggle
 autoexpend is a jQuery plugin which auto expands / collapses specific content within the document according to the screen size......
autoexpend is a jQuery plugin which auto expands / collapses specific content within the document according to the screen size......
read-more
Text-Truncating
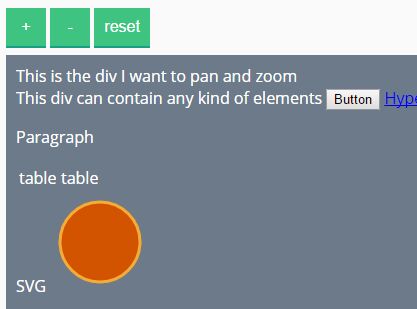
 zoompanzoom.js is a really small jQuery plugin which enables the user to zoom in/out and pan any elements (divs, text, images, svgs, etc.) within a specific container......
zoompanzoom.js is a really small jQuery plugin which enables the user to zoom in/out and pan any elements (divs, text, images, svgs, etc.) within a specific container......
pan
 Bootstrap Drawer is a JQuery plugin which adds mobile-friendly, app-style, off-canvas drawer panels/navigation to your Bootstrap project......
Bootstrap Drawer is a JQuery plugin which adds mobile-friendly, app-style, off-canvas drawer panels/navigation to your Bootstrap project......
Bootstrap
side-menu
off-canvas-menu
 peakzoom is a lightweight and easy-to-use jQuery which allows you to zoom in, rotate and pan an image on mouse click / drag or touch tap / swipe......
peakzoom is a lightweight and easy-to-use jQuery which allows you to zoom in, rotate and pan an image on mouse click / drag or touch tap / swipe......
image-zoom
image-pan
 Ap Image Zoom is a jQuery plugin which allows you to zoom in/out an image with mouse wheel or touch scroll......
Ap Image Zoom is a jQuery plugin which allows you to zoom in/out an image with mouse wheel or touch scroll......
image-zoom
image-pan
 A jQuery plugin used to display your product pictures in a responsive, touch-enabled, fullscreen slideshow with support for image zoom & pan functionalities......
A jQuery plugin used to display your product pictures in a responsive, touch-enabled, fullscreen slideshow with support for image zoom & pan functionalities......
Image-Slider
image-zoom
image-pan
 A jQuery based sticky hamburger menu where your users can click on the hamburger toggle button to reveal the site navigation with an expanding effect......
A jQuery based sticky hamburger menu where your users can click on the hamburger toggle button to reveal the site navigation with an expanding effect......
sticky-navigation
 zizoom is an extremely lightweight jQuery plugin used for enabling a basic magnifying glass effect on an images......
zizoom is an extremely lightweight jQuery plugin used for enabling a basic magnifying glass effect on an images......
image-zoom
image-pan
inner-zoom
 A Material Design inspired morphing card concept which uses several CSS3 properties and a little jQuery to transform an action button into a content panel when toggled......
A Material Design inspired morphing card concept which uses several CSS3 properties and a little jQuery to transform an action button into a content panel when toggled......
Material-Design
 Visual Pan is a lightweight jQuery carousel plugin that slides infinitely through a set of images with a subtle panning effect on mouse move......
Visual Pan is a lightweight jQuery carousel plugin that slides infinitely through a set of images with a subtle panning effect on mouse move......
Carousel
 panels.js is a lightweight jQuery off-canvas library for implementing mobile app style off-canvas panels, sidebars, push menus and page elements into your web page......
panels.js is a lightweight jQuery off-canvas library for implementing mobile app style off-canvas panels, sidebars, push menus and page elements into your web page......
off-canvas-menu
push-menu
 JSONPanel is a lightweight jQuery based JSON view that displays your JSON data by transforming them into a collapsible, more readable tree view structure......
JSONPanel is a lightweight jQuery based JSON view that displays your JSON data by transforming them into a collapsible, more readable tree view structure......
tree-view
json
JSON-viewer
 ContentOverlay is a lightweight jQuery plugin that creates a custom floating panel (content overlay) attaching to any element when selected......
ContentOverlay is a lightweight jQuery plugin that creates a custom floating panel (content overlay) attaching to any element when selected......
Overlay
 News Gallery is a lightweight jQuery / CSS based gallery that expands the hovered image to the full width while shrinking the others, similar to the accordion slider......
News Gallery is a lightweight jQuery / CSS based gallery that expands the hovered image to the full width while shrinking the others, similar to the accordion slider......
Accordion-Slider
 Porthole is a jQuery plugin which allows the visitor to pan html elements inside a specified viewport using mouse drag or touch gestures, based on CSS3 transforms......
Porthole is a jQuery plugin which allows the visitor to pan html elements inside a specified viewport using mouse drag or touch gestures, based on CSS3 transforms......
Viewport
 A jQuery plugin to create panning and zooming functionality for SVG images......
A jQuery plugin to create panning and zooming functionality for SVG images......
image-zoom
image-pan
SVG
 cabinet is a jQuery sidebar plugin used to create fixed & tabbed drawer panels that you can slide out/down/up them via mouse click/drag......
cabinet is a jQuery sidebar plugin used to create fixed & tabbed drawer panels that you can slide out/down/up them via mouse click/drag......
Sidebar
 Just another fullscreen navigation concept that morphs a hamburger trigger into a full page navigation menu using jQuery, JavaScript and CSS / CSS3......
Just another fullscreen navigation concept that morphs a hamburger trigger into a full page navigation menu using jQuery, JavaScript and CSS / CSS3......
morphing-menu
 panelSlider is a lightweight and easy-to-use jQuery UI widget which allows you to slide through a group of content panels just as a step wizard......
panelSlider is a lightweight and easy-to-use jQuery UI widget which allows you to slide through a group of content panels just as a step wizard......
jQuery-UI
Wizard
panel-slider
 FlyPanels is a jQuery off-canvas navigation plugin which simplifies the task of creating a multi-level, cross-browser, sidebar push menu for your responsive website......
FlyPanels is a jQuery off-canvas navigation plugin which simplifies the task of creating a multi-level, cross-browser, sidebar push menu for your responsive website......
side-menu
off-canvas-menu
push-menu
 Side Slider is a minimalist jQuery plugin for creating a floating sidebar drawer panel that slides our from the right side of the website on hover......
Side Slider is a minimalist jQuery plugin for creating a floating sidebar drawer panel that slides our from the right side of the website on hover......
Sidebar
 A simple, responsive jQuery content slider which allows you to slide through a set of content with shrink / expand animations powered by CSS3......
A simple, responsive jQuery content slider which allows you to slide through a set of content with shrink / expand animations powered by CSS3......
Content-slider
 slidebox is a jQuery plugin used to create a responsive compact thumbnail grid that expands into a full-sized image viewer when you click on a thumbnail image......
slidebox is a jQuery plugin used to create a responsive compact thumbnail grid that expands into a full-sized image viewer when you click on a thumbnail image......
image-viewer
Thumbnail-Grid
 Bootstrap Table Expandable is a jQuery plugin for making your Bootstrap table rows expandable to show / hide additional content by clicking......
Bootstrap Table Expandable is a jQuery plugin for making your Bootstrap table rows expandable to show / hide additional content by clicking......
Bootstrap
Collapsible-Table
 A jQuery plugin that provides a simple way to create smooth sliding panels with tabbed navigation just like the tabs interface......
A jQuery plugin that provides a simple way to create smooth sliding panels with tabbed navigation just like the tabs interface......
tabs
 panzoom is a jQuery plugin that lets you implement pan and zoom functionality on any images......
panzoom is a jQuery plugin that lets you implement pan and zoom functionality on any images......
image-zoom
image-pan
 Grid Accordian is a jQuery plugin to create an image grid that uses animate() method to smoothly expand/collapse images on mouse hover, much like an accordion......
Grid Accordian is a jQuery plugin to create an image grid that uses animate() method to smoothly expand/collapse images on mouse hover, much like an accordion......
image-grid
grid
 Shy Menu is a super tiny jQuery script to create a hamburger toggle icon that expands into a side menu panel with CSS3 transitions......
Shy Menu is a super tiny jQuery script to create a hamburger toggle icon that expands into a side menu panel with CSS3 transitions......
side-menu
Hamburger-Button
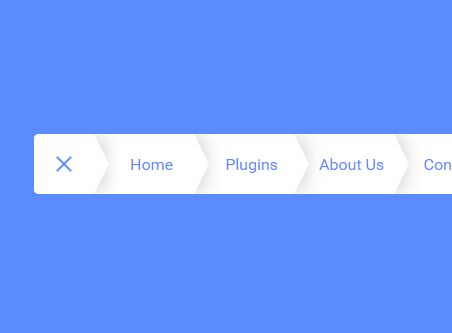
 A cool navigation concept to create an animated hamburger menu that expands to a full-width top navigation with CSS3 powered transition effects......
A cool navigation concept to create an animated hamburger menu that expands to a full-width top navigation with CSS3 powered transition effects......
Hamburger-Button
 An Html5/CSS3/jQuery powered responsive column layout that will expand to a fullscreen modal-style content panel once you clicked on a child item......
An Html5/CSS3/jQuery powered responsive column layout that will expand to a fullscreen modal-style content panel once you clicked on a child item......
Column-Layout
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom