jquery.rowspanizer.js
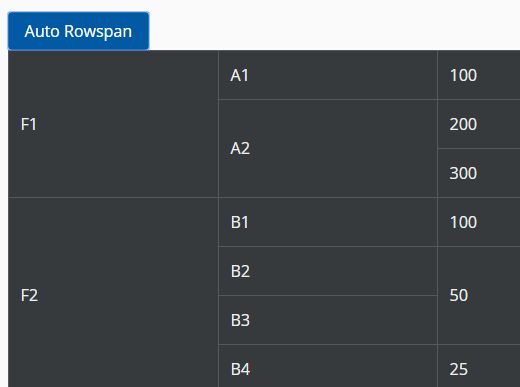
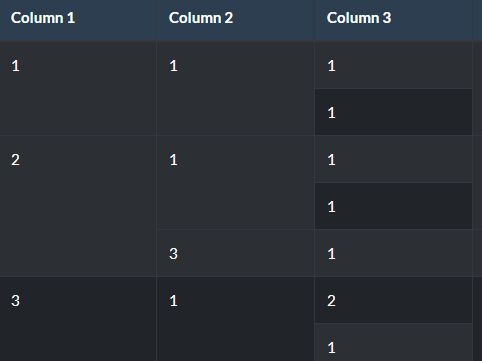
Dynamic rowspan based on the content of the table
Demo
http://codepen.io/marcosesperon/pen/MyWNGx
jQuery
Use the plugin as follows:
$('table').rowspanizer();By default, vertical-align: top css style will be added. You can override default by passing the vertical_align option:
$('table').rowspanizer({vertical_align: 'middle'});You can define columns to rowspanize:
$('table').rowspanizer({columns: [0,1,2]});Notes
- Requires jQuery 1.7+.
License
This plugin is available under the MIT license.