Zoompanzoom---Light-weight-zooming-and-panning
Light weight zooming and panning Jquery plugin
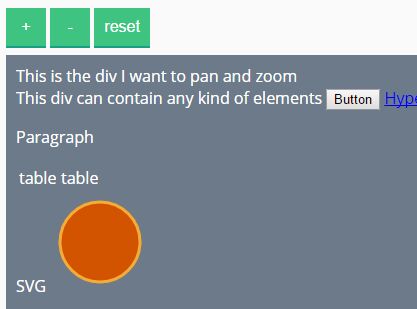
Zoompanzoom is a lightweight jQuery plugin for Zooming and Panning different elemets like div , Image , SVG etc.
Dependant files - Jquery and Jquery UI
How to use
- Create a div and assign an id
- Use the id to initialise the plugin
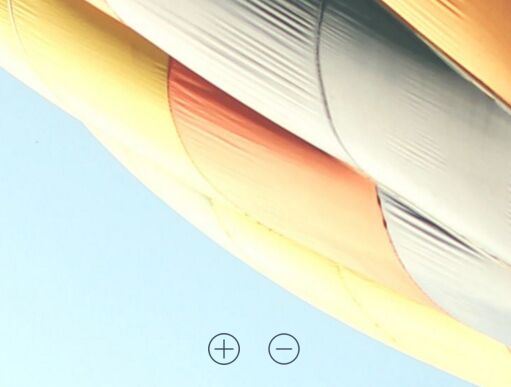
$("#my_div").zoompanzoom(); Options
1.animationSpeed - possible values can be slow,normal,fast or any other number $("#my_div").zoompanzoom({ animationSpeed: "slow"
});
2.zoomfactor - The factor by which the zoom out or zoom in will happen
default value - 0.1
3.maxZoom - maximum zoom
default value - 3
4.minZoom - Minimum zoom
default value - 0.5
5.disablePan - false to disable panning. Default value is true.
Complete Example:
$("#my_div").zoompanzoom({ animationSpeed: "slow", zoomfactor: .8, maxZoom: 2.5, minZoom: 0.9, disablePan: false });