onoffcanvas 


An offcanvas plugin
Please consider following this project's author, onokumus, and consider starring the project to show your
Getting started
Install
Install with npm:
$ npm install --save onoffcanvasInstall with yarn:
$ yarn add onoffcanvasDownload
Usage
commonjs
const OnoffCanvas = require('onoffcanvas'); const oc = new OnoffCanvas(element, options);es2015 module or typescript
import OnoffCanvas from 'onoffcanvas'; const oc = new OnoffCanvas(element, options);browser
- Include
onoffcanvasStyleSheet
<link rel="stylesheet" href="https://unpkg.com/onoffcanvas/dist/onoffcanvas.min.css">- Include
onoffcanvasplugin's code
<script src="https://unpkg.com/onoffcanvas/dist/onoffcanvas.min.js"></script>- Add class
onoffcanvasandidattribute todivtag.
<div class="onoffcanvas" id="side-canvas"></div>- Add trigger button: Be sure to add
data-toggle="onoffcanvas".
<button data-toggle="onoffcanvas" data-target="#side-canvas">SIDE MENU</div>-
a. Create new instance from Onoffcanvas
// element is selector or Node new OnoffCanvas('#side-canvas', options); // OR new OnoffCanvas(document.querySelector('#side-canvas'), options);
b. Auto init all OnoffCanvas elements
OnoffCanvas.autoinit(options);
Options
hideByEsc
Type: Boolean Default: true
Hide OnoffCanvas element with ESC key
new OnoffCanvas('#side-canvas', { hideByEsc: false });or
OnoffCanvas.autoinit({ hideByEsc: false });createDrawer
Type: Boolean Default: true
Creates an empty
divelement. Clicking on thedivelement, hides the OnoffCanvas.
new OnoffCanvas('#side-canvas', { createDrawer: false });or
OnoffCanvas.autoinit({ createDrawer: false });Events
| Event Type | Description |
|---|---|
| show.onoffcanvas | This event fires immediately when the show instance method is called. |
| hide.onoffcanvas | This event is fired immediately when the hide method has been called. |
new OnoffCanvas('#side-canvas') .on('show.onoffcanvas', (event)=>{ console.log(event.type); // show.onoffcanvas }).on('hide.onoffcanvas',(event)=>{ console.log(event.target); // <div class="onoffcanvas ... });API
toggle
Show/Hide OnoffCanvas element
new OnoffCanvas('#side-canvas').toggle();show
Show OnoffCanvas element
new OnoffCanvas('#side-canvas').show();hide
Hide OnoffCanvas element
new OnoffCanvas('#side-canvas').hide();Canvas Options
- Position Options :
onoffcanvasis in absolute position by default
- add class
is-fixedto fixed position
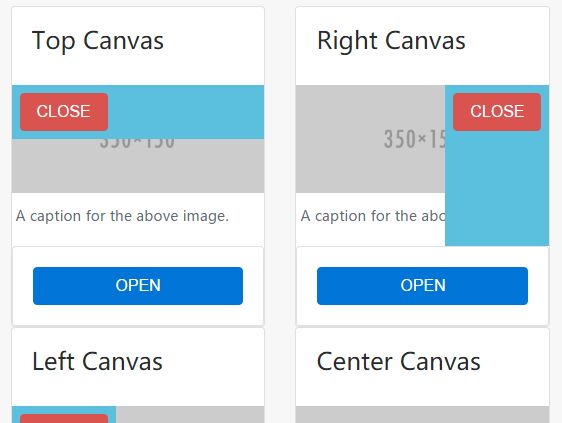
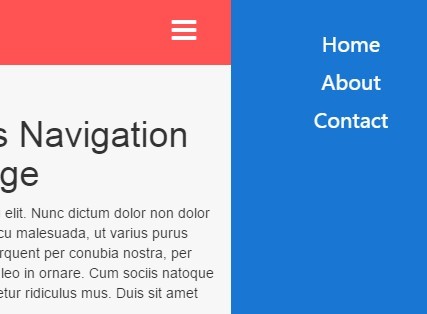
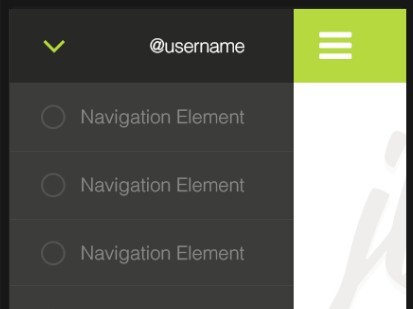
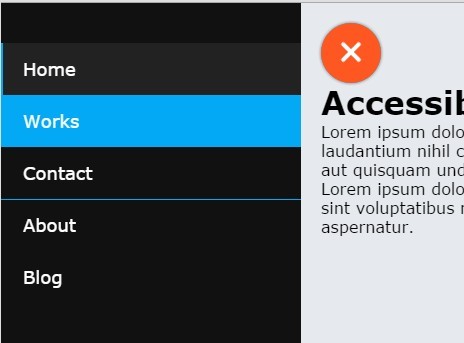
<div class="onoffcanvas is-fixed"></div>- Direction Options :
onoffcanvasis in full-screen by default
is-topis-rightis-bottom,is-leftis-center
<div class="onoffcanvas is-{top|right|bottom|left|center}" id="side-canvas"></div>- Opened/Closed Options :
onoffcanvasis closed by default
- add class
is-opento open.
<div class="onoffcanvas is-open" id="side-canvas"></div>- Hoverable Options :
- add class
onoffcanvas-containerto parent element - add class
is-hoverabletoonoffcanvas
<div class="onoffcanvas-container"> <div class="onoffcanvas is-hoverable" id="side-canvas"></div> </div>Drawer Options
The background of the drawer is transparent. The following code should be added for the shadow.
.onoffcanvas-drawer.is-open { background-color: rgba(0,0,0,.5); }Trigger Options
-
Type
- link with
href
<a href="#side-canvas" data-toggle="onoffcanvas" aria-expanded="false">toggle onoffcanvas</a>
- button with
data-target
<button data-target="#side-canvas" data-toggle="onoffcanvas" aria-expanded="false">toggle onoffcanvas</button>
- link with
-
Style
if you want to use the default style for
onoffcanvas, add classonoffcanvas-toggler<a class="onoffcanvas-toggler" href="#side-canvas" data-toggle="onoffcanvas" aria-expanded="false"></a>
OR
<button class="onoffcanvas-toggler" data-target="#side-canvas" data-toggle="onoffcanvas" aria-expanded="false"></button>
Author
onokumus
License
Copyright © 2018, onokumus. Released under the MIT License.
This file was generated by verb-generate-readme, v0.8.0, on September 05, 2018.