187 JQuery Transition Plugins
Are you looking for JQuery Transition Plugins If yes then you are on right place because here we have collected most popular 187 JQuery Transition Plugins for you. you can choose any of following JQuery Transition Plugins which suits best to your web based projects, These all are highly rated JQuery Transition Plugins.
 Highway is a lightweight (2.2ko gzipped), robust, modern and flexible library that will let us create AJAX navigations with beautiful transitions on our websites. It’s been a while we were trying to build this ki.....
Highway is a lightweight (2.2ko gzipped), robust, modern and flexible library that will let us create AJAX navigations with beautiful transitions on our websites. It’s been a while we were trying to build this ki.....
Ajax
Core Java Script
Web
 In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us t.....
In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us t.....
Animation
CSS
SVG Tutorial
 Pasition is a path transition with little JS code, render to anywhere. .....
Pasition is a path transition with little JS code, render to anywhere. .....
Animation
Core Java Script
 Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Animation
CSS
SVG Tutorial
 An ink bleed transition effect, powered by CSS animations. .....
An ink bleed transition effect, powered by CSS animations. .....
Animation
CSS
Popup Window
 Custombox is a modal window effects with transitions CSS3. .....
Custombox is a modal window effects with transitions CSS3. .....
Animation
CSS
Plugins
Popup Window
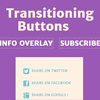
 Transitioning Buttons is a collection of flat buttons that morph into components. The examples show different types of components, i.e. fullscreen overlay, modal window and many more. The buttons are easy to integrate, customize a.....
Transitioning Buttons is a collection of flat buttons that morph into components. The examples show different types of components, i.e. fullscreen overlay, modal window and many more. The buttons are easy to integrate, customize a.....
Animation
CSS
Plugins
Popup Window
Premium
 Detecting the end of CSS animation and transition could be useful if you want to back up some of your JavaScript behavior on CSS. .....
Detecting the end of CSS animation and transition could be useful if you want to back up some of your JavaScript behavior on CSS. .....
Animation
Core Java Script
CSS
Events
Plugins
 Shift.js is a JavaScript library which utilizes the modern web browser’s native CSS3 transition and transform protocol. All animations are performant and executed with little browser overhead. This library is not dependent o.....
Shift.js is a JavaScript library which utilizes the modern web browser’s native CSS3 transition and transform protocol. All animations are performant and executed with little browser overhead. This library is not dependent o.....
Animation
Core Java Script
CSS
 Library for transition animations between blocks (pages) in the application. Animate Transition allows you to easily make transition between any two (or more, it all depends on you ) HTML elements. It can be used in different vari.....
Library for transition animations between blocks (pages) in the application. Animate Transition allows you to easily make transition between any two (or more, it all depends on you ) HTML elements. It can be used in different vari.....
Animation
Core Java Script
 Rotate js using CSS translate3d and transitionNo dependenciesWorks in all major browsers that support CSS translate3d or transition (IE9+)Works on tablet PC .....
Rotate js using CSS translate3d and transitionNo dependenciesWorks in all major browsers that support CSS translate3d or transition (IE9+)Works on tablet PC .....
Animation
Core Java Script
 A rework of the original idea created by Hakim El Hattab. Created using JavaScript, CSS 3D transforms and CSS Animations.Kontext: Original idea by Hakim El HattabPut On: A page drop effectCircle: Layers do a circle transitionBounc.....
A rework of the original idea created by Hakim El Hattab. Created using JavaScript, CSS 3D transforms and CSS Animations.Kontext: Original idea by Hakim El HattabPut On: A page drop effectCircle: Layers do a circle transitionBounc.....
Animation
Core Java Script
CSS
Slider
 In this tutorial, we create revealing content overlays with CSS3 transitions, allowing us to minimise content clutter and provide a neat user experience.Imagine your company offered a bunch of different services, and on your websi.....
In this tutorial, we create revealing content overlays with CSS3 transitions, allowing us to minimise content clutter and provide a neat user experience.Imagine your company offered a bunch of different services, and on your websi.....
CSS
Popup Window
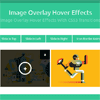
 In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
CSS
 Odometer is a Javascript and CSS library for smoothly transitioning numbers.Odometer’s animations are handled entirely in CSS using transforms making them extremely performant, with automatic fallback on older browsers. .....
Odometer is a Javascript and CSS library for smoothly transitioning numbers.Odometer’s animations are handled entirely in CSS using transforms making them extremely performant, with automatic fallback on older browsers. .....
Animation
Core Java Script
CSS
 Slide Social Buttons are a fun way to display your social media buttons.These buttons are inspired by the Supersteil blog but instead of using jQuery for the animation, they use CSS transforms & transitions.Features:Uses CS.....
Slide Social Buttons are a fun way to display your social media buttons.These buttons are inspired by the Supersteil blog but instead of using jQuery for the animation, they use CSS transforms & transitions.Features:Uses CS.....
CSS
Responsive
 bespoke-fx is a CSS slide transitions for bespoke.js.This is useful when you want to transition a single slide in a different way to other slides. .....
bespoke-fx is a CSS slide transitions for bespoke.js.This is useful when you want to transition a single slide in a different way to other slides. .....
Animation
Core Java Script
CSS
 Replicating and improving the lightbox module seen on Medium with fluid transitions.As Fluidbox relies on CSS transforms, it only works with thumbnails that share the same aspect ratio with their higher resolution counterparts, ot.....
Replicating and improving the lightbox module seen on Medium with fluid transitions.As Fluidbox relies on CSS transforms, it only works with thumbnails that share the same aspect ratio with their higher resolution counterparts, ot.....
Plugins
Popup Window
Responsive
 This time I will show you other five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops.In summary, we seek the same method but we will act especially using the border property,.....
This time I will show you other five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops.In summary, we seek the same method but we will act especially using the border property,.....
CSS
 Sticky social bar is a simple container of social media icons, glued to the right side of the browser window. Each element in the sticky social bar is animated using css3 transitions and transform rules. .....
Sticky social bar is a simple container of social media icons, glued to the right side of the browser window. Each element in the sticky social bar is animated using css3 transitions and transform rules. .....
CSS
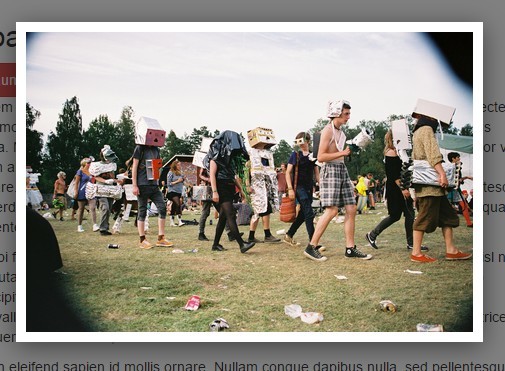
 While playing around with some jQuery effects, I ended up building a mosaic transition effect between two photos, and I decided to wrap it up in a tutorial and share it with you. .....
While playing around with some jQuery effects, I ended up building a mosaic transition effect between two photos, and I decided to wrap it up in a tutorial and share it with you. .....
Image Effects
 jQuery Modal Window Effects with transitions CSS3.This plugin is created with native JavaScript but works perfectly with jQuery.These animations only works as intended in browsers that support the respective CSS properties.Interne.....
jQuery Modal Window Effects with transitions CSS3.This plugin is created with native JavaScript but works perfectly with jQuery.These animations only works as intended in browsers that support the respective CSS properties.Interne.....
Animation
CSS
Plugins
Popup Window
 Today we’d like to share another set of transition effects with you. This time we’ll explore transitions for sidebars or off-canvas content like the one we’ve used in the Multi-Level Push Menu. The idea is to show some hidd.....
Today we’d like to share another set of transition effects with you. This time we’ll explore transitions for sidebars or off-canvas content like the one we’ve used in the Multi-Level Push Menu. The idea is to show some hidd.....
Core Java Script
CSS
Menus
 A dynamic grid layout that let’s you choose how many rows and columns of items are shown. Partly based on the visualization of Google Trends, except that you can add transitions. .....
A dynamic grid layout that let’s you choose how many rows and columns of items are shown. Partly based on the visualization of Google Trends, except that you can add transitions. .....
Core Java Script
CSS
Layout
 Bugibba SlideShow easy to use slider with awesome 3D transition effects.Features:2 type menu slideshow responsive.1 type slideshow full screenAdjustable transition speed.Compatible with all major browsers (IE7-IE8 and above , Chr.....
Bugibba SlideShow easy to use slider with awesome 3D transition effects.Features:2 type menu slideshow responsive.1 type slideshow full screenAdjustable transition speed.Compatible with all major browsers (IE7-IE8 and above , Chr.....
Plugins
Premium
Responsive
Slider
 JResponsive will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange its children in a layout that makes optimal use of screen space, by “packing.....
JResponsive will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange its children in a layout that makes optimal use of screen space, by “packing.....
Plugins
Responsive
 The main concept is put an element infront of the fading square, then fade out the square to give the masking effect. .....
The main concept is put an element infront of the fading square, then fade out the square to give the masking effect. .....
Gallery
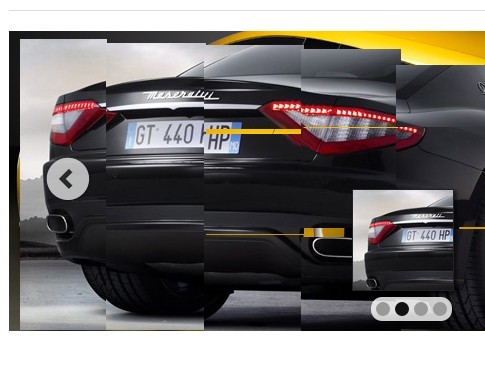
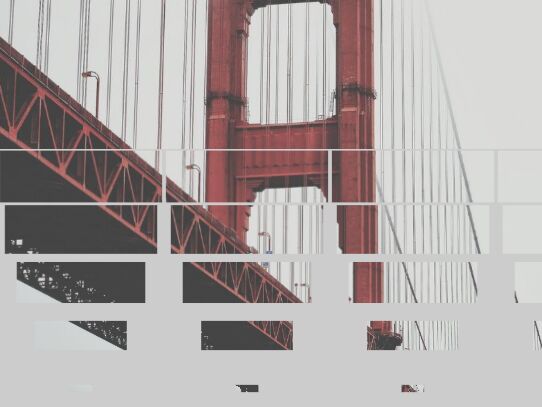
 The transition treats each part of the photo as a blind, closes them all together, and when they are open again, a new photo is revealed underneath (link to tutorial). .....
The transition treats each part of the photo as a blind, closes them all together, and when they are open again, a new photo is revealed underneath (link to tutorial). .....
SlideShow
 Based on google html5slides and apple iphone5 slideshow. .....
Based on google html5slides and apple iphone5 slideshow. .....
SlideShow
 Example for using CSS transitions for animations. .....
Example for using CSS transitions for animations. .....
Pull to Refresh
 Material Design-inspired animations for Google Maps search results .....
Material Design-inspired animations for Google Maps search results .....
Google Map
 Path animation lags in IE. Have a lot of hardcoded numbers. Under any circumstances don't look into js section. .....
Path animation lags in IE. Have a lot of hardcoded numbers. Under any circumstances don't look into js section. .....
Pagination
 jQuery dependent infinite scroll module Ability to set a limit after which the loading will NOT be automatic, but will need to be initiated by the user ( passed as argument to the init function ). .....
jQuery dependent infinite scroll module Ability to set a limit after which the loading will NOT be automatic, but will need to be initiated by the user ( passed as argument to the init function ). .....
Infinite Scroll
 cssCollapse is a really simple jQuery plugin to create a collapsible content box for showing / hiding html elements with smooth sliding animations based on CSS3 transitions......
cssCollapse is a really simple jQuery plugin to create a collapsible content box for showing / hiding html elements with smooth sliding animations based on CSS3 transitions......
content-toggle
 A folding profile gallery with image filters that display the details of the profiles by clicking the thumbnails, built with jQuery and CSS3 transitions......
A folding profile gallery with image filters that display the details of the profiles by clicking the thumbnails, built with jQuery and CSS3 transitions......
profile-gallery
 lookforward.js is a simple-to-use JavaScript library that creates a smooth transition effect when you navigate between pages in the website......
lookforward.js is a simple-to-use JavaScript library that creates a smooth transition effect when you navigate between pages in the website......
page-transition
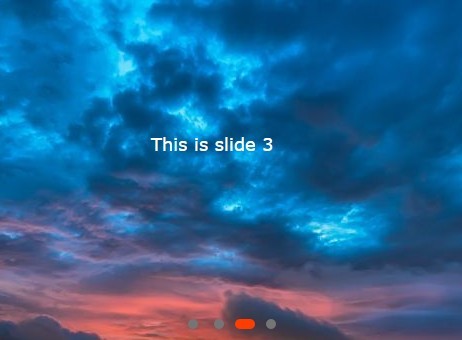
 The Tiles Slider jQuery plugin lets you create a fancy slideshow that automatically switches between images with creative, unique tiles transition effects......
The Tiles Slider jQuery plugin lets you create a fancy slideshow that automatically switches between images with creative, unique tiles transition effects......
Carousel
 The fakeloader jQuery plugin lets you create smooth fade in/out transitions with a loading indicator when switching between pages of your website......
The fakeloader jQuery plugin lets you create smooth fade in/out transitions with a loading indicator when switching between pages of your website......
page-transition
page-loader
 Zebra_Tooltips is a lightweight, highly customizable and cross-browser jQuery plugin for creating simple, but smart and visually attractive tooltips, featuring nice transitions and offering a lot of configuration options......
Zebra_Tooltips is a lightweight, highly customizable and cross-browser jQuery plugin for creating simple, but smart and visually attractive tooltips, featuring nice transitions and offering a lot of configuration options......
transitions
 A simple yet fully configurable back to top button plugin for jQuery that enables the user to quickly scroll your long page to the top (or a specific point within the document) with a smooth transition......
A simple yet fully configurable back to top button plugin for jQuery that enables the user to quickly scroll your long page to the top (or a specific point within the document) with a smooth transition......
Back-to-top
scroll-to-top
 Skitter is a jQuery plugin for creating stylish image slideshows that come with more than 38+ cool transition effects, 4 themes and a lot of options to fit your needs......
Skitter is a jQuery plugin for creating stylish image slideshows that come with more than 38+ cool transition effects, 4 themes and a lot of options to fit your needs......
Image-Slider
 The jQuery Search Filter enables the live search functionality on an HTML list that allows the user to dynamically filter long lists through a search field......
The jQuery Search Filter enables the live search functionality on an HTML list that allows the user to dynamically filter long lists through a search field......
Filter
live-search
 page.js is a jQuery plugin used to implement the smooth CSS3 based page transition effects on your one page website and single page web application......
page.js is a jQuery plugin used to implement the smooth CSS3 based page transition effects on your one page website and single page web application......
page-transition
 A jquery Slideshow Plugin for responsive carousels that work with mouse, touch, and keyboard......
A jquery Slideshow Plugin for responsive carousels that work with mouse, touch, and keyboard......
Carousel
mouse
Responsive
touch
transition
 jetslider is a fancy, touch-enabled jQuery slider plugin for smoothly transitioning between page slides that interact with mouse scroll and/or keyboard arrows......
jetslider is a fancy, touch-enabled jQuery slider plugin for smoothly transitioning between page slides that interact with mouse scroll and/or keyboard arrows......
page-slider
 Glide.js is a lightweight jQuery plugin that helps you create responsive and touch-enabled sliders with fast CSS3 transitions......
Glide.js is a lightweight jQuery plugin that helps you create responsive and touch-enabled sliders with fast CSS3 transitions......
Carousel
Content-slider
 jquery.mb.CSSAnimate is a jQuery plugin for animated DOM Elements using CSS3 transition instead of the default jQuery.animate method......
jquery.mb.CSSAnimate is a jQuery plugin for animated DOM Elements using CSS3 transition instead of the default jQuery.animate method......
CSS3
transitions
 cubeTransition.js is a jQuery plugin used for creating a fullscreen, responsive, mobile-friendly page slider / presentation with an awesome 3D cube transition effect......
cubeTransition.js is a jQuery plugin used for creating a fullscreen, responsive, mobile-friendly page slider / presentation with an awesome 3D cube transition effect......
page-slider
Presentation
3D
page-transition
 bgChange is a small jQuery background slideshow plugin that automatically switches between background images with a cool configurable transition effect......
bgChange is a small jQuery background slideshow plugin that automatically switches between background images with a cool configurable transition effect......
background-slideshow
background-image
 M-PageTransition is a lightweight jQuery plugin for displaying smooth fade In/out transition effects when the users navigate through your webpages......
M-PageTransition is a lightweight jQuery plugin for displaying smooth fade In/out transition effects when the users navigate through your webpages......
page-transition
 odometer is a lightweight and themeable javascript library that makes use of CSS3 transform and transition properties to animate numbers with smooth transition effects......
odometer is a lightweight and themeable javascript library that makes use of CSS3 transform and transition properties to animate numbers with smooth transition effects......
Number
counter
CSS3
transforms
transitions
 Recolor is a jQuery plugin which applies smooth color transitions to any html elements such as text, DIVs, tables and many more......
Recolor is a jQuery plugin which applies smooth color transitions to any html elements such as text, DIVs, tables and many more......
color-transition
 scrollColor is a really simple jQuery plugin used to gradually change background colors (RGB) while scrolling down/up the webpage......
scrollColor is a really simple jQuery plugin used to gradually change background colors (RGB) while scrolling down/up the webpage......
background
color
background-color
color-transition
 Nivo Lightbox is a simple yet robust and featured jQuery lightbox plugin that automatically detects the type of your content and display it in a responsive modal window with amazing animations......
Nivo Lightbox is a simple yet robust and featured jQuery lightbox plugin that automatically detects the type of your content and display it in a responsive modal window with amazing animations......
Modal
video
Responsive
CSS3
transitions
 Backgroundor is an easy to use jQuery plugin that generates gradient backgrounds from an array of predefined colors, with linear or opacity transition effects......
Backgroundor is an easy to use jQuery plugin that generates gradient backgrounds from an array of predefined colors, with linear or opacity transition effects......
background
Gradient
Gradient-Background
 slicescreen is a jQuery plugin that utilizes CSS3 3D transforms to create a 3D slice animation when transitioning between sectioned content within the document......
slicescreen is a jQuery plugin that utilizes CSS3 3D transforms to create a 3D slice animation when transitioning between sectioned content within the document......
page-slider
page-transition
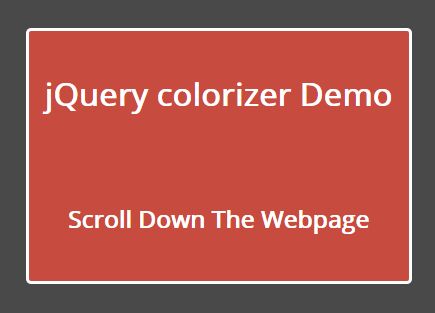
 colorizer is a super simple jQuery plugin that adds a smooth background-color transition effect to a specific container when the user scrolls down the webpage......
colorizer is a super simple jQuery plugin that adds a smooth background-color transition effect to a specific container when the user scrolls down the webpage......
background
color
background-color
color-transition
 rlaccordion is a lightweight and Responsive jQuery Accordion Plugin that allows you to create a content accordion with smooth collapse and expand transition effects......
rlaccordion is a lightweight and Responsive jQuery Accordion Plugin that allows you to create a content accordion with smooth collapse and expand transition effects......
Responsive
transitions
 A really small jQuery plugin which makes use of jQuery color.js library to apply a smooth color transition effect to background when you scroll down the webpage......
A really small jQuery plugin which makes use of jQuery color.js library to apply a smooth color transition effect to background when you scroll down the webpage......
color
scroll-effect
color-transition
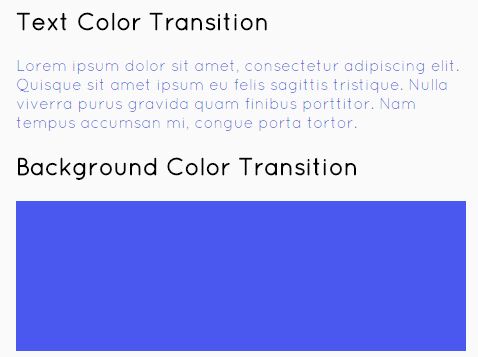
 LiveColor.js jQuery plugin which provides several methods to apply customizable color/opacity/brightness transitions to your background or text......
LiveColor.js jQuery plugin which provides several methods to apply customizable color/opacity/brightness transitions to your background or text......
color
background-color
color-transition
 textTweener is a lightweight jQuery plugin used to create a text rotator that transitions through a group of text content with a smooth tween animation......
textTweener is a lightweight jQuery plugin used to create a text rotator that transitions through a group of text content with a smooth tween animation......
text-rotator
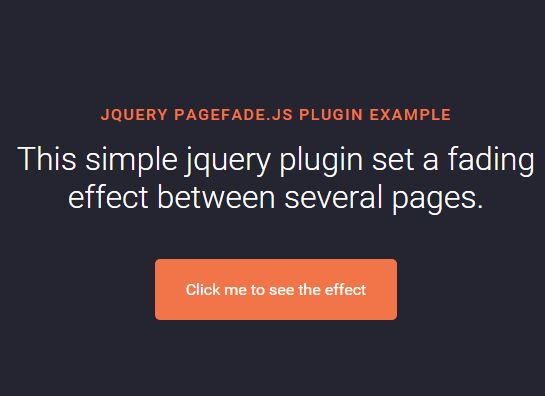
 pagefade.js is a dead simple jQuery plugin which sets a fading effect between several pages using fadeIn and fadeOut methods......
pagefade.js is a dead simple jQuery plugin which sets a fading effect between several pages using fadeIn and fadeOut methods......
page-transition
 Color Rotator is a jQuery plugin that uses CSS3 transitions to automatically and smoothly animate an array of specified colors at a certain speed......
Color Rotator is a jQuery plugin that uses CSS3 transitions to automatically and smoothly animate an array of specified colors at a certain speed......
color
color-transition
 Nice Screen is a powerful and customizable jQuery plugin that applies app-like, CSS3 powered transition effects to page sections within the document......
Nice Screen is a powerful and customizable jQuery plugin that applies app-like, CSS3 powered transition effects to page sections within the document......
page-transition
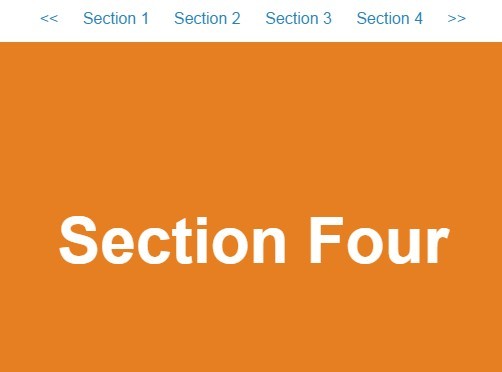
 A nice, stylish jQuery based fullscreen page slider / presentation which allows the visitor to switch between page sections with smooth CSS3 transition effects......
A nice, stylish jQuery based fullscreen page slider / presentation which allows the visitor to switch between page sections with smooth CSS3 transition effects......
page-slider
Presentation
page-transition
 jQuery Image Gallery is another extension to jQuery Blueimp Gallery Plugin, which allows you to create a highly customizable image gallery that displays images in the draggable and resizable dialog window of the jQuery UI......
jQuery Image Gallery is another extension to jQuery Blueimp Gallery Plugin, which allows you to create a highly customizable image gallery that displays images in the draggable and resizable dialog window of the jQuery UI......
jQuery-UI
swipe
Responsive
transitions
 BackgroundTransition is an ultra-light (2kb minified) jQuery plugin for creating automatic, smooth fade in/out transition effects between background images......
BackgroundTransition is an ultra-light (2kb minified) jQuery plugin for creating automatic, smooth fade in/out transition effects between background images......
background-slideshow
![]() An animated SVG burger icon that uses jQuery and Velocity.js to create a hamburger icon transition effect for your navigation toggle button......
An animated SVG burger icon that uses jQuery and Velocity.js to create a hamburger icon transition effect for your navigation toggle button......
Hamburger-Button
 Simple Ascensor is a lightweight jQuery plugin that makes smooth, diagonal transition effect between any two or more content sections using jQuery animate() method......
Simple Ascensor is a lightweight jQuery plugin that makes smooth, diagonal transition effect between any two or more content sections using jQuery animate() method......
smooth-scroll
scroll-to
page-transition
 Just another page transition effect which allows you to switch between content sections with a subtle transition effect based on jQuery animate() method......
Just another page transition effect which allows you to switch between content sections with a subtle transition effect based on jQuery animate() method......
page-transition
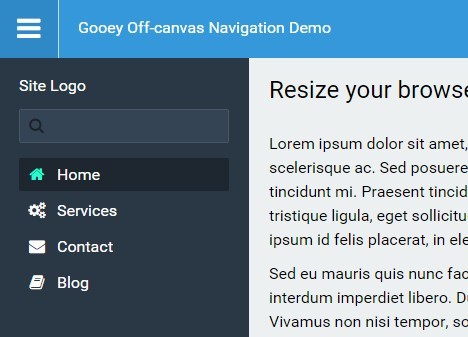
 A jQuery & CSS / CSS3 based responsive off-canvas push navigation that comes with a cool gooey transition effect as you resize the browser window......
A jQuery & CSS / CSS3 based responsive off-canvas push navigation that comes with a cool gooey transition effect as you resize the browser window......
off-canvas-menu
push-menu
 Page Transition is a jQuery plugin for implementing smooth CSS3 powered full page transition animations within your HTML document......
Page Transition is a jQuery plugin for implementing smooth CSS3 powered full page transition animations within your HTML document......
page-slider
page-transition
 A lightweight implementation of an unobtrusive and efficient content slider using jQuery, CSS and CSS3 transitions......
A lightweight implementation of an unobtrusive and efficient content slider using jQuery, CSS and CSS3 transitions......
Content-slider
 Helium Slider is another responsive jQuery slider plugin used to circle through a set of Html elements with fancy transition animations and easing effects......
Helium Slider is another responsive jQuery slider plugin used to circle through a set of Html elements with fancy transition animations and easing effects......
Content-slider
 cssPageTransitions is a jQuery plugin which utilizes AJAX method and CSS3 animations to create smooth transition effects as you jump to other web pages......
cssPageTransitions is a jQuery plugin which utilizes AJAX method and CSS3 animations to create smooth transition effects as you jump to other web pages......
page-transition
 A lightweight jQuery text slider for rotating an array of words or terms of your text with CSS3 animations using transform and transition properties......
A lightweight jQuery text slider for rotating an array of words or terms of your text with CSS3 animations using transform and transition properties......
text-rotator
text-slider
 FadeNavigation is a jQuery plugin to create a single page navigation that allows you to navigate through web content with fade in/out transitions......
FadeNavigation is a jQuery plugin to create a single page navigation that allows you to navigate through web content with fade in/out transitions......
page-transition
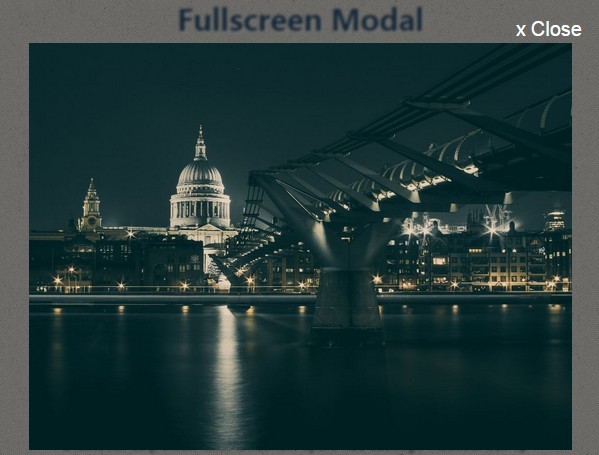
 Makes use of CSS3 transitions / transforms and a bit of jQuery magic to create a fullscreen modal while shrinking and blurring the background content......
Makes use of CSS3 transitions / transforms and a bit of jQuery magic to create a fullscreen modal while shrinking and blurring the background content......
Modal
 Olightbox is a jQuery plugin that allows you to embed images or inline content into a responsive lightbox popup with CSS3 powered transition effects......
Olightbox is a jQuery plugin that allows you to embed images or inline content into a responsive lightbox popup with CSS3 powered transition effects......
image-lightbox
 Gridify is a jQuery plugin which transforms the webpage into a multi-page grid so you can switch between the grid pages with a zoom in animation based on CSS3 and velocity.js......
Gridify is a jQuery plugin which transforms the webpage into a multi-page grid so you can switch between the grid pages with a zoom in animation based on CSS3 and velocity.js......
Presentation
page-transition
 FKPageTransitions is a jQuery plugin which allows the visitor to navigator through your fullpage website with cool CSS3 powered transition effects......
FKPageTransitions is a jQuery plugin which allows the visitor to navigator through your fullpage website with cool CSS3 powered transition effects......
Presentation
page-transition
 ColorFlow is a super tiny jQuery plugin which enables you to apply an array of predefined colors to the background/text with a smooth CSS3-powered transition effect......
ColorFlow is a super tiny jQuery plugin which enables you to apply an array of predefined colors to the background/text with a smooth CSS3-powered transition effect......
color
background-color
color-transition
 indySliceSlider is a tiny jQuery plugin to create a responsive content slider/carousel that uses CSS3 for fancy slide transition effects......
indySliceSlider is a tiny jQuery plugin to create a responsive content slider/carousel that uses CSS3 for fancy slide transition effects......
Carousel
Content-slider
 An animated radial navigation that reveals menu items one by one when triggered, built using some CSS3 and jQuery......
An animated radial navigation that reveals menu items one by one when triggered, built using some CSS3 and jQuery......
circle-menu
 A jQuery carousel slider plugin which enables you to switch a group of images (or Html content) with cool CSS3 powered transitions effects......
A jQuery carousel slider plugin which enables you to switch a group of images (or Html content) with cool CSS3 powered transitions effects......
Carousel
Content-slider
 A simple implementation of responsive, mobile-friendly, off-canvas push menu using Html5, CSS3 and a little jQuery magic......
A simple implementation of responsive, mobile-friendly, off-canvas push menu using Html5, CSS3 and a little jQuery magic......
push-menu
mobile-menu
Off-Canvas-menu
responsive-menu
 A mobile App style off-canvas navigation menu using CSS3 transitions and a little bit of JavaScript (jQuery)......
A mobile App style off-canvas navigation menu using CSS3 transitions and a little bit of JavaScript (jQuery)......
side-menu
off-canvas-menu
 isAlive is a jQuery plugin used to create advanced, complex animations for your website using jQuery animation functions and CSS3 transitions......
isAlive is a jQuery plugin used to create advanced, complex animations for your website using jQuery animation functions and CSS3 transitions......
easing
transitions
 Shiner is a minimal and easy-to-use jQuery plugin for creating a simple slideshow with cross-fading animations on your web page......
Shiner is a minimal and easy-to-use jQuery plugin for creating a simple slideshow with cross-fading animations on your web page......
Image-Slider
crossfade
 A simple yet robust jQuery slideshow plugin which allows the visitor to circle through a set of photos with CSS3 slide animations......
A simple yet robust jQuery slideshow plugin which allows the visitor to circle through a set of photos with CSS3 slide animations......
Carousel
 A really simple and lightweight jQuery carousel plugin that provides the basic functionalities of a carousel slider like infinite loop scroll, arrows navigation, CSS3 based slide transitions, and more......
A really simple and lightweight jQuery carousel plugin that provides the basic functionalities of a carousel slider like infinite loop scroll, arrows navigation, CSS3 based slide transitions, and more......
Carousel
 A fancy jQuery plugin used to generate beautiful date ribbons for your posts & articles, animated with CSS3 transitions and transforms......
A fancy jQuery plugin used to generate beautiful date ribbons for your posts & articles, animated with CSS3 transitions and transforms......
Relative-Date
Date
 A jQuery, Html5, CSS3 based menu widget that popups an Arc (circle) menu around the toggle button, animated with CSS3 transitions......
A jQuery, Html5, CSS3 based menu widget that popups an Arc (circle) menu around the toggle button, animated with CSS3 transitions......
circle-menu
 Harold Loader is a jQuery plugin that displays a customizable loading bar to indicate the page loading progress......
Harold Loader is a jQuery plugin that displays a customizable loading bar to indicate the page loading progress......
loader
loading-bar
page-loader
 Subtle hierarchical timing transition effect by adding specific delays for CSS3 transitions & transforms to a list of elements......
Subtle hierarchical timing transition effect by adding specific delays for CSS3 transitions & transforms to a list of elements......
Material-Design
 A basic, lightweight, cross-browser jQuery image slider/slideshow plugin that comes with CSS3 transition based sliding effects......
A basic, lightweight, cross-browser jQuery image slider/slideshow plugin that comes with CSS3 transition based sliding effects......
Image-Slider
 Mosaic is a funny jQuery plugin that takes advantage of canvas element to pixelate an image like the mosaic reveal effect......
Mosaic is a funny jQuery plugin that takes advantage of canvas element to pixelate an image like the mosaic reveal effect......
Canvas
 Tiles Slider is a jQuery plugin for creating a responsive tiled image slider which allows to automatically swap images with CSS3 transitions and transforms......
Tiles Slider is a jQuery plugin for creating a responsive tiled image slider which allows to automatically swap images with CSS3 transitions and transforms......
Image-Slider
Responsive
 A jQuery & CSS3 transition based responsive clock to display your local time with clock numbers and animated time bars......
A jQuery & CSS3 transition based responsive clock to display your local time with clock numbers and animated time bars......
Responsive
transitions
 Transit is a simple and easy-to-use jQuery plugin that allows you to do smooth CSS transforms and transitions in jQuery......
Transit is a simple and easy-to-use jQuery plugin that allows you to do smooth CSS transforms and transitions in jQuery......
transforms
easing
transitions
 A small jQuery plugin for creating a vertical collapsible menu that allows to expand and collapse sub-menus with multiple transitions......
A small jQuery plugin for creating a vertical collapsible menu that allows to expand and collapse sub-menus with multiple transitions......
Accordion-menu
 A Google Material Design styled action button transition effect built on top of jQuery, jQuery Mobile and CSS3 transitions & transforms......
A Google Material Design styled action button transition effect built on top of jQuery, jQuery Mobile and CSS3 transitions & transforms......
Material-Design
 A nice-looking TV interface with a fancy TV shutdown effect when you click the toggle link, build in jQuery and CSS3 transitions & transforms......
A nice-looking TV interface with a fancy TV shutdown effect when you click the toggle link, build in jQuery and CSS3 transitions & transforms......
transforms
transitions
 Yet another jQuery modal plugin that makes it easier to display Html content in a popup window with CSS3 transitions and transforms......
Yet another jQuery modal plugin that makes it easier to display Html content in a popup window with CSS3 transitions and transforms......
Modal
transforms
transitions
 A SVG based hamburger button for App menu that comes with a cool CSS3 transition effect when clicked on......
A SVG based hamburger button for App menu that comes with a cool CSS3 transition effect when clicked on......
SVG
Hamburger-Button
transitions
 Wipe is a simple lightweight jQuery plugin for creating a basic responsive content slideshow that supports auto-rotation and CSS3 transition based sliding animations......
Wipe is a simple lightweight jQuery plugin for creating a basic responsive content slideshow that supports auto-rotation and CSS3 transition based sliding animations......
Responsive
transitions
 Revealing.js is a jQuery plugin to reveal your text letter-by-letter (or any Html blocks) with a custom fade-in animation based on CSS3 transitions, inspired from Secret App......
Revealing.js is a jQuery plugin to reveal your text letter-by-letter (or any Html blocks) with a custom fade-in animation based on CSS3 transitions, inspired from Secret App......
text-animation
fade
transitions
 A cool Google+ app like pull-up effect bulit on top of jQuery and CSS3 transitions & transforms......
A cool Google+ app like pull-up effect bulit on top of jQuery and CSS3 transitions & transforms......
scrolling
Viewport
transforms
transitions
 Scransition is an ultra-light (1kb unminified) jQuery plugin to animate Html elements with CSS3 transitions when you scroll down the page......
Scransition is an ultra-light (1kb unminified) jQuery plugin to animate Html elements with CSS3 transitions when you scroll down the page......
scrolling
transitions
 A jQuery & CSS3 FAQ system that allows you to expand and collapse answer panels by clicking the questions......
A jQuery & CSS3 FAQ system that allows you to expand and collapse answer panels by clicking the questions......
FAQ
transforms
transitions
 This is a simple jQuery script for creating a navigation bar with blurred background that allows you to open a full page animated navigation menu with CSS3 transitions and transforms......
This is a simple jQuery script for creating a navigation bar with blurred background that allows you to open a full page animated navigation menu with CSS3 transitions and transforms......
Navigation
transforms
transitions
 rocker is a jQuery plugin for creating a responsive, mobile-friendly multi-column navigation menu sliding from the bottom of the web page......
rocker is a jQuery plugin for creating a responsive, mobile-friendly multi-column navigation menu sliding from the bottom of the web page......
mega-menu
Accordion-menu
Navigation
transitions
 Notification Popup is a jQuery plugin allows you to create a full page, fully responsive and flat style notification box with subtle CSS3 transition effects......
Notification Popup is a jQuery plugin allows you to create a full page, fully responsive and flat style notification box with subtle CSS3 transition effects......
Notification
popup
Responsive
transitions
 Yet another mobile-style navigation drawer plugin for easily implement an off screen sliding menu into your website......
Yet another mobile-style navigation drawer plugin for easily implement an off screen sliding menu into your website......
mobile-menu
slide-menu
Responsive
Navigation
 Flip Carousel is a responsive jQuery carousel plugin that has the ability to flip carousel content like a card using CSS3 transitions, transforms, and perspectives......
Flip Carousel is a responsive jQuery carousel plugin that has the ability to flip carousel content like a card using CSS3 transitions, transforms, and perspectives......
Carousel
Flip
transforms
transitions
 Yet another jQuery plugin that makes it easy to flip an Html element like a card using CSS3 transition, transform, front and back properties......
Yet another jQuery plugin that makes it easy to flip an Html element like a card using CSS3 transition, transform, front and back properties......
Flip
transforms
transitions
 TipsyAPI is a fully customizable jQuery tooltip plugin that supports dynamic content (text, images, videos, etc) and awesome transition effects......
TipsyAPI is a fully customizable jQuery tooltip plugin that supports dynamic content (text, images, videos, etc) and awesome transition effects......
transitions
 nnmgrid is an interesting jQuery layout plugin for creating a diagonal grid layout with hover effects based on CSS3 transitions and transforms......
nnmgrid is an interesting jQuery layout plugin for creating a diagonal grid layout with hover effects based on CSS3 transitions and transforms......
grid-layout
grid
transforms
transitions
 Skate is a responsive, touch-enabled, flexible jQuery slider plugin for creating an image slideshow/carousel/rotator with ease......
Skate is a responsive, touch-enabled, flexible jQuery slider plugin for creating an image slideshow/carousel/rotator with ease......
Carousel
Image-Rotator
Responsive
transitions
 Stupid Slider is a really simple and lightweight jQuery content slider/slideshow plugin that features CSS3 based transition effects......
Stupid Slider is a really simple and lightweight jQuery content slider/slideshow plugin that features CSS3 based transition effects......
Responsive
CSS3
transitions
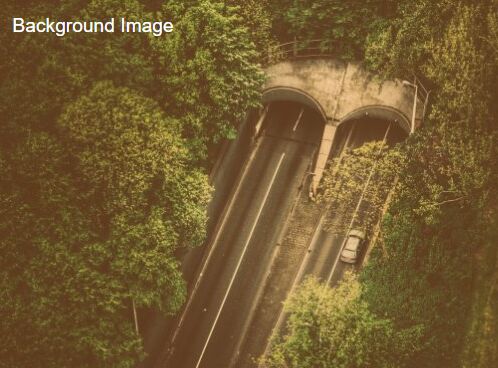
 Background Cycle is a simple lightweight jQuery plugin that enables you to cycle through an array of background images within a given container......
Background Cycle is a simple lightweight jQuery plugin that enables you to cycle through an array of background images within a given container......
background-slideshow
background
 An ultra-lightweight, fully responsive, cross-browser image slideshow with autoplay functionality and simple fade transitions, built with jQuery, CSS and 10 lines of javascript codes......
An ultra-lightweight, fully responsive, cross-browser image slideshow with autoplay functionality and simple fade transitions, built with jQuery, CSS and 10 lines of javascript codes......
Responsive
transitions
 Pop is an easy and quick jQuery script that popups a simple clean tooltip box appending to any Html elements, with a basic CSS3 transition effect......
Pop is an easy and quick jQuery script that popups a simple clean tooltip box appending to any Html elements, with a basic CSS3 transition effect......
popup
CSS3
transitions
 RadioShow2 is a cool new jQuery plugin for showcasing your images in a responsive slideshow with amazing CSS3 animations......
RadioShow2 is a cool new jQuery plugin for showcasing your images in a responsive slideshow with amazing CSS3 animations......
Responsive
transforms
transitions
 Assisted Scroll is a vertical jQuery slider plugin that allows you utilize mouse wheel to scroll through images with CSS3 transition based sliding effects......
Assisted Scroll is a vertical jQuery slider plugin that allows you utilize mouse wheel to scroll through images with CSS3 transition based sliding effects......
image-scroller
CSS3
transitions
 Simple Tooltip is a super tiny (~1kb) jQuery plugin that enables you to attach a content rich tooltip bubble to any Html element, with a subtle transition effect......
Simple Tooltip is a super tiny (~1kb) jQuery plugin that enables you to attach a content rich tooltip bubble to any Html element, with a subtle transition effect......
transitions
 Fullscreen Slider is a lightweight and simple plugin for creating a fullscreen slider with thumbnails and arrows navigation......
Fullscreen Slider is a lightweight and simple plugin for creating a fullscreen slider with thumbnails and arrows navigation......
Fullscreen
Thumbnail
transitions
 Text Rotator is a super tiny jQuery plugin used to sequentially or randomly rotate an array of text with 3D flip effects based on CSS3 transition, transform and perspective properties......
Text Rotator is a super tiny jQuery plugin used to sequentially or randomly rotate an array of text with 3D flip effects based on CSS3 transition, transform and perspective properties......
Flip
text-rotator
transforms
transitions
 humbleSlider is a responsive, customizable, touch-friendly jQuery image carousel slider plugin that features keyboard/swipe/arrows navigation, infinite loop, CSS3 transition support and much more......
humbleSlider is a responsive, customizable, touch-friendly jQuery image carousel slider plugin that features keyboard/swipe/arrows navigation, infinite loop, CSS3 transition support and much more......
Carousel
swipe
Responsive
touch
transitions
 Just another jQuery menu plugin that enables you to convert ul list based dropdowns into a multi-column mega menu with hover intent and CSS3 transition effects......
Just another jQuery menu plugin that enables you to convert ul list based dropdowns into a multi-column mega menu with hover intent and CSS3 transition effects......
mega-menu
transitions
 Wallop Slider is a flexible, mobile-first, multi-purpose image slider with amazing transition animations based on CSS3......
Wallop Slider is a flexible, mobile-first, multi-purpose image slider with amazing transition animations based on CSS3......
CSS3
transitions
 CSS Slider is jQuery carousel/slider plugin which takes advantage of CSS3 transitions and transforms to animate the slides with next/prev controls and infinite looping support......
CSS Slider is jQuery carousel/slider plugin which takes advantage of CSS3 transitions and transforms to animate the slides with next/prev controls and infinite looping support......
Carousel
CSS3
transforms
transitions
 Menumucil is a jQuery plugin that reveals the hidden html content with a CSS3 based transition effect as a drop down......
Menumucil is a jQuery plugin that reveals the hidden html content with a CSS3 based transition effect as a drop down......
Drop-Down
CSS3
transitions
 Timecube is a fancy jQuery timeline plugin that allows you to navigation through JSON based events by mouse or touch swipe in an animated 3D cube interface based on CSS3 perspective, transition and transform properties......
Timecube is a fancy jQuery timeline plugin that allows you to navigation through JSON based events by mouse or touch swipe in an animated 3D cube interface based on CSS3 perspective, transition and transform properties......
Flip
Timeline
3D
swipe
transforms
transitions
 BoxRoll Slider is a slideshow plugin for jQuery that uses CSS3 transitions, transforms and perspectives to create a responsive image slideshow with 3D box flipping/rotating animations......
BoxRoll Slider is a slideshow plugin for jQuery that uses CSS3 transitions, transforms and perspectives to create a responsive image slideshow with 3D box flipping/rotating animations......
Flip
3D
Responsive
CSS3
transforms
transitions
 Rotation.js is a simple and customizable jQuery content rotator plugin for rotating any html elements with transition easing effects, a little similar to a slideshow......
Rotation.js is a simple and customizable jQuery content rotator plugin for rotating any html elements with transition easing effects, a little similar to a slideshow......
CSS3
easing
transitions
 A text animation script based on jQuery and CSS3 transition to create animated letters that are jumping from the bottom to the top......
A text animation script based on jQuery and CSS3 transition to create animated letters that are jumping from the bottom to the top......
text-animation
transitions
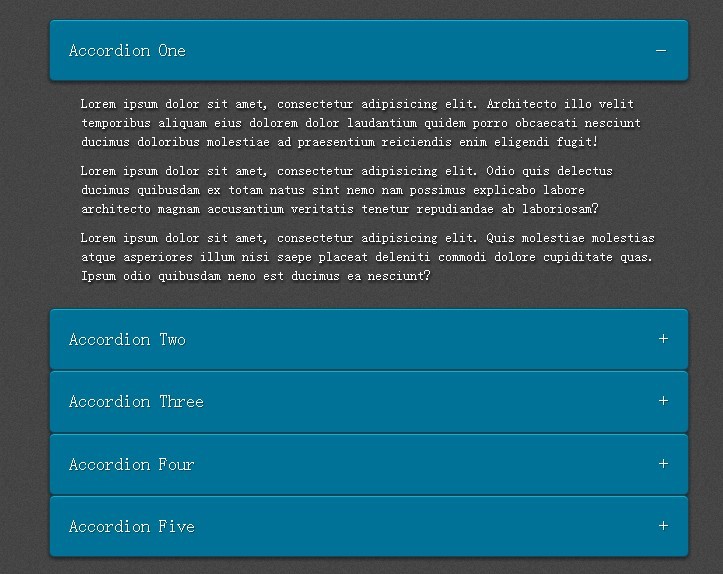
 An easy and fast jQuery accordion plugin to expand/collapse Html content with CSS3 transition effects......
An easy and fast jQuery accordion plugin to expand/collapse Html content with CSS3 transition effects......
CSS3
transitions
 hoverTransition is a light & easy jQuery plugin to create an animated image caption overlay that slides from any side of the image, depending on the direction of your mouse movement......
hoverTransition is a light & easy jQuery plugin to create an animated image caption overlay that slides from any side of the image, depending on the direction of your mouse movement......
image-caption
CSS3
easing
transitions
 Blindify is an easy jQuery plugin that enables you to create an image slideshow with vertical or horizontal blind transitions......
Blindify is an easy jQuery plugin that enables you to create an image slideshow with vertical or horizontal blind transitions......
transitions
blind
 slydify is a lightweight and fast jQuery plugin for creating an image slideshow with support for slice transition and easing effects......
slydify is a lightweight and fast jQuery plugin for creating an image slideshow with support for slice transition and easing effects......
easing
transitions
 Wiper is a cool and fancy jQuery slider plugin that rotates and collapses the slides with amazing accordion-like CSS3 transitions and transforms......
Wiper is a cool and fancy jQuery slider plugin that rotates and collapses the slides with amazing accordion-like CSS3 transitions and transforms......
CSS3
transforms
easing
transitions
 Scooch is another jQuery slider plugin that makes it easy to create a customizable slider which supports any html elements within it......
Scooch is another jQuery slider plugin that makes it easy to create a customizable slider which supports any html elements within it......
swipe
slide
transitions
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom