89 JQuery Thumbnail Plugins
Are you looking for JQuery Thumbnail Plugins If yes then you are on right place because here we have collected most popular 89 JQuery Thumbnail Plugins for you. you can choose any of following JQuery Thumbnail Plugins which suits best to your web based projects, These all are highly rated JQuery Thumbnail Plugins.
 An image scroller plugin that can be used as standalone or along side lightboxes, gallery scripts etc. Vertical and/or horizontal scrollingScrolling by cursor movement, buttons and/or touchCustomization via CSSRTL direction suppo.....
An image scroller plugin that can be used as standalone or along side lightboxes, gallery scripts etc. Vertical and/or horizontal scrollingScrolling by cursor movement, buttons and/or touchCustomization via CSSRTL direction suppo.....
Plugins
 Enables thumbnail support for Owl Carousel 2.0.The plugin is touch-friendly and capable of featuring any HTML content with almost any markup. .....
Enables thumbnail support for Owl Carousel 2.0.The plugin is touch-friendly and capable of featuring any HTML content with almost any markup. .....
Carousel
Plugins
Responsive
 A small jQuery plugin for animating YouTube thumbnails. .....
A small jQuery plugin for animating YouTube thumbnails. .....
Animation
Plugins
Video_Audio
 Create thumbnails from images proportionally and also an alternative for background-size in older browsers. It even works on IE6 from jQuery V1.3 and above. .....
Create thumbnails from images proportionally and also an alternative for background-size in older browsers. It even works on IE6 from jQuery V1.3 and above. .....
Image Effects
Plugins
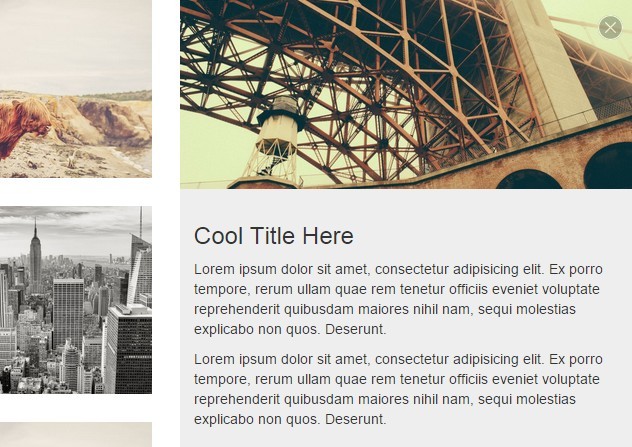
 The FancyBoxThumbs extension displays thumbnailed images in a Mac-style “lightbox” that floats overtop of web page. This can create a more user friendly environment, where the user doesn’t leave the page every ti.....
The FancyBoxThumbs extension displays thumbnailed images in a Mac-style “lightbox” that floats overtop of web page. This can create a more user friendly environment, where the user doesn’t leave the page every ti.....
Plugins
Popup Window
![]() Here I am going to tell how to show a icon on mouse over thumbnail image using simple jQuery & CSS.Now a days most websites are using this trick. In this tutorial You are going to show a link icon on mouse over anchored thumbn.....
Here I am going to tell how to show a icon on mouse over thumbnail image using simple jQuery & CSS.Now a days most websites are using this trick. In this tutorial You are going to show a link icon on mouse over anchored thumbn.....
CSS
Image Effects
 A thumbnail preview concept. Hover over the thumbnails, or touch and swipe if you’re on a touch device. .....
A thumbnail preview concept. Hover over the thumbnails, or touch and swipe if you’re on a touch device. .....
Core Java Script
CSS
 Enrich your website experience with ThumbFx, a jQuery animation plugin that brings your images and content to life. Create unique animated effects effortlessly without any knowledge of jQuery. All effects are responsive and adapt .....
Enrich your website experience with ThumbFx, a jQuery animation plugin that brings your images and content to life. Create unique animated effects effortlessly without any knowledge of jQuery. All effects are responsive and adapt .....
Animation
Image Effects
Plugins
Premium
Responsive
 jQuery Plugin for creating image galleries that scale to fit their container. .....
jQuery Plugin for creating image galleries that scale to fit their container. .....
Gallery
Plugins
Responsive
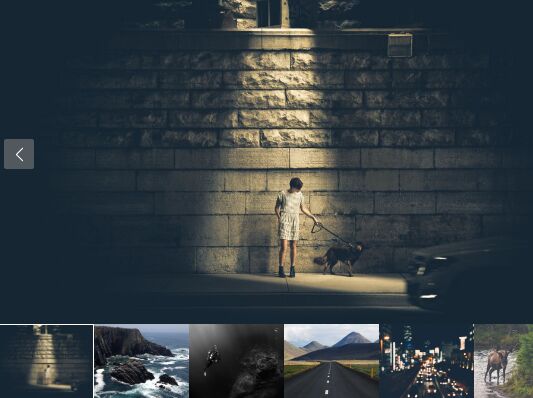
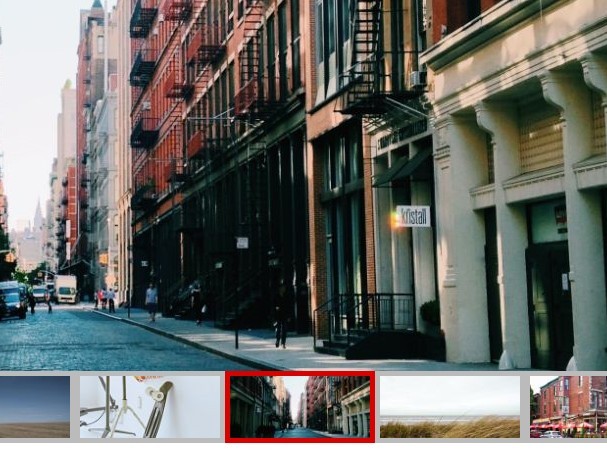
 FueledWeb Pro Thumbnail Scroller is an advanced multipurpose jQuery plugin, html5 thumbnail scroller and image gallery.It is beautifully designed with 3D like effect and well developed with varieties of customization options, the .....
FueledWeb Pro Thumbnail Scroller is an advanced multipurpose jQuery plugin, html5 thumbnail scroller and image gallery.It is beautifully designed with 3D like effect and well developed with varieties of customization options, the .....
HTML5
Plugins
Popup Window
Premium
Slider
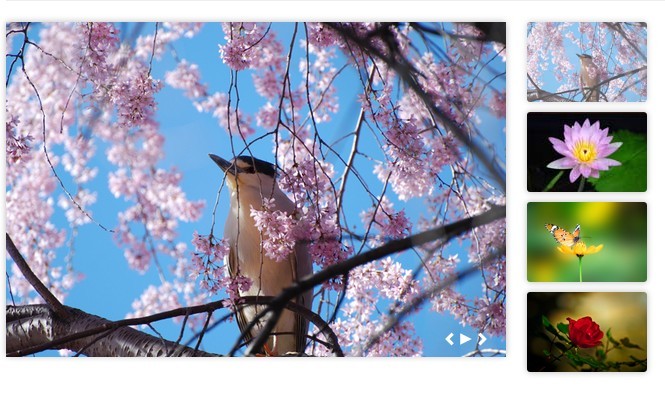
 Thumba is a gallery jQuery plugin, that displays thumbnails as Google images. You can navigate by moving the mouse, or using “Left” & “Right” arrows.Press “Enter” or click on a thumbnail to .....
Thumba is a gallery jQuery plugin, that displays thumbnails as Google images. You can navigate by moving the mouse, or using “Left” & “Right” arrows.Press “Enter” or click on a thumbnail to .....
Gallery
Plugins
Popup Window
 Highslide JS is an image, media and gallery viewer written in JavaScript.These are some of its advantages:Quick and elegant looking.No plugins like Flash or Java required.Popup blockers are no problem. The content opens within the.....
Highslide JS is an image, media and gallery viewer written in JavaScript.These are some of its advantages:Quick and elegant looking.No plugins like Flash or Java required.Popup blockers are no problem. The content opens within the.....
Ajax
Core Java Script
Gallery
Popup Window
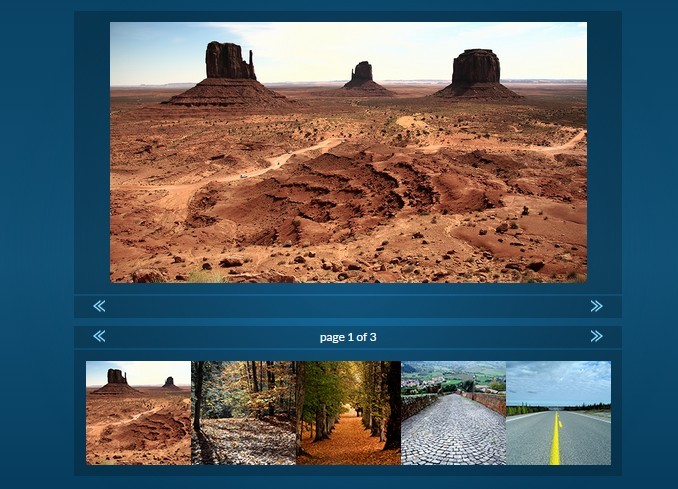
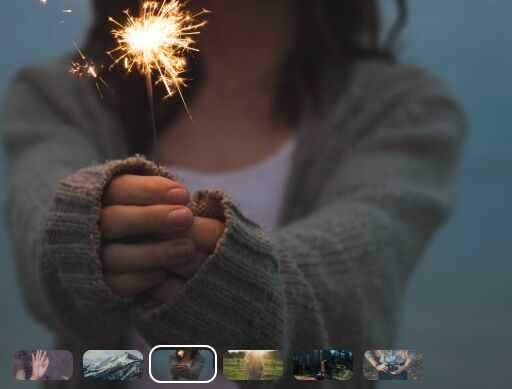
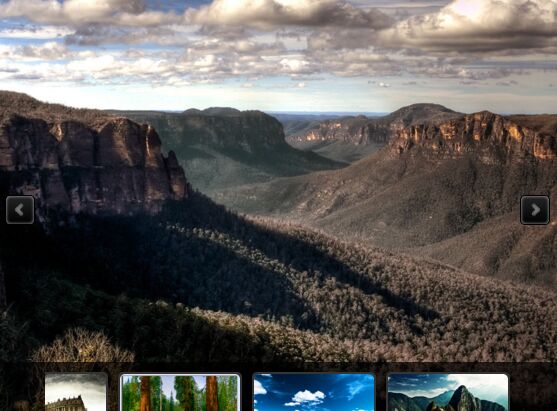
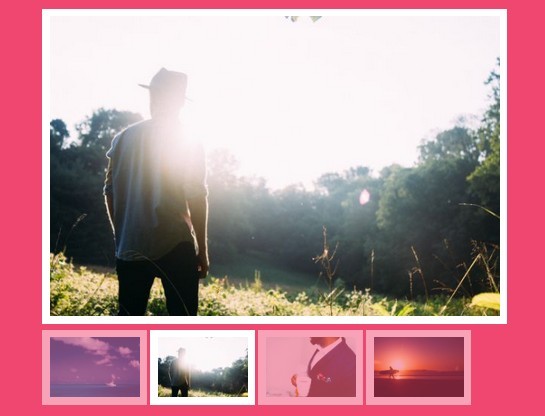
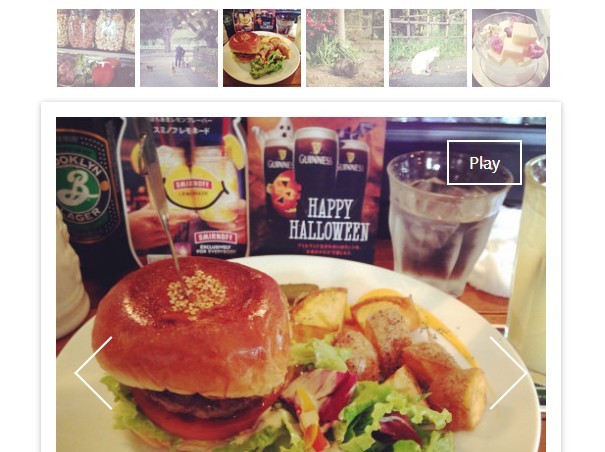
 Today we want to show you how to create a simple elastic slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previe.....
Today we want to show you how to create a simple elastic slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previe.....
CSS
Gallery
Responsive
Slider
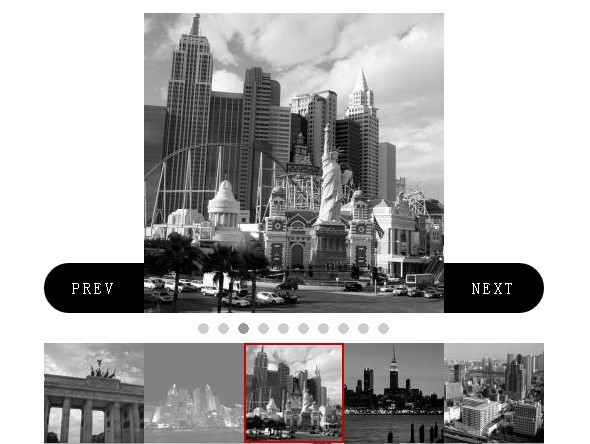
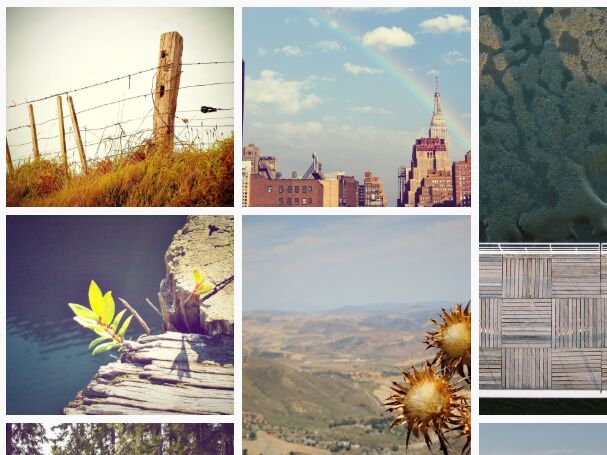
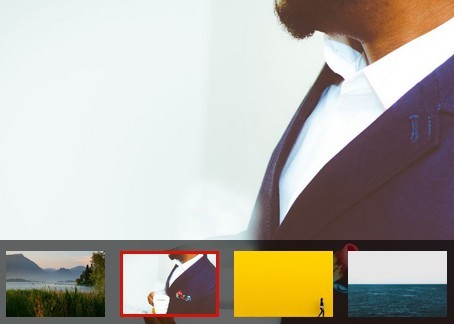
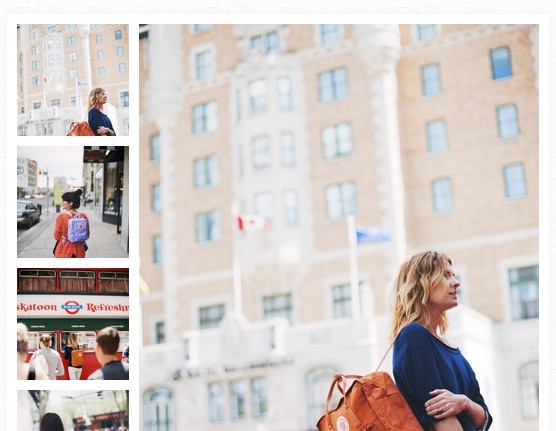
 Today we want to show you how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to show an integration of Elastislide, we want to imple.....
Today we want to show you how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to show an integration of Elastislide, we want to imple.....
Carousel
CSS
Gallery
Plugins
Responsive
 Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices. .....
Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices. .....
Gallery
 Out of the box, Slidesjs does not provide the ability to add custom pagination. Although I love slides (it's my go-to for simple sliders), on a recent project I needed to ability to have small thumbnails for pagination. .....
Out of the box, Slidesjs does not provide the ability to add custom pagination. Although I love slides (it's my go-to for simple sliders), on a recent project I needed to ability to have small thumbnails for pagination. .....
Pagination
 Install New Responsive News Ticker with Thumbnail & Date on bloggers .....
Install New Responsive News Ticker with Thumbnail & Date on bloggers .....
News Ticker
 camRoll is a lightweight (less than 2kb) jQuery slider/carousel plugin which enables the user to navigate between slides by clicking/taping the navigation thumbnails......
camRoll is a lightweight (less than 2kb) jQuery slider/carousel plugin which enables the user to navigate between slides by clicking/taping the navigation thumbnails......
Carousel
Content-slider
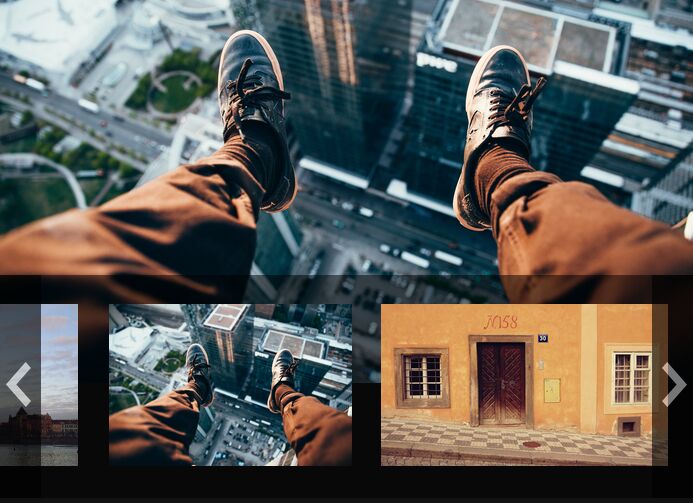
 A small grid gallery jQuery plugin to generate a responsive, justified grid layout for showcasing your photos in an elegant way......
A small grid gallery jQuery plugin to generate a responsive, justified grid layout for showcasing your photos in an elegant way......
gallery-lightbox
thumbnail-gallery
 sampGallery is a simple jQuery image gallery plugin that features a nice expanding preview effect when you click on a thumbnail, similar to the google image search......
sampGallery is a simple jQuery image gallery plugin that features a nice expanding preview effect when you click on a thumbnail, similar to the google image search......
photo-gallery
Thumbnail-Grid
 A Youtube lazy loader plugin with jQuery that replaces the default Youtube player with its cover image and loads actual YouTube videos ONLY when needed (click the thumbnail)......
A Youtube lazy loader plugin with jQuery that replaces the default Youtube player with its cover image and loads actual YouTube videos ONLY when needed (click the thumbnail)......
lazy-load
video
youtube-thumbnail
Youtube
 Inline Popup is a jQuery plugin for creating a responsive grid view that allows to displays more details in a popup-style expanding panel similar to the effect seen on Google Images......
Inline Popup is a jQuery plugin for creating a responsive grid view that allows to displays more details in a popup-style expanding panel similar to the effect seen on Google Images......
Thumbnail-Grid
 Mg-Space is a jQuery plugin to create a responsive photo gallery that allows to open an expanding thumbnail grid when clicking on an image like an accordion......
Mg-Space is a jQuery plugin to create a responsive photo gallery that allows to open an expanding thumbnail grid when clicking on an image like an accordion......
photo-gallery
Thumbnail-Grid
 Fresco is a Beautiful Responsive Lightbox Plugin that allows you to create amazing overlays that work great at any screen size, in all browsers on every device......
Fresco is a Beautiful Responsive Lightbox Plugin that allows you to create amazing overlays that work great at any screen size, in all browsers on every device......
gallery-lightbox
image-lightbox
 imagesGrid is a super tiny jQuery plugin that helps you create a fully responsive image gallery with justified grid layout......
imagesGrid is a super tiny jQuery plugin that helps you create a fully responsive image gallery with justified grid layout......
grid-layout
photo-gallery
image-grid
Thumbnail-Grid
 A super tiny jQuery plugin for creating a minimal responsive gallery/slider where you can specify how many items to show for different screen sizes......
A super tiny jQuery plugin for creating a minimal responsive gallery/slider where you can specify how many items to show for different screen sizes......
photo-gallery
 searchGalleryView is a jQuery plugin used to create a responsive justified image gallery with support for both grid and list views just like you seen on Google Image Search......
searchGalleryView is a jQuery plugin used to create a responsive justified image gallery with support for both grid and list views just like you seen on Google Image Search......
photo-gallery
Thumbnail-Grid
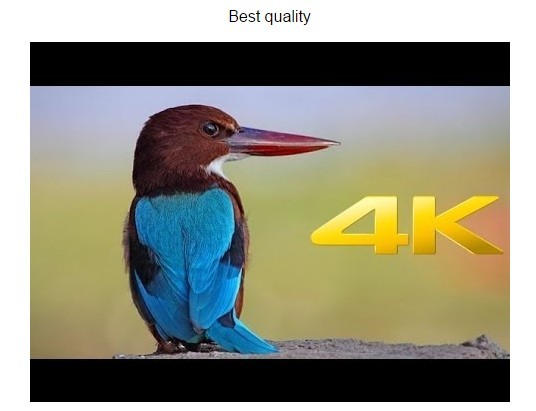
 YoutubeCoverPhoto is a really small jQuery plugin which automatically fetches and displays the highest resolution (or default) thumbnails for your Youtube videos......
YoutubeCoverPhoto is a really small jQuery plugin which automatically fetches and displays the highest resolution (or default) thumbnails for your Youtube videos......
youtube-thumbnail
Youtube
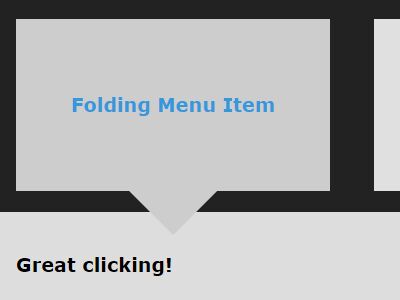
 A jQuery plugin used for creating a nice folding menu that allows you to open an expending preview when clicking on a menu item as you seen on Google Images Search......
A jQuery plugin used for creating a nice folding menu that allows you to open an expending preview when clicking on a menu item as you seen on Google Images Search......
Thumbnail-Grid
 shyt.js is a lightweight and easy-to-use jQuery plugin which gets and displays video thumbnails to replace the regular Youtube links......
shyt.js is a lightweight and easy-to-use jQuery plugin which gets and displays video thumbnails to replace the regular Youtube links......
youtube-thumbnail
Youtube
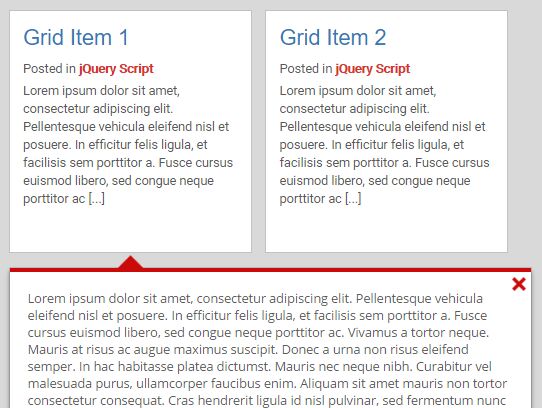
 Expansion Grid is a jQuery plugin for generating an expanding thumbnail grid/gallery where the users are able to view more details when they click on a grid item......
Expansion Grid is a jQuery plugin for generating an expanding thumbnail grid/gallery where the users are able to view more details when they click on a grid item......
photo-gallery
Thumbnail-Grid
 EasyEmbed is a small and fast jQuery plugin which allows you to embed Youtube videos with standard definition thumbnail fallback into your web page......
EasyEmbed is a small and fast jQuery plugin which allows you to embed Youtube videos with standard definition thumbnail fallback into your web page......
youtube-thumbnail
Youtube
 A jQuery plugin that displays the high quality thumbnail of your Youtube video, and then fetches and loads the Youtube iframe player only when the thumbnail is clicked......
A jQuery plugin that displays the high quality thumbnail of your Youtube video, and then fetches and loads the Youtube iframe player only when the thumbnail is clicked......
video
lazy-load
youtube-thumbnail
Youtube
 Yet another jQuery Youtube video lazy load plugin that displays the thumbnail images of Youtube videos on the webpage and then plays them when clicked......
Yet another jQuery Youtube video lazy load plugin that displays the thumbnail images of Youtube videos on the webpage and then plays them when clicked......
lazy-load
Youtube
video
youtube-thumbnail
 desoSlide is a simple but pretty jQuery plugin for creating fully customizable image slides with thumbnails and smooth transition animations......
desoSlide is a simple but pretty jQuery plugin for creating fully customizable image slides with thumbnails and smooth transition animations......
Image-Slider
Thumbnail
 Boot-Slider is a jQuery plugin that lets you create a responsive, automatic image carousel with thumbnail navigation using Bootstrap layout system......
Boot-Slider is a jQuery plugin that lets you create a responsive, automatic image carousel with thumbnail navigation using Bootstrap layout system......
Bootstrap
Carousel
Image-Slider
 A simple, responsive and fully configuration jQuery thumbnail gallery plugin which allows you to navigate between gallery photos with thumbnails......
A simple, responsive and fully configuration jQuery thumbnail gallery plugin which allows you to navigate between gallery photos with thumbnails......
photo-gallery
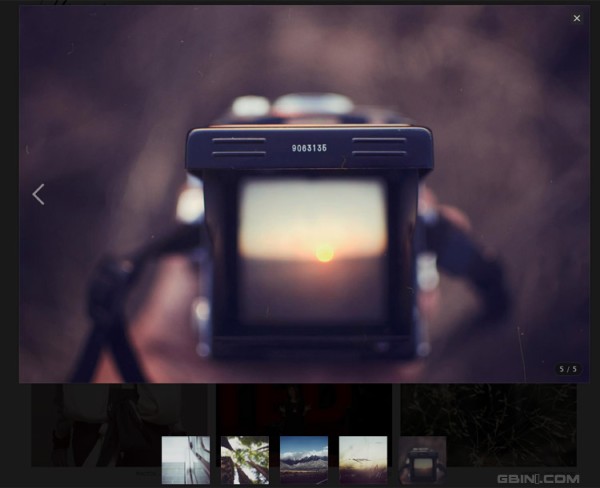
 Thumbnail Scroller is a beautiful, responsive and highly configuration jQuery thumbnail slider plugin for presenting various media formats in a elegant way......
Thumbnail Scroller is a beautiful, responsive and highly configuration jQuery thumbnail slider plugin for presenting various media formats in a elegant way......
gallery-lightbox
scroller
image-scroller
 ma5-gallery is a simple-to-use jQuery plugin used to create a fullscreen responsive photo gallery with a thumbnail navigation......
ma5-gallery is a simple-to-use jQuery plugin used to create a fullscreen responsive photo gallery with a thumbnail navigation......
gallery-lightbox
image-lightbox
photo-gallery
 Thumbnail Cut is a minimalist jQuery plugin used to generate thumbnails by cropping and centering images with correct aspect ratios......
Thumbnail Cut is a minimalist jQuery plugin used to generate thumbnails by cropping and centering images with correct aspect ratios......
Image-Cropping
Thumbnail
 Thumb slider is a tiny and fast jQuery gallery plugin which allows to navigate through a group of images with a thumbnail control......
Thumb slider is a tiny and fast jQuery gallery plugin which allows to navigate through a group of images with a thumbnail control......
PSD
 PIGNOSE Gallery is a basic jQuery gallery plugin for generating an automatic gallery / slideshow with a thumbnail navigation......
PIGNOSE Gallery is a basic jQuery gallery plugin for generating an automatic gallery / slideshow with a thumbnail navigation......
thumbnail-gallery
 A basic jQuery & easing based image carousel slider which enables you to loop through a list of images with arrows and thumbnails navigation......
A basic jQuery & easing based image carousel slider which enables you to loop through a list of images with arrows and thumbnails navigation......
Carousel
Image-Slider
 A simple responsive jQuery / Zepto gallery plugin that enables the visitor to switch between photos with thumbnails and touch gestures based on hammer.js......
A simple responsive jQuery / Zepto gallery plugin that enables the visitor to switch between photos with thumbnails and touch gestures based on hammer.js......
photo-gallery
 Tiles Gallery is a jQuery plugin used to create a fully responsive, auto-rotating, tiled thumbnail gallery with image lightbox integrated......
Tiles Gallery is a jQuery plugin used to create a fully responsive, auto-rotating, tiled thumbnail gallery with image lightbox integrated......
photo-gallery
 A lightweight jQuery plugin which uses Youtube API V3 to get all the thumbnails of an Youtube video and display them will an image fallback on your webpage......
A lightweight jQuery plugin which uses Youtube API V3 to get all the thumbnails of an Youtube video and display them will an image fallback on your webpage......
youtube-thumbnail
Youtube
 A jQuery & CSS3 based accessible off-canvas grid gallery that reveals the large version of your image as you click on a thumbnail and pushes the thumbnail grid to the left......
A jQuery & CSS3 based accessible off-canvas grid gallery that reveals the large version of your image as you click on a thumbnail and pushes the thumbnail grid to the left......
Thumbnail-Grid
 slidebox is a jQuery plugin used to create a responsive compact thumbnail grid that expands into a full-sized image viewer when you click on a thumbnail image......
slidebox is a jQuery plugin used to create a responsive compact thumbnail grid that expands into a full-sized image viewer when you click on a thumbnail image......
image-viewer
Thumbnail-Grid
 Zoomgallery is a tiny jQuery plugin used to create a thumbnail grid that expands into a full sized image slider when you click on a thumbnail......
Zoomgallery is a tiny jQuery plugin used to create a thumbnail grid that expands into a full sized image slider when you click on a thumbnail......
Image-Slider
image-gallery
Thumbnail-Grid
 A jQuery powered photo gallery with thumbnail navigation that uses jQuery fancybox plugin to display original images on top of your web page......
A jQuery powered photo gallery with thumbnail navigation that uses jQuery fancybox plugin to display original images on top of your web page......
photo-gallery
 GI.TheWall.js is a jQuery plugin that allows you to show a photo wall gallery or any other content in a "Google Image Search" user interaction way......
GI.TheWall.js is a jQuery plugin that allows you to show a photo wall gallery or any other content in a "Google Image Search" user interaction way......
photo-gallery
image-gallery
Thumbnail-Grid
photo-wall
 A simple and fast jQuery plugin for presenting your images in a responsive, fullscreen, lightbox-style gallery UI with carousel thumbnails navigation......
A simple and fast jQuery plugin for presenting your images in a responsive, fullscreen, lightbox-style gallery UI with carousel thumbnails navigation......
gallery-lightbox
 A jQuery & CSS3 based responsive slideshow/carousel/gallery plugin that features thumbnails/arrows navigation, auto playback and image crossfade effects......
A jQuery & CSS3 based responsive slideshow/carousel/gallery plugin that features thumbnails/arrows navigation, auto playback and image crossfade effects......
Carousel
 PaW Carousel (v2) is a lightweight jQuery plugin for creating a responsive, full width, infinite carousel/slideshow with thumbnail navigation......
PaW Carousel (v2) is a lightweight jQuery plugin for creating a responsive, full width, infinite carousel/slideshow with thumbnail navigation......
Carousel
 Yet another jQuery plugin for creating an image slideshow/carousel that features auto rotation, custom slide animations and thumbnails navigation......
Yet another jQuery plugin for creating an image slideshow/carousel that features auto rotation, custom slide animations and thumbnails navigation......
Carousel
Image-Slider
 Flickr Gallery is a tiny jQuery plugin to create a Flickr photoset thumbnail gallery using Flickr API......
Flickr Gallery is a tiny jQuery plugin to create a Flickr photoset thumbnail gallery using Flickr API......
photo-gallery
Flickr
 A lightweight jQuery plugin to create a super clean product gallery which allows you to switch between images by clicking on the thumbnails......
A lightweight jQuery plugin to create a super clean product gallery which allows you to switch between images by clicking on the thumbnails......
Thumbnail
 jQueryGallery is a lightweight jQuery plugin which allows you to create a fully responsive & full page image gallery with a thumbnail carousel......
jQueryGallery is a lightweight jQuery plugin which allows you to create a fully responsive & full page image gallery with a thumbnail carousel......
Carousel
Fullscreen
Responsive
Thumbnail
 PhotoGallery is a jQuery based photo gallery for showcasing you product images with thumbnails and fancybox plugin integrated to provide image zoom functionality......
PhotoGallery is a jQuery based photo gallery for showcasing you product images with thumbnails and fancybox plugin integrated to provide image zoom functionality......
Thumbnail
 Fullscreen Slider is a lightweight and simple plugin for creating a fullscreen slider with thumbnails and arrows navigation......
Fullscreen Slider is a lightweight and simple plugin for creating a fullscreen slider with thumbnails and arrows navigation......
Fullscreen
Thumbnail
transitions
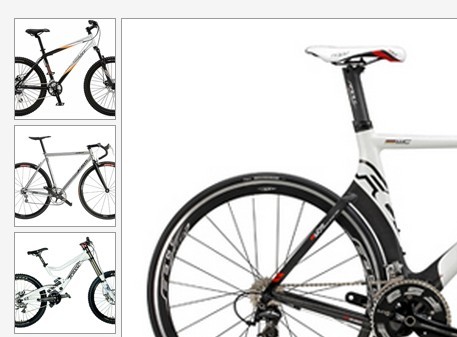
 A minimal jQuery based image gallery that has the ability to display the full size of an image on the right size of thumbnails......
A minimal jQuery based image gallery that has the ability to display the full size of an image on the right size of thumbnails......
image-viewer
Thumbnail
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom