#jquery thumbnail cut.
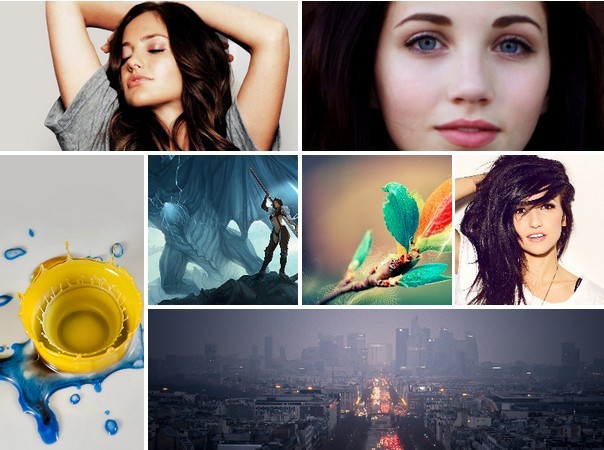
##Description It will create a thumbnail while maintaining the aspect ratio, regardless of the image size.
It does not depend on the size of the DIV of the parent element.
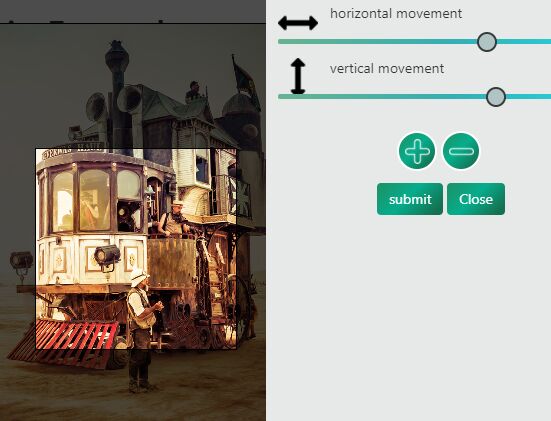
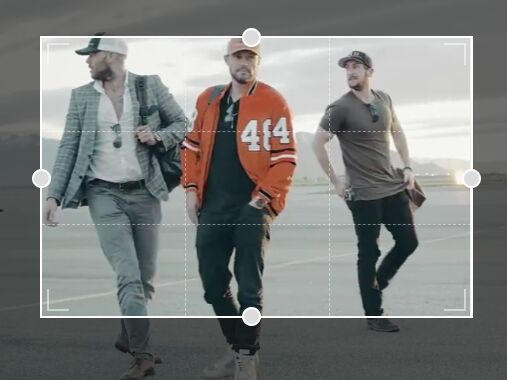
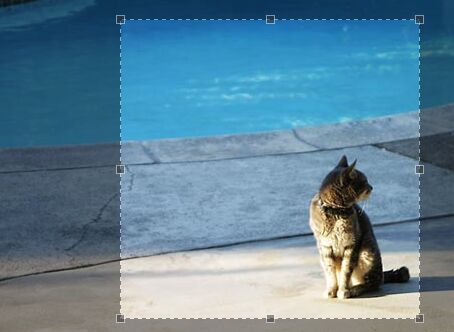
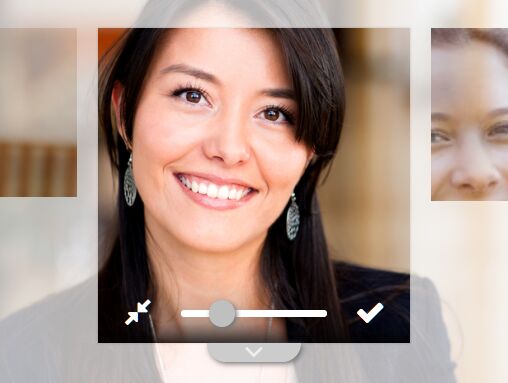
DEMO
Usage
(1.)Include js files
<script type="text/javascript" src="jquery.1.8.3.min.js"></script>
<script type="text/javascript" src="jquery-thumbnail-cut.js"></script>
(2.)Set the class name "thumb" to parent element.
<div class="thumb"><img src="FILENAME" /></div>
<div class="thumb"><img src="FILENAME" /></div>
<div class="thumb"><img src="FILENAME" /></div>
<div class="thumb"><img src="FILENAME" /></div>