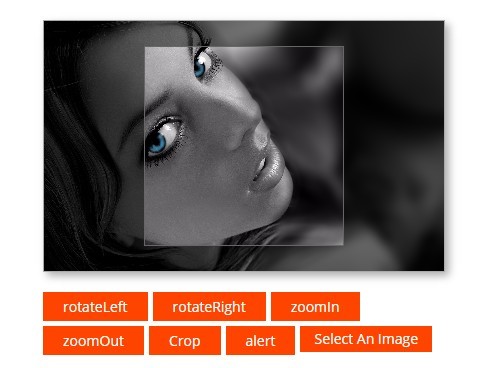
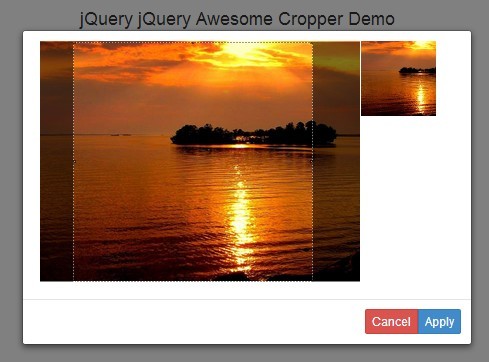
jquery.canvasCrop.js
canvas图片截取插件
1 依赖
jquery2 支持
AMD模块化 移动端触摸移动3 外部调用参数
参数名 key 必选/可选 描述 值类型 value cropBox 可选 外部容器选择器 ".imageBox"(默认值) thumbBox 可选 内部容器选择器 ".thumbBox"(默认值) imgSrc 可选 初始图片链接 limitOver 可选 限制被剪切图片初始宽高 0:采用图片原始格式,1:根据外部容器宽高缩放图片(默认值) 2:根据内部容器宽高缩放图片 isMoveOver 可选 是否限制被剪切图片拖动超出边界 true:限制 false:不限制(默认值) 4 可用方法
方法名 方法简介 参数 rotate 旋转 deg(旋转角度) scale 放大缩小 ratio(伸缩倍数) getDataURL 获取剪切后的图片链接