Pixelarity.
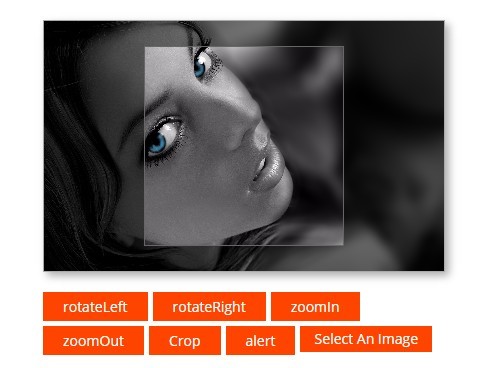
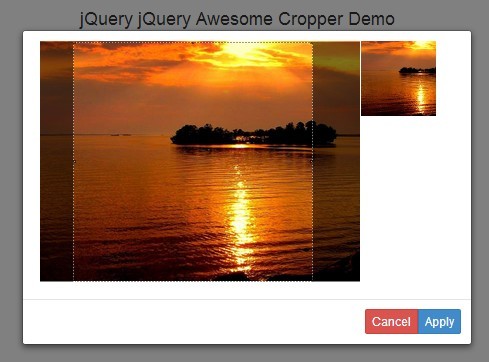
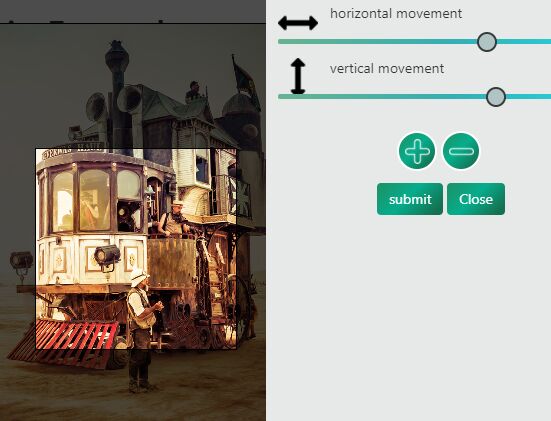
Pixelarity is a JavaScript library which allows you to add an image cropping and modifying interface to your website. You no longer need to create advanced image processing scripts in WebGL; all you need to do is provide pixelarity with the image files and deal with the image modified by the user. No need to make your own interface or hassle around with aspect ratios, resolutions and file types; pixelarity has you covered. Just include the script and the style files and call the functions. That is it.
Usage
To use pixelarity, just include pixelarity's script file and the style file. jQuery is the only dependancy and must included as well.API
-
Opens the image editor with the provided image object. The image modified by the user it supplied to the callback as a DataURI. Additional settings are supplied as parameters topixelarity.open()pixelarity.open().Syntax and Parameter
pixelarity.open(imageObject, square, callback, imageType, imageQuality, face)-
imageObject
Required - A File object of the image to be edited. The File should be a valid image. -
square
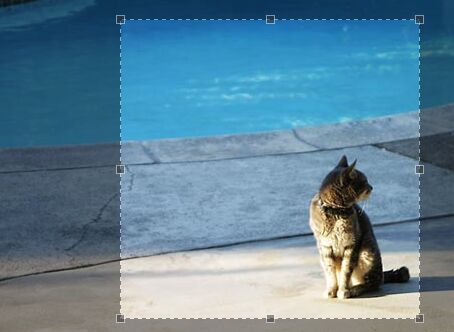
Optional - Boolean value specifying if the image cropped by the user should only be a square. Iftrue, users can only can crop the image to be a square.
Default:false -
callback
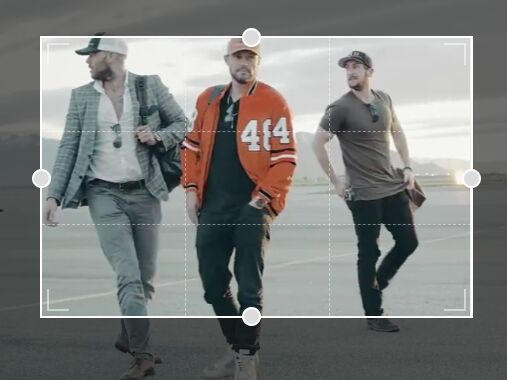
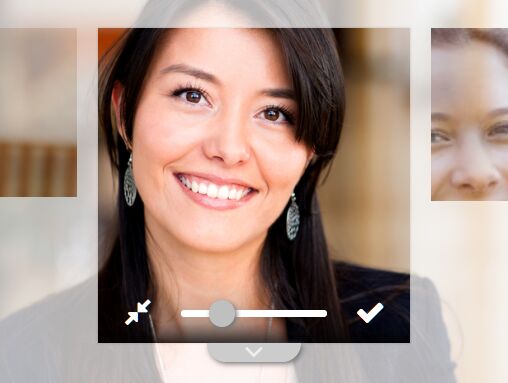
Optional - A function to use the image cropped by the user. The image cropped by the user is supplied to the function as the first parameter. If thefaceparameter of the.open()is set to true, the second parameter supplied to the callback is an array of objects of faces detected. Each object has the following properties:.x: X co-ordinate of the face from the top-left of the image. .y: Y co-ordinate of the face from the top-left of the image. .height: Height of the face. .x: Width of the face.
-
imageType
Optional - A String specifying the type of the image returned to the callback function. Possible values are: "jpeg", "png", "gif" ,"bmp".
Default:"jpeg" -
imageQuality
Optional - A Number greater than 0 and less that or equal to 1 specifying the quality of the image returned to the callback function.
Default:1 -
face
Optional - A boolean value specifying if pixelarity should return any faces found in the image. This option is only available if you includepixelarity-face.jsorpixelarity-face.min.js
Default:false
Return Values
Returnstrueif the image supplied is valid. Returnsfalseif the image supplied is not a valid image. The return can be used to check if the image supplied is valid and take appropriate actions.Example - Without face detection
$(document).ready(function(){
$("#file").change(function(e){
var img = e.target.files[0];
if(!pixelarity.open(img, false, function(res){
$("#result").attr("src", res);
}, "jpg", 0.7)){
alert("Whoops! That is not an image!");
}
});
});
Example - With face detection
pixelarity-face.jsorpixelarity-face.min.jsmust be included for this to work!$(document).ready(function(){
$("#file").change(function(e){
var img = e.target.files[0];
if(!pixelarity.open(img, false, function(res, faces){<br> $("#result").attr("src", res);<br> $(".face").remove();<br> // Looping through the faces returned<br> for(var i = 0; i < faces.length; i++){<br> // Do something with the faces //<br> }<br> }, "jpg", 0.7, true)){<br> alert("Whoops! That is not an image!");<br> }<br> });<br>});
-
-
Closes the image editior without calling the callback supplied topixelarity.close()pixelarity.open().pixelarity.close()is called when the user clicks on the cancel button in the image editor.Syntax
pixelarity.close() -
Contains a boolean value specifying if the image editor is open or not. Ifpixelarity.statustrue, the image editor is open, else it is not.