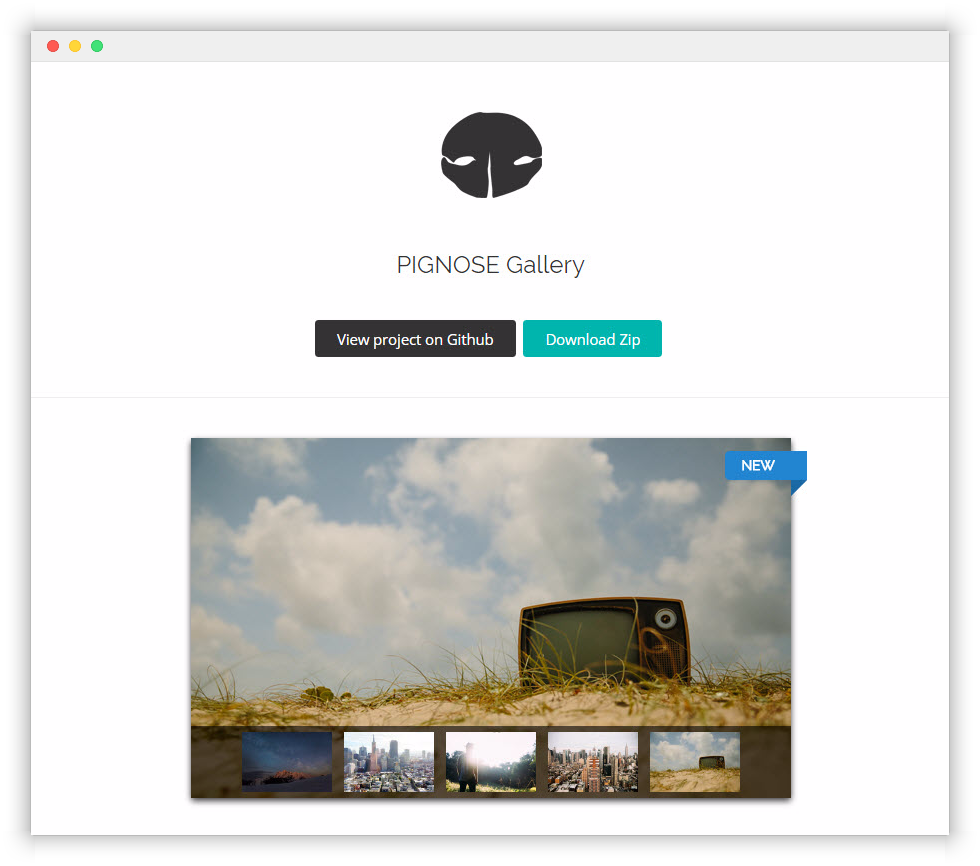
PIGNOSE-Gallery
PIGNOSE Gallery is so simple and fast gallery style component.
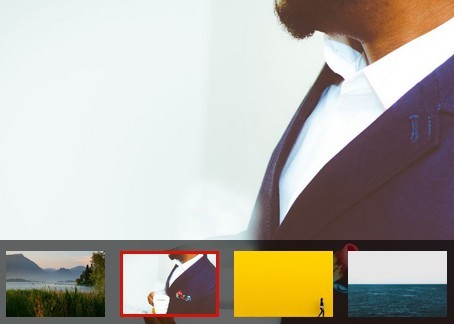
Check demo page and enjoy it! See Demo
Description
- This plugin supports IE8+, Firefox, Chrome, Safari, Opera browser version.
- This plugin needs
jQuery library 1.11.xhigher version.
Usage
- Download or Clone the sources.
- Import jQuery library from here
- Insert snippets like below.
$(function() { $('.gallery').pignoseGallery({ thumbnails: '.gallery-thumbnails' }); });- Markup structure must be like below.
<div class="gallery"> <div class="gallery-item"><img src="demo/img/sample0.jpg" alt="" /></div> <div class="gallery-item"><img src="demo/img/sample1.jpg" alt="" /></div> <div class="gallery-item"><img src="demo/img/sample2.jpg" alt="" /></div> <div class="gallery-item"><img src="demo/img/sample3.jpg" alt="" /></div> <div class="gallery-item"><img src="demo/img/sample4.jpg" alt="" /></div> <div class="gallery-thumbnails"> <a href="#"><img src="demo/img/sample0.jpg" alt="" /></a> <a href="#"><img src="demo/img/sample1.jpg" alt="" /></a> <a href="#"><img src="demo/img/sample2.jpg" alt="" /></a> <a href="#"><img src="demo/img/sample3.jpg" alt="" /></a> <a href="#"><img src="demo/img/sample4.jpg" alt="" /></a> </div> </div>If you use Bower
bower install pg-galleryIf you use npm
npm install pg-galleryMove dist/pignose.gallery.min.js, dist/pignose.gallery.min.css to your project folder.
Options
| name | value | default | description |
|---|---|---|---|
| focus | number | 0 | You can set first showing image by give index (number type / start from 0). |
| thumbnails | selector string | null | Gallery's thumbnails wrapper selctor string. |
| time | number | 3000 | Millisecond time of the delay the auto change animation. |
| auto | boolean | true | If you turn on this option, You can control to pause/play of the gallery by mouseover, and mouseout event. |
| hover | boolean | true | If you set this option to true, You can switch images by hover on each of thumbnails. |
Question
If you found something problem of this plugin, or you have some question.
Please send me a message to use either gitter or Github issue. (gitter url is on the top of the manual)