75 JQuery Mouse Plugins
Are you looking for JQuery Mouse Plugins If yes then you are on right place because here we have collected most popular 75 JQuery Mouse Plugins for you. you can choose any of following JQuery Mouse Plugins which suits best to your web based projects, These all are highly rated JQuery Mouse Plugins.
 ImageLife is Jquery Plugin purpose for interacting image with event mouse move. .....
ImageLife is Jquery Plugin purpose for interacting image with event mouse move. .....
Events
Image Effects
Plugins
 Trial.js is a simple library could monitor mouse position and predict user inputFeatures :No dependencyLightweight (~1kb gzipped)Automatically extends jQuery and Zepto properties .....
Trial.js is a simple library could monitor mouse position and predict user inputFeatures :No dependencyLightweight (~1kb gzipped)Automatically extends jQuery and Zepto properties .....
Core Java Script
Events
 Glio.js is a javascript library to detects if the mouse of an user leaves the viewport / document borders of your website and when this happens, trigger your callback. .....
Glio.js is a javascript library to detects if the mouse of an user leaves the viewport / document borders of your website and when this happens, trigger your callback. .....
Core Java Script
Events
 Sticky Elements allows you to stickiness add to your website elements; which, in this case, means that when you hover over them, they get stuck to your cursor and then spring back after set limits. .....
Sticky Elements allows you to stickiness add to your website elements; which, in this case, means that when you hover over them, they get stuck to your cursor and then spring back after set limits. .....
Core Java Script
 Calculates if the mouse position is near to a given element. .....
Calculates if the mouse position is near to a given element. .....
Core Java Script
Events
 Lightweight jQuery extension for creating cursor tooltips that follow mouse movement and position. .....
Lightweight jQuery extension for creating cursor tooltips that follow mouse movement and position. .....
Plugins
 Anm is a javascript library for page animations by mouse and touch moves. .....
Anm is a javascript library for page animations by mouse and touch moves. .....
Animation
Core Java Script
 jQuery widget that uses mouseover filtering, autocomplete for rapid data entry. Has a select control that enables 1 click data entry. .....
jQuery widget that uses mouseover filtering, autocomplete for rapid data entry. Has a select control that enables 1 click data entry. .....
Plugins
 Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers.Features:Responsive or fixed size posibilitiesVideo and Audio.....
Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers.Features:Responsive or fixed size posibilitiesVideo and Audio.....
Gallery
Plugins
Premium
Responsive
Video_Audio
 Change an element’s opacity based on the mouse’s distance from its center.The idea is to use some jQuery to define an invisible circle around the center point of an element, and to lower the element’s opacity as .....
Change an element’s opacity based on the mouse’s distance from its center.The idea is to use some jQuery to define an invisible circle around the center point of an element, and to lower the element’s opacity as .....
Image Effects
Plugins
 jQuery based plugin for making any list of items selectable by mouse and keyboard. It could be usefull in webapp where are different widgets like menus, dropdowns with keyboard input, lists with multiple selection and so on. It ma.....
jQuery based plugin for making any list of items selectable by mouse and keyboard. It could be usefull in webapp where are different widgets like menus, dropdowns with keyboard input, lists with multiple selection and so on. It ma.....
Plugins
![]() Here I am going to tell how to show a icon on mouse over thumbnail image using simple jQuery & CSS.Now a days most websites are using this trick. In this tutorial You are going to show a link icon on mouse over anchored thumbn.....
Here I am going to tell how to show a icon on mouse over thumbnail image using simple jQuery & CSS.Now a days most websites are using this trick. In this tutorial You are going to show a link icon on mouse over anchored thumbn.....
CSS
Image Effects
 In this short tutorial post, I create a simple code in jquery to creating an animation look a like effect, that triggered by mouse cursor position. This trick can be used for animating photo profile, with changing the image source.....
In this short tutorial post, I create a simple code in jquery to creating an animation look a like effect, that triggered by mouse cursor position. This trick can be used for animating photo profile, with changing the image source.....
Animation
 A small plugin for zooming IMG elements with the mousewheel/trackpad. Wheelzoom works by scaling and positioning a background-image, after it sets the IMG element’s src to a transparent png. Wheelzoom doesn’t add any e.....
A small plugin for zooming IMG elements with the mousewheel/trackpad. Wheelzoom works by scaling and positioning a background-image, after it sets the IMG element’s src to a transparent png. Wheelzoom doesn’t add any e.....
Image Effects
Plugins
Zoom
 A simple library for handling keyboard shortcuts in Javascript.Mousetrap is a standalone library with no external dependencies. It weighs in at around 1.4kb minified and gzipped.Any keyboard event that has been bound can be trigge.....
A simple library for handling keyboard shortcuts in Javascript.Mousetrap is a standalone library with no external dependencies. It weighs in at around 1.4kb minified and gzipped.Any keyboard event that has been bound can be trigge.....
Core Java Script
Events
Plugins
 A jQuery plugin that adds cross-browser mouse wheel support. In order to use the plugin, simply bind the “mousewheel” event to an element. It also provides two helper methods called mousewheel and unmousewheel that act.....
A jQuery plugin that adds cross-browser mouse wheel support. In order to use the plugin, simply bind the “mousewheel” event to an element. It also provides two helper methods called mousewheel and unmousewheel that act.....
Plugins
 In the tutorial today you will learn how you can use jQuery to get the distance of the mouse from a certain element on the page. This bit of code can be useful on a small web app which has a lot of user interaction and you want an.....
In the tutorial today you will learn how you can use jQuery to get the distance of the mouse from a certain element on the page. This bit of code can be useful on a small web app which has a lot of user interaction and you want an.....
Web
 This app allows you to randomly pick a color from any of the tiles shown on the screen. To select the color that you've found, just click on the tile and viola! That's it! .....
This app allows you to randomly pick a color from any of the tiles shown on the screen. To select the color that you've found, just click on the tile and viola! That's it! .....
Color Picker
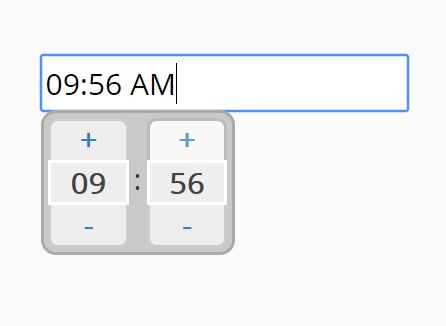
 A simple and user-friendly jQuery time selector plugin which enables the user to quickly select a time using mouse and keyboard keys......
A simple and user-friendly jQuery time selector plugin which enables the user to quickly select a time using mouse and keyboard keys......
Time-Picker
 watchMe is a jQuery plugin that dynamically swaps out the src value of a given image depending on the direction your mouse enters and leaves......
watchMe is a jQuery plugin that dynamically swaps out the src value of a given image depending on the direction your mouse enters and leaves......
Hover-Effect
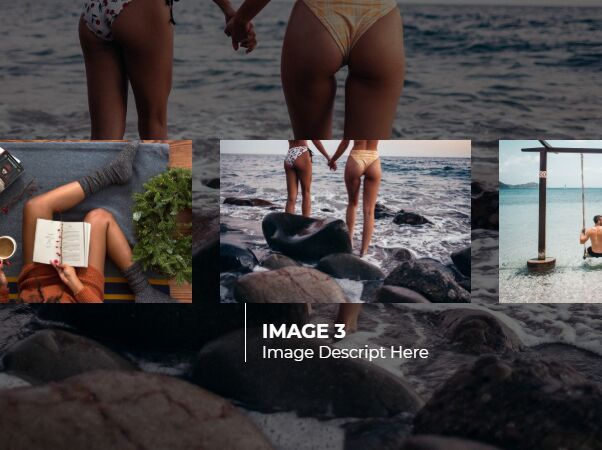
 A fully responsive image carousel where the users are allowed to switch between background images and scroll through thumbnails with mouse interactions......
A fully responsive image carousel where the users are allowed to switch between background images and scroll through thumbnails with mouse interactions......
Carousel
 The Instant Definitions jQuery plugin automatically fetches glossary definitions from a JSON file and display them in a tooltip when hovering over the corresponding terms within the document......
The Instant Definitions jQuery plugin automatically fetches glossary definitions from a JSON file and display them in a tooltip when hovering over the corresponding terms within the document......
Definition
 Yet another jQuery tooltip plugin to create tooltip overlays using alt or title attributes that always follow the cursor on mouse move......
Yet another jQuery tooltip plugin to create tooltip overlays using alt or title attributes that always follow the cursor on mouse move......
cursor
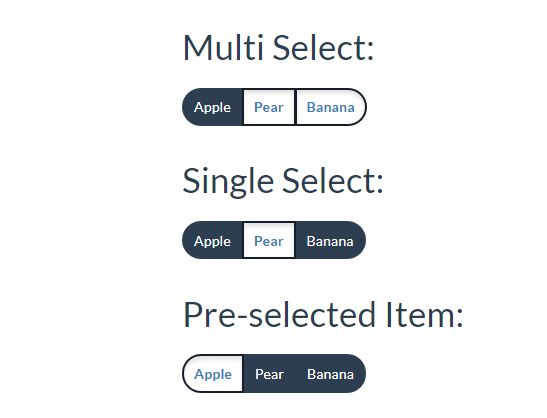
 SwipeableMultiselect is a jQuery plugin for dynamic drag & select functionality that allows the user to select single or multiple items with mouse drag......
SwipeableMultiselect is a jQuery plugin for dynamic drag & select functionality that allows the user to select single or multiple items with mouse drag......
Bootstrap
Multiple-Select
 A simple-to-use jQuery mouse follow plugin for showing popup layers containing any web content that follows mouse movement and position......
A simple-to-use jQuery mouse follow plugin for showing popup layers containing any web content that follows mouse movement and position......
popup
Hover-Effect
 mouseHover is a replacement for the jQuery hover() function that disables/ignores the tap-hover event on touch devices......
mouseHover is a replacement for the jQuery hover() function that disables/ignores the tap-hover event on touch devices......
hover
 A jquery Slideshow Plugin for responsive carousels that work with mouse, touch, and keyboard......
A jquery Slideshow Plugin for responsive carousels that work with mouse, touch, and keyboard......
Carousel
mouse
Responsive
touch
transition
 A mouse direction detection plugin for jQuery that detects the current mousemove direction (up, down, left, right, top-left, top-right, bottom-left, and bottom-right) and triggers custom events as you move mouse over a specific co.....
A mouse direction detection plugin for jQuery that detects the current mousemove direction (up, down, left, right, top-left, top-right, bottom-left, and bottom-right) and triggers custom events as you move mouse over a specific co.....
mouse
 Bighover is a simple-to-use jQuery image zoom/viewer plugin which displays the magnified images as you hover over the thumbnails......
Bighover is a simple-to-use jQuery image zoom/viewer plugin which displays the magnified images as you hover over the thumbnails......
image-zoom
image-viewer
 imgViewer is a simple and flexible jQuery plugin that allows to zoom in and out an image with mousewheel or drag it with mouse click......
imgViewer is a simple and flexible jQuery plugin that allows to zoom in and out an image with mousewheel or drag it with mouse click......
jQuery-UI
image-zoom
image-viewer
 stepper.js is a lightweight jQuery plugin for generating a numeric stepper form input where the users are able to change its value by mouse hover and drag......
stepper.js is a lightweight jQuery plugin for generating a numeric stepper form input where the users are able to change its value by mouse hover and drag......
input-spinner
 An infinite, mouse-aware jQuery scroller plugin which has the ability to automatically scroll a list of html elements left or right depending on the mouse position......
An infinite, mouse-aware jQuery scroller plugin which has the ability to automatically scroll a list of html elements left or right depending on the mouse position......
scroller
 A very small jQuery inner zoom plugin which allows the user to zoom and pan a shrinked image on mouse hover and move just like the magnifying glass effect......
A very small jQuery inner zoom plugin which allows the user to zoom and pan a shrinked image on mouse hover and move just like the magnifying glass effect......
image-zoom
image-pan
 No Scroll Layer is a very lightweight jQuery plugin used to disable mouse scroll events in iframe element, typically used for embedded Google maps......
No Scroll Layer is a very lightweight jQuery plugin used to disable mouse scroll events in iframe element, typically used for embedded Google maps......
IFrame
Google-Maps
 inputDrag is an extremely lightweight jQuery plugin used to create an user-friendly spin box that allows to increase/decrease the value by dragging over the input field......
inputDrag is an extremely lightweight jQuery plugin used to create an user-friendly spin box that allows to increase/decrease the value by dragging over the input field......
input-spinner
 Parallaxify is a jQuery parallax effect plugin for creating an interactive moving background that responds to mouse movement......
Parallaxify is a jQuery parallax effect plugin for creating an interactive moving background that responds to mouse movement......
parallax
 easeScroll is a jQuery plugin which provides a configurable smooth scrolling experience when the users scroll up/down the webpage with mouse wheel, keyboard and touch pad......
easeScroll is a jQuery plugin which provides a configurable smooth scrolling experience when the users scroll up/down the webpage with mouse wheel, keyboard and touch pad......
smooth-scroll
scrolling
 A tiny jQuery plugin which keeps track of mouse scroll and mobile touch events and triggers certain callback functions on scroll up/down and/or swipe left/right/up/down......
A tiny jQuery plugin which keeps track of mouse scroll and mobile touch events and triggers certain callback functions on scroll up/down and/or swipe left/right/up/down......
callback
 image-tooltip.js is lightweight jQuery image zoom plugin which enlarges your image and display it in a tooltip-like popup on mouse hover......
image-tooltip.js is lightweight jQuery image zoom plugin which enlarges your image and display it in a tooltip-like popup on mouse hover......
image-zoom
 lightMouse is an ultra-light jQuery plugin that adds a fancy visual effect to the cursor inside a specific container, triggered by mouse move / mouse over events......
lightMouse is an ultra-light jQuery plugin that adds a fancy visual effect to the cursor inside a specific container, triggered by mouse move / mouse over events......
cursor
 mouseoutall is a jQuery plugin used to extend the default mouseout event that allows to fires a callback event when the mouse is moved off all elements in a group......
mouseoutall is a jQuery plugin used to extend the default mouseout event that allows to fires a callback event when the mouse is moved off all elements in a group......
callback
 Relative Fade is a jQuery plugin used to track the mouse position and adds a fade-in effect to nearby element that auto updates on mouse move......
Relative Fade is a jQuery plugin used to track the mouse position and adds a fade-in effect to nearby element that auto updates on mouse move......
fade-in
 jq.entry is a simple yet useful jQuery plugin which detects from which side the mouse entered and exited a specific element......
jq.entry is a simple yet useful jQuery plugin which detects from which side the mouse entered and exited a specific element......
hover
Hover-Effect
 Ap Image Zoom is a jQuery plugin which allows you to zoom in/out an image with mouse wheel or touch scroll......
Ap Image Zoom is a jQuery plugin which allows you to zoom in/out an image with mouse wheel or touch scroll......
image-zoom
image-pan
 nuSelectable is a jQuery plugin which enables the visitor to select multiple DOM elements using mouse drag......
nuSelectable is a jQuery plugin which enables the visitor to select multiple DOM elements using mouse drag......
Multiple-Select
Drag
 A compact, smart jQuery plugin that automatically hide the mouse cursor on a specified DOM element when idle for a certain amount of time......
A compact, smart jQuery plugin that automatically hide the mouse cursor on a specified DOM element when idle for a certain amount of time......
cursor
 Parallaxmouse is a very small jQuery plugin for creating an interactive parallax effect on multi-layer images that respond to mouse movement......
Parallaxmouse is a very small jQuery plugin for creating an interactive parallax effect on multi-layer images that respond to mouse movement......
parallax
 SmoothScrollWheel is a jQuery plugin that allows the visitor to scroll your webpage (or scrollable content) with a smooth, inertial / momentum effect......
SmoothScrollWheel is a jQuery plugin that allows the visitor to scroll your webpage (or scrollable content) with a smooth, inertial / momentum effect......
smooth-scroll
 Mouse Parallax is a minimalist jQuery script that allows you create an interactive multi-layered parallax effect responding to mouse move......
Mouse Parallax is a minimalist jQuery script that allows you create an interactive multi-layered parallax effect responding to mouse move......
parallax
 shadowtext is a jQuery plugin for adding animated, interactive shadow effects to your text that move in response to the mouse position......
shadowtext is a jQuery plugin for adding animated, interactive shadow effects to your text that move in response to the mouse position......
Shadow
Text-Effect
text-shadow
 bgMouseMove is a small jQuery script that utilizes CSS3 3D Transforms to create Parallax Effect-like interactive moving background/objects with mouse interaction......
bgMouseMove is a small jQuery script that utilizes CSS3 3D Transforms to create Parallax Effect-like interactive moving background/objects with mouse interaction......
parallax
background
 serce.js is a really simple jQuery image slider plugin that allows you to slide through images by moving cursor around......
serce.js is a really simple jQuery image slider plugin that allows you to slide through images by moving cursor around......
Image-Slider
 A dead simple jQuery plugin to provide no-scroll experience that allows you to scroll (through) HTML elements by mouse moving......
A dead simple jQuery plugin to provide no-scroll experience that allows you to scroll (through) HTML elements by mouse moving......
scrolling
 Directional Hover is a lightweight jQuery plugin to create animated hover overlays that slide in based on mouse direction......
Directional Hover is a lightweight jQuery plugin to create animated hover overlays that slide in based on mouse direction......
Hover-Effect
Overlay
 scrollSpeed is a super tiny jQuery plugin that provides smooth vertical scrolling as you scroll up/down the webpage with mouse wheel......
scrollSpeed is a super tiny jQuery plugin that provides smooth vertical scrolling as you scroll up/down the webpage with mouse wheel......
scrolling
 Creating mouse direction aware sliding overlays covering any Html elements using jQuery and CSS3......
Creating mouse direction aware sliding overlays covering any Html elements using jQuery and CSS3......
hover
Hover-Effect
Overlay
image-caption
 skimThrough is a simplest jQuery gallery plugin which allows you to navigate through a set of image via mouse move......
skimThrough is a simplest jQuery gallery plugin which allows you to navigate through a set of image via mouse move......
image-gallery
 Yet another jQuery image comparison widget that allows you to compare two different images via mouse over interaction......
Yet another jQuery image comparison widget that allows you to compare two different images via mouse over interaction......
Images-Comparison
 ZoomPic is a simplist jQuery plugin used to zoom and display the original size of a thumbnail image when hovered......
ZoomPic is a simplist jQuery plugin used to zoom and display the original size of a thumbnail image when hovered......
image-zoom
 Image Panner is a small jQuery plugin for panning an absolute positioned image that responds to mouse movement......
Image Panner is a small jQuery plugin for panning an absolute positioned image that responds to mouse movement......
image-pan
 Mouse Parallax is an extremely lightweight jQuery plugin to add parallax effects to given elements that respond to mouse movement......
Mouse Parallax is an extremely lightweight jQuery plugin to add parallax effects to given elements that respond to mouse movement......
parallax
background-image
 Another jQuery before/after image comparison plugin which allows you compare and find out the differences between two images by mouse move/drag......
Another jQuery before/after image comparison plugin which allows you compare and find out the differences between two images by mouse move/drag......
Images-Comparison
 A customizable, powerful, cross browser and mobile-friendly jQuery slider plugin for creating multi-purpose content silder with easing effects......
A customizable, powerful, cross browser and mobile-friendly jQuery slider plugin for creating multi-purpose content silder with easing effects......
Drag
swipe
easing
mouse-wheel
 HoverImageEnlarge.js is a tiny jQuery image viewer plugin to enlarge/shrink a given image in place when mouse hovers over it......
HoverImageEnlarge.js is a tiny jQuery image viewer plugin to enlarge/shrink a given image in place when mouse hovers over it......
hover
image-viewer
image
 Innermovement is a small jQuery plugin which allows to smoothly pan an Html element (e.g. image) by moving the mouse cursor......
Innermovement is a small jQuery plugin which allows to smoothly pan an Html element (e.g. image) by moving the mouse cursor......
pan
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom