MenuOptions 


Input masks and multi-column autocomplete combined
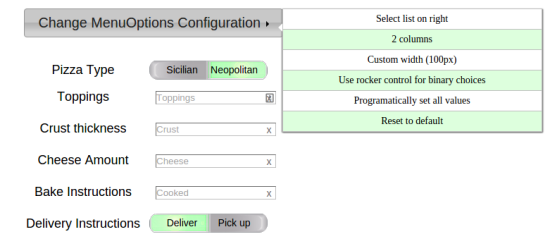
What it looks like:
Benefits
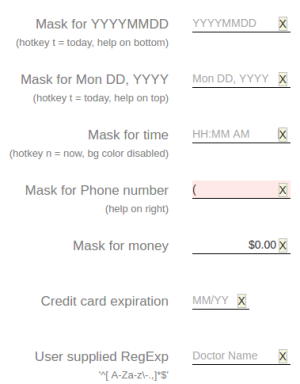
- Input masking
- user defined masks (via user supplied RegExp) and pre-defined masks
- error messages that explain why the input key is invalid
- hotkeys - a single key can fill a field (e.g., 't' fills in todays date in date fields)
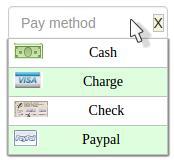
- Multi column autocomplete
- intelligent autocomplete (characters not in any list item are automatically removed, saving keystrokes)
- mouseover filtering lets user reduce choices by moving their mouse over a filter element
- auto-configuration
- Rocker control
- Binary options (true/false, yes/no, etc) that never hide a choice
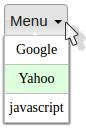
- Menus
- Built from JSON
- mouseover filtering
Other benefits:
- can be disabled with a simple call
- it can use data from a variety of JSON types (array, array of arrays, single object, array of objects)
- uses color highlighting to show autocomplete matches
- the value associated with with the label string is saved in the input element automatically (in the menu_opt_key - no need to manually update a hidden field)
- source data can be dynamically reloaded (no destroy-create required)
- is flexible, configurable and stays in the viewport
Installation
npm install menuoptions or git clone https://github.com/compsult/MenuOptions.git(more detailed install instructions)
Getting started with masks
$('input#MdYtest').menuoptions({ "ClearBtn": true, "Mask": "Mon DD, YYYY" }); Getting started with a simple multi-column autocomplete
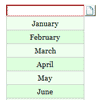
$('input#selecttest').menuoptions({ "Data": { 1:"January",2:"February",3:"March",4:"April",5:"May", 6:"June",7:"July", 8:"August",9:"September",10:"October",11:"November",12:"December" }, "onSelect": function(mo, data) { console.log(mo, data.newVal, data.type ); }, "Sort": [] // don't sort }); Getting started with a simple menu
var Data = [ {"javascript": function() { alert('Run some javascript'); }}, {"Google": "http://www.google.com"}, {"Yahoo": "http://www.yahoo.com"}]; $('button[id$="menutest"]').menuoptions({ "Data": Data; "MenuOptionsType": "Navigate", // Navigate is for menus });Multiple MenuOptions controls, including the rocker control
This demo illustrates using the using multiple MenuOptions controls, including the rocker control
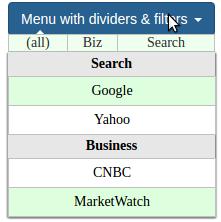
Mouseover filtering with dividers
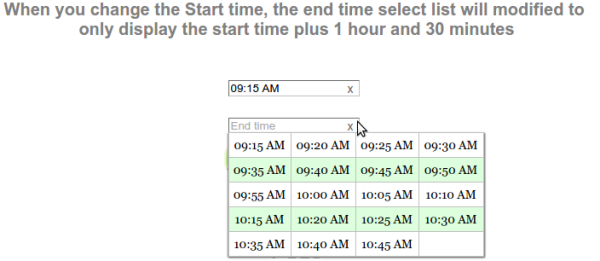
Dynamic reloading of a MenuOptions multi-column autocomplete
In this case, the user selects a start time and the end time will be modified to only display the start time plus 1 hour and 30 minutes later
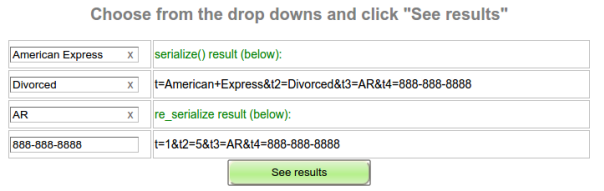
Using MenuOptions with jQuery's serialize
If you load MenuOptions multi-column autocomplete using an object, the value will be written into the 'menu_opt_key' attribute. jQuery's serialize will not pick up the value of a MenuOptions multi-column autocomplete (menu_opt_key) To account for this, wrap serialize() with re_serialize, like this:
$('input[name=maritalstatus]').menuoptions('re_serialize', $('form#form1').serialize());