72 ReactJs Layout Components
Are you looking for ReactJs Layout Components If yes then you are on right place because here we have collected most popular 72 ReactJs Layout Components for you. you can choose any of following ReactJs Layout Components which suits best to your web based projects, These all are highly rated ReactJs Layout Components.
 A flexible grid view based on React Native’s ListView component......
A flexible grid view based on React Native’s ListView component......
Layout
React Native
 A React Native CardView component for both iOS and Android, following the Google Material Design Cards spec......
A React Native CardView component for both iOS and Android, following the Google Material Design Cards spec......
Layout
React Native
 A React Native component for grid view. Compatible with both iOS and Android......
A React Native component for grid view. Compatible with both iOS and Android......
Layout
React Native
 An easy to use React Native component to render a Masonry-like layout for remote images......
An easy to use React Native component to render a Masonry-like layout for remote images......
Featured
Layout
React Native
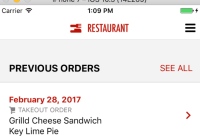
 A card Media component for React Native that supports both single and multiple image layouts......
A card Media component for React Native that supports both single and multiple image layouts......
Layout
React Native
 A set of components and utilities that make building responsive RN user interfaces easy by bringing concepts used on the web......
A set of components and utilities that make building responsive RN user interfaces easy by bringing concepts used on the web......
Layout
React Native
 A responsive grid view for React Native that adapts itself to various screen resolutions......
A responsive grid view for React Native that adapts itself to various screen resolutions......
Layout
React Native
 A Responsive Grid for React Native with RTL layout support......
A Responsive Grid for React Native with RTL layout support......
Layout
 A platform-agnostic drawer layout. Pure JavaScript implementation on iOS and native implementation on Android......
A platform-agnostic drawer layout. Pure JavaScript implementation on iOS and native implementation on Android......
Navigation_Menu
React Native
 A pure javascript image card for React Native framework......
A pure javascript image card for React Native framework......
Layout
React Native
 A pure javascript magazine listview for React Native framework......
A pure javascript magazine listview for React Native framework......
Layout
React Native
 Drag-and-drop -style rearrangable grid view in React Native......
Drag-and-drop -style rearrangable grid view in React Native......
Layout
React Native
 An easy to use grid component for your react-native project. Supports iOS and Android......
An easy to use grid component for your react-native project. Supports iOS and Android......
Layout
React Native
 This library allows you to manage layouts between different sizes and displays: Responsive Design can now be easily managed......
This library allows you to manage layouts between different sizes and displays: Responsive Design can now be easily managed......
Layout
React Native
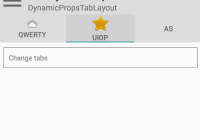
 A React-Native wrapper for the standalone Android TabLayout component. It’s fully native and similar in use like the TabBarIOS component. Live Preview:.....
A React-Native wrapper for the standalone Android TabLayout component. It’s fully native and similar in use like the TabBarIOS component. Live Preview:.....
Others
React Native
 A react native card view component which works on both iOS and Android......
A react native card view component which works on both iOS and Android......
Layout
React Native
 Use an iPad to test your component’s layout in different iPhone sizes......
Use an iPad to test your component’s layout in different iPhone sizes......
Layout
React Native
 A platform-agnostic drawer layout for React Native. Pure JavaScript implementation on iOS and native implementation on Android......
A platform-agnostic drawer layout for React Native. Pure JavaScript implementation on iOS and native implementation on Android......
Layout
React Native
 A magic, animated, responsive grid layout library for React and React Native......
A magic, animated, responsive grid layout library for React and React Native......
Layout
React
React Native
 react infinite grid is a React component which renders a grid of React elements......
react infinite grid is a React component which renders a grid of React elements......
Layout
React Native
 React implementation of a sortable drag and drop list organised into columns. .....
React implementation of a sortable drag and drop list organised into columns. .....
Free
 This started because someone asked me if there was ever a case in a layout for preserveAspectRatio="none" in an SVG. I started with the background, thinking about how the layout could change with this responsive SVG. It's built i.....
This started because someone asked me if there was ever a case in a layout for preserveAspectRatio="none" in an SVG. I started with the background, thinking about how the layout could change with this responsive SVG. It's built i.....
Free
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom
















































