react-native-image-preview
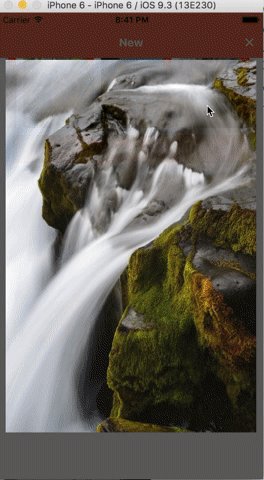
Display zoomed image in transparent modal window
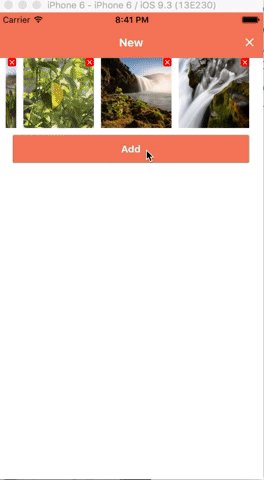
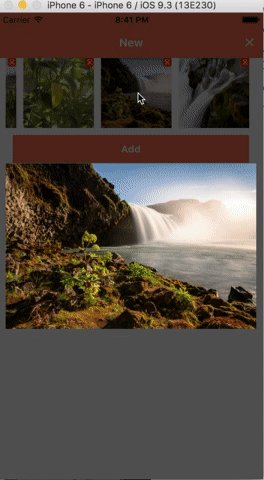
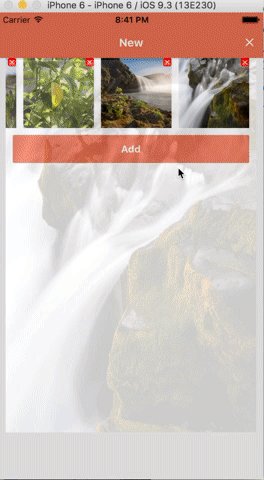
Demo
Installation
npm i --save react-native-image-preview Usage
import ImagePreview from 'react-native-image-preview'; ... <ImagePreview visible={visible} source={{uri: 'some-source'}} close={setVisibleToFalse} /> License
MIT