145 JQuery Sliding Plugins
Are you looking for JQuery Sliding Plugins If yes then you are on right place because here we have collected most popular 145 JQuery Sliding Plugins for you. you can choose any of following JQuery Sliding Plugins which suits best to your web based projects, These all are highly rated JQuery Sliding Plugins.
 Pushbar.js is a tiny javascript plugin for creating sliding drawers in web apps It is fully customizable and dependency free.You can use it as sidebar menus or option drawers. .....
Pushbar.js is a tiny javascript plugin for creating sliding drawers in web apps It is fully customizable and dependency free.You can use it as sidebar menus or option drawers. .....
Core Java Script
Menus
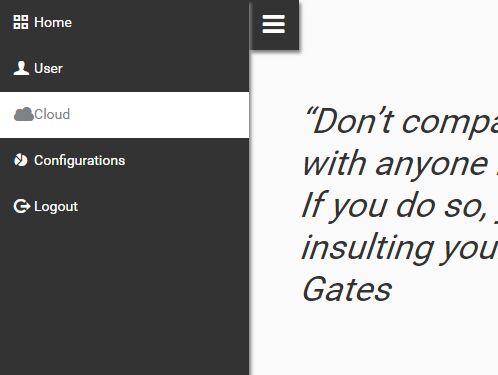
 Nest is a wordpress plugin that adds animated fly-out panels to any website.Whether it’s text, video, images, forms, shortcodes or any other type of content, Nest allows you to display it in massively customizable fly-out pa.....
Nest is a wordpress plugin that adds animated fly-out panels to any website.Whether it’s text, video, images, forms, shortcodes or any other type of content, Nest allows you to display it in massively customizable fly-out pa.....
Plugins
Popup Window
Premium
Wordpress
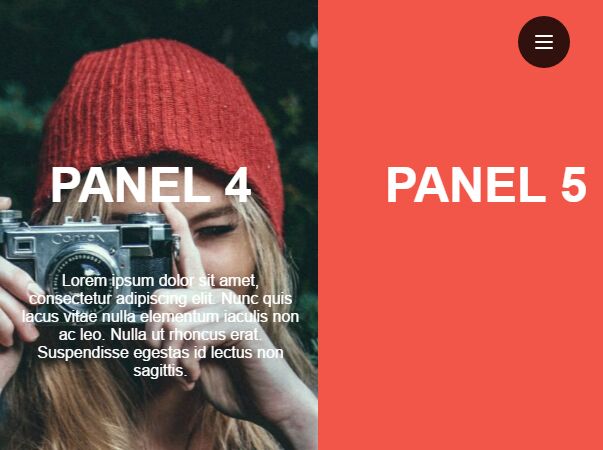
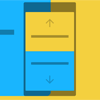
 Dual sliding panels for presenting content in a fun way. Built with Stylus and vanilla JavaScript. .....
Dual sliding panels for presenting content in a fun way. Built with Stylus and vanilla JavaScript. .....
Animation
Core Java Script
CSS
Gallery
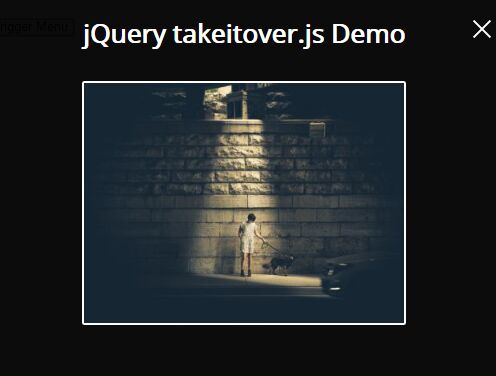
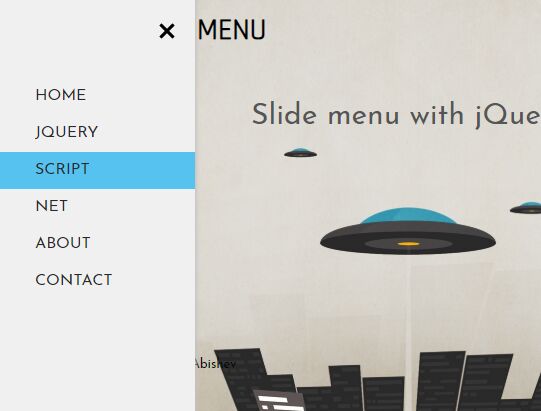
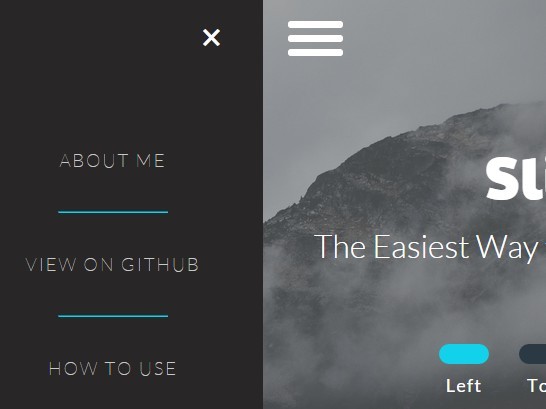
 The easiest way to create a sliding menu with jQuery.You have a div (probably a nav menu or a side bar) that you want to animate with a sliding effect from outside the viewport to inside the viewport. .....
The easiest way to create a sliding menu with jQuery.You have a div (probably a nav menu or a side bar) that you want to animate with a sliding effect from outside the viewport to inside the viewport. .....
Menus
Plugins
Responsive
 A bold, secondary menu that slides over the main navigation.This approach can be an alternative to a standard dropdown menu, in particular if you want to emphasise more the sub navigation. Besides you can easily customize the snip.....
A bold, secondary menu that slides over the main navigation.This approach can be an alternative to a standard dropdown menu, in particular if you want to emphasise more the sub navigation. Besides you can easily customize the snip.....
CSS
Menus
Responsive
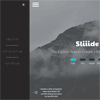
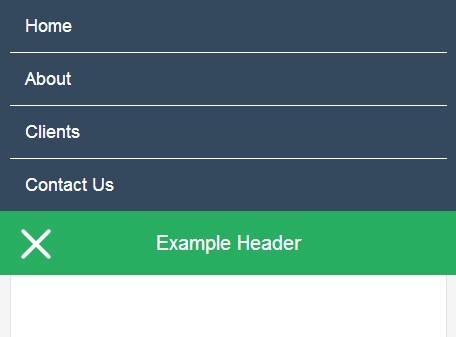
 Today we’d like to show you how to create a simple grid layout with a special header effect. The idea is to initially show a fullscreen image with a title and a toggle button that allows to change the view to a grid. The header .....
Today we’d like to show you how to create a simple grid layout with a special header effect. The idea is to initially show a fullscreen image with a title and a toggle button that allows to change the view to a grid. The header .....
CSS
 SilverTrack is a jQuery plugin designed to be extensible through other plugins. It has a small core and comes with very useful plugins. .....
SilverTrack is a jQuery plugin designed to be extensible through other plugins. It has a small core and comes with very useful plugins. .....
Carousel
Plugins
Responsive
 UberPanel is a plugin which adds a widgetised sliding panel to any WordPress theme. It provides you with an unobtrusive way to add additional space to your theme.Features:Unobtrusively adds more space to your WordPress themeSuppor.....
UberPanel is a plugin which adds a widgetised sliding panel to any WordPress theme. It provides you with an unobtrusive way to add additional space to your theme.Features:Unobtrusively adds more space to your WordPress themeSuppor.....
Menus
Plugins
Premium
Responsive
Wordpress
 jQuery plugin Sliding a div over other div on mouse hover.Move the cursor arround the image bellow to make other side of the display item appear which is hidden with the effect of sliding that is where the power of Sliding Pop Hov.....
jQuery plugin Sliding a div over other div on mouse hover.Move the cursor arround the image bellow to make other side of the display item appear which is hidden with the effect of sliding that is where the power of Sliding Pop Hov.....
Plugins
 Today we’d like to share an interesting layout with you. You might have seen it already on Skybox or on the website of Lotta Nieminen. It’s a layout where we see the main section in the middle and part of the previous and next.....
Today we’d like to share an interesting layout with you. You might have seen it already on Skybox or on the website of Lotta Nieminen. It’s a layout where we see the main section in the middle and part of the previous and next.....
Core Java Script
CSS
Slider
 SimpleSlideView is a nifty little jQuery or Zepto plugin for the simplest of sliding views.This plugin was designed to work well with non-fixed layouts, which means it can be helpful to scroll to the top of the window or containe.....
SimpleSlideView is a nifty little jQuery or Zepto plugin for the simplest of sliding views.This plugin was designed to work well with non-fixed layouts, which means it can be helpful to scroll to the top of the window or containe.....
Menus
Plugins
Responsive
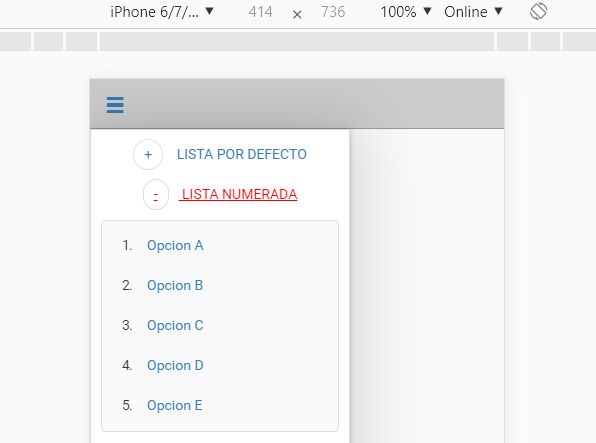
 jQuery.mmenu is a slick plugin that brings the same behavior into any -mobile- web layout. It transforms unordered lists with unlimited sub-lists into menu items and has multiple options for customization. .....
jQuery.mmenu is a slick plugin that brings the same behavior into any -mobile- web layout. It transforms unordered lists with unlimited sub-lists into menu items and has multiple options for customization. .....
Menus
Plugins
Responsive
 In this tutorial, we will learn to scroll your web content vertically, horizontally and plus diagonally! Don’t worry, we won’t rely on javascript too much, we will use css/html for the layout and javascript only do the.....
In this tutorial, we will learn to scroll your web content vertically, horizontally and plus diagonally! Don’t worry, we won’t rely on javascript too much, we will use css/html for the layout and javascript only do the.....
Slider
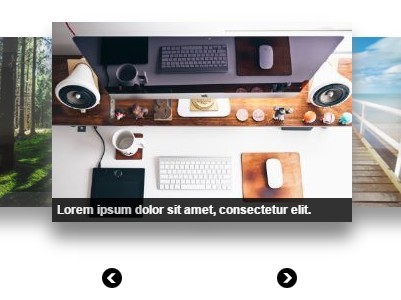
 A simple jquery sliding plugin, supporting responsive design, keyboard and touch navigation.Features:AutoPlay SlideshowKeyboard slide navigationMouse slide navigationPrev/next button navigationRepeat when last slide is reachedPlay.....
A simple jquery sliding plugin, supporting responsive design, keyboard and touch navigation.Features:AutoPlay SlideshowKeyboard slide navigationMouse slide navigationPrev/next button navigationRepeat when last slide is reachedPlay.....
Plugins
Responsive
Slider
 jqPuzzle lets you easily create sliding puzzles for your web page. Select an image, put it in your page, and add some magic – jqPuzzle will automagically turn it into a full-blown sliding puzzle! If you want, you can highly cust.....
jqPuzzle lets you easily create sliding puzzles for your web page. Select an image, put it in your page, and add some magic – jqPuzzle will automagically turn it into a full-blown sliding puzzle! If you want, you can highly cust.....
Games
 The concept behind the sliding boxes and captions is pretty easy. Check out the demo below to see what’s going on. There is a div with a border and shadow which contains an image. On top of the image there is a div (the caption).....
The concept behind the sliding boxes and captions is pretty easy. Check out the demo below to see what’s going on. There is a div with a border and shadow which contains an image. On top of the image there is a div (the caption).....
Web
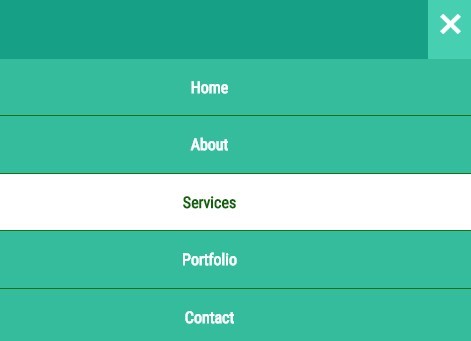
 A pretty nice sliding menu written in jQuery/CSS that slides out from the toggle button and transforms the hamburger button into a close button when toggled......
A pretty nice sliding menu written in jQuery/CSS that slides out from the toggle button and transforms the hamburger button into a close button when toggled......
sliding-menu
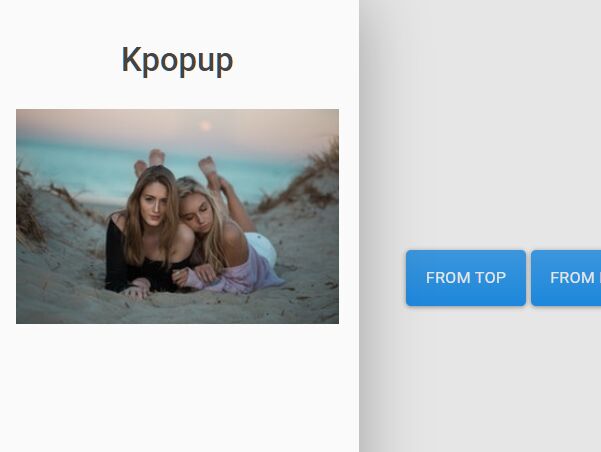
 The kpopup plugin creates minimal clean panels sliding out from the edge of the screen to show site navigation, notification messages, discount information or anything you can imagine......
The kpopup plugin creates minimal clean panels sliding out from the edge of the screen to show site navigation, notification messages, discount information or anything you can imagine......
popup
sliding-panel
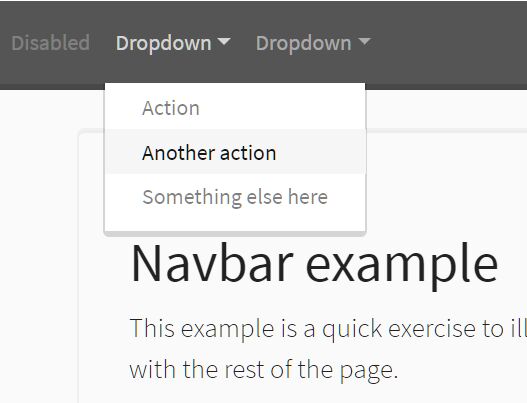
 A jQuery and CSS extension for Bootstrap 4 framework that adds a smooth sliding animation to Bootstrap 4 dropdown menus using CSS3 transitions and transforms......
A jQuery and CSS extension for Bootstrap 4 framework that adds a smooth sliding animation to Bootstrap 4 dropdown menus using CSS3 transitions and transforms......
Bootstrap
bootstrap-4
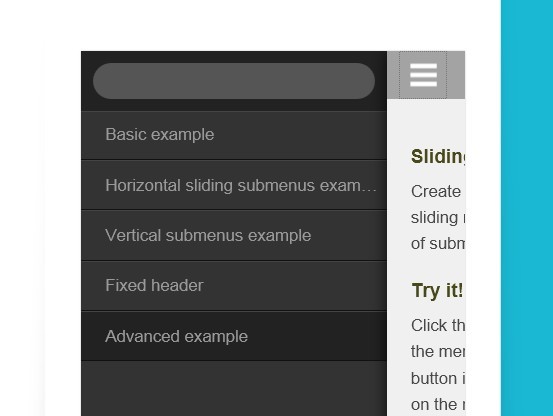
 Mmenu is a super simple jQuery plugin for creating slick and app-like sliding menus for your mobile website,all with an unlimited amount of submenus......
Mmenu is a super simple jQuery plugin for creating slick and app-like sliding menus for your mobile website,all with an unlimited amount of submenus......
side-menu
mobile-menu
Off-Canvas-menu
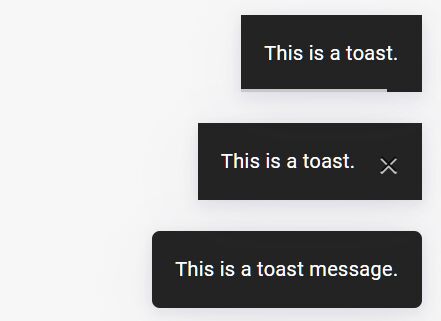
 jToast.js is a really small and CSS-less jQuery toaster plugin which lets you create Android-style toast messages sliding out from the right side of the screen......
jToast.js is a really small and CSS-less jQuery toaster plugin which lets you create Android-style toast messages sliding out from the right side of the screen......
Notification
toast-message
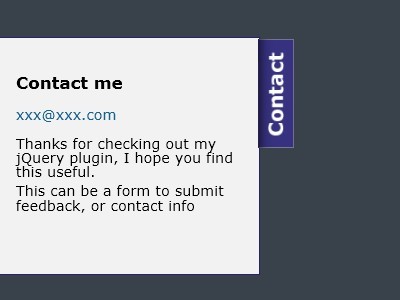
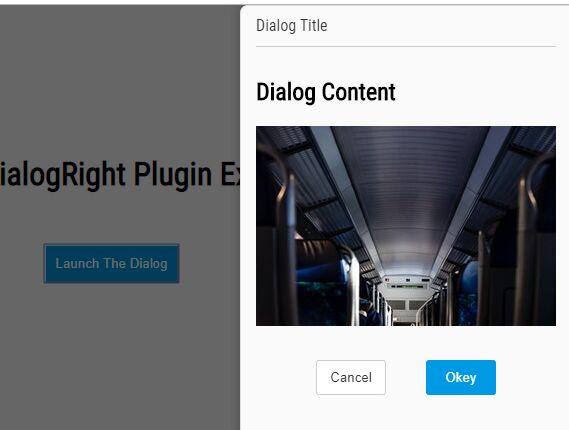
 flyout_menu.js is a jQuery plugin to create a floating side tab that reveals a side panel sliding from the right or left of the screen when toggled......
flyout_menu.js is a jQuery plugin to create a floating side tab that reveals a side panel sliding from the right or left of the screen when toggled......
side-menu
sliding-menu
 The jQuery dockPanel plugin lets you create off-canvas side panels sliding from the left or right of the screen when toggled. Ideal for app-style revealing navigation for your web app......
The jQuery dockPanel plugin lets you create off-canvas side panels sliding from the left or right of the screen when toggled. Ideal for app-style revealing navigation for your web app......
side-menu
off-canvas-menu
 The jquery.notify.js plugin provides an easy way to display informational messages as a notification bar sliding out from the top of the webpage......
The jquery.notify.js plugin provides an easy way to display informational messages as a notification bar sliding out from the top of the webpage......
Notification
Notification-bar
 A jQuery & CSS based semantic slide menu which enables a trigger button to toggle a list of stacked menu items with a smooth sliding animation......
A jQuery & CSS based semantic slide menu which enables a trigger button to toggle a list of stacked menu items with a smooth sliding animation......
toggle-menu
side-menu
 ggContentMenu is a jQuery plugin for creating mobile-compatible, SEO-friendly, multi-level off-canvas navigation with slide & fade animations......
ggContentMenu is a jQuery plugin for creating mobile-compatible, SEO-friendly, multi-level off-canvas navigation with slide & fade animations......
mobile-menu
off-canvas-menu
 The mln_menu.js jQuery plugin helps you create a sliding drawer which can be used for revealing an off-canvas sidebar navigation on your cross-platform webpage......
The mln_menu.js jQuery plugin helps you create a sliding drawer which can be used for revealing an off-canvas sidebar navigation on your cross-platform webpage......
Off-Canvas-menu
drawer
 Slide Menu is a variant of the Swipe Menu plugin that reveals the off-canvas navigation overlaying the main content instead of pushing it to the right......
Slide Menu is a variant of the Swipe Menu plugin that reveals the off-canvas navigation overlaying the main content instead of pushing it to the right......
side-menu
off-canvas-menu
overlay-menu
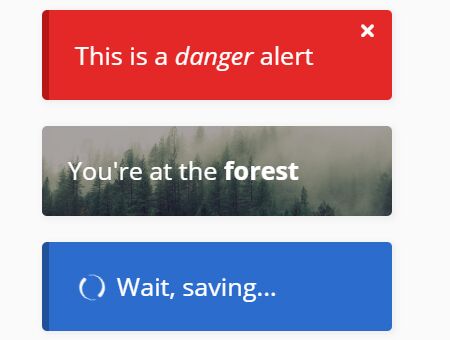
 myAlert.js is a lightweight notification library for jQuery that makes it easier to create elegant, sliding, customizable notifications and alerts on the page......
myAlert.js is a lightweight notification library for jQuery that makes it easier to create elegant, sliding, customizable notifications and alerts on the page......
Notification
alert
toast-message
growl-notification
 Sliding Menu is a fully responsive jQuery plugin used to create a mobile App style sliding navigation menu that has nested ul based multi-level functionality......
Sliding Menu is a fully responsive jQuery plugin used to create a mobile App style sliding navigation menu that has nested ul based multi-level functionality......
Drill-Down-Menu
 full-modal is a jQuery plugin to create a configurable, responsive, fullscreen modal window that slides out from the edge of the screen just like the off-canvas sidebar......
full-modal is a jQuery plugin to create a configurable, responsive, fullscreen modal window that slides out from the edge of the screen just like the off-canvas sidebar......
Modal
 A small jQuery script that takes advantage of CSS3 transitions to create a magic line effect on your navigation menu on hover......
A small jQuery script that takes advantage of CSS3 transitions to create a magic line effect on your navigation menu on hover......
sliding-menu
 The boxSlider jQuery plugin makes use of CSS3 transitions to create a configurable sliding overlay effect over a given container on cursor hover......
The boxSlider jQuery plugin makes use of CSS3 transitions to create a configurable sliding overlay effect over a given container on cursor hover......
hover
Hover-Effect
 A simple lightweight javascript plugin used to create side menus/panels that smoothly slide out from the edge of your screen when toggled......
A simple lightweight javascript plugin used to create side menus/panels that smoothly slide out from the edge of your screen when toggled......
Bootstrap
side-menu
push-menu
sliding-menu
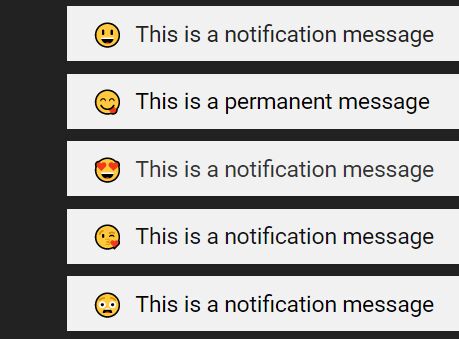
 miniNotif is an extremely lightweight (1kb) jQuery plugin for creating sliding, non-blocking notification messages with custom text, colors and icons......
miniNotif is an extremely lightweight (1kb) jQuery plugin for creating sliding, non-blocking notification messages with custom text, colors and icons......
Notification
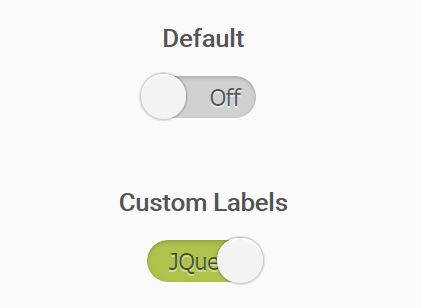
 simpleToggler is a lightweight jQuery plugin that transforms the normal checkbox inputs into animated, easy-to-custom toggle switches......
simpleToggler is a lightweight jQuery plugin that transforms the normal checkbox inputs into animated, easy-to-custom toggle switches......
Switch
Toggle-Button
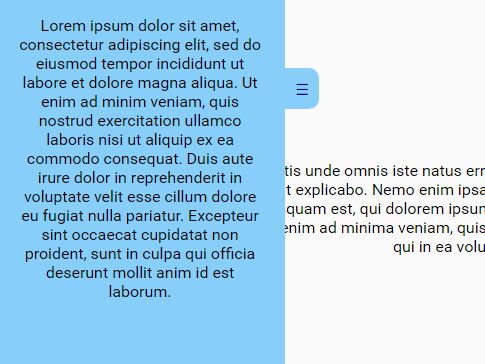
 slidein.js a simple yet customizable jQuery/jQuery UI widget for an overlay panel (with a grab handle) that slides in and out from any dock......
slidein.js a simple yet customizable jQuery/jQuery UI widget for an overlay panel (with a grab handle) that slides in and out from any dock......
jQuery-UI
sliding-panel
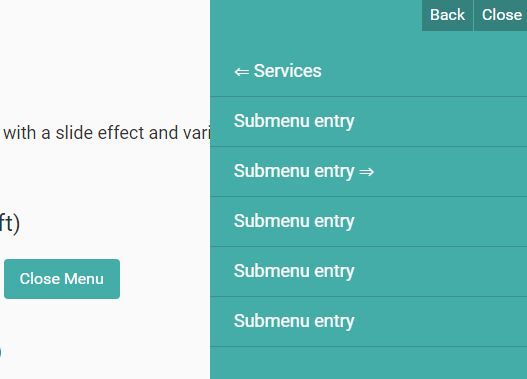
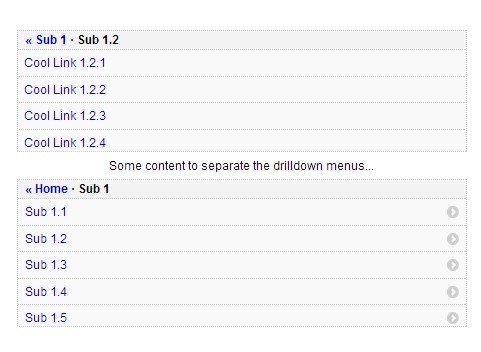
 InlineNav is a jQuery plugin used to generate a user-friendly, drilldown-style, multi-level inline sliding navigation menu from nested html lists......
InlineNav is a jQuery plugin used to generate a user-friendly, drilldown-style, multi-level inline sliding navigation menu from nested html lists......
Drill-Down-Menu
 A small jQuery side menu plugin used to create smoothly sliding, multi-level, off-canvas navigation for your web applications......
A small jQuery side menu plugin used to create smoothly sliding, multi-level, off-canvas navigation for your web applications......
mobile-menu
side-menu
Off-Canvas-menu
 slidePanel is a jQuery plugin to create simple slide-in panels which allows you to quickly show side content like off-canvas menu, sliding sidebar, etc......
slidePanel is a jQuery plugin to create simple slide-in panels which allows you to quickly show side content like off-canvas menu, sliding sidebar, etc......
side-menu
off-canvas-menu
sliding-panel
 The KNResponsiveMenu jQuery plugin provides the responsive fullscreen toggle menu and back to top functionality for your long webpage......
The KNResponsiveMenu jQuery plugin provides the responsive fullscreen toggle menu and back to top functionality for your long webpage......
side-menu
Back-to-top
scroll-to-top
mobile-menu
responsive-menu
 A minimal, mobile-first navigation plugin for jQuery that lets you create a responsive, fullscreen, sliding, drilldown menu-style navigation for your mobile webpage & webapp......
A minimal, mobile-first navigation plugin for jQuery that lets you create a responsive, fullscreen, sliding, drilldown menu-style navigation for your mobile webpage & webapp......
mobile-menu
Drill-Down-Menu
 slideNav is a mobile-friendly side drawer plugin for easily creating off-canvas push menus, navigations, and any other panel types......
slideNav is a mobile-friendly side drawer plugin for easily creating off-canvas push menus, navigations, and any other panel types......
side-menu
push-menu
mobile-menu
Off-Canvas-menu
 The Mobile Mega Menu jQuery plugin will automatically converts your nested html list into a mobile-friendly, drill down nav-style mega menu for your content-rich website......
The Mobile Mega Menu jQuery plugin will automatically converts your nested html list into a mobile-friendly, drill down nav-style mega menu for your content-rich website......
mobile-menu
mega-menu
Drill-Down-Menu
 The Toggle Tabs script allows the users to switch between tabbed content with sliding, toggle button-style navigation tabs......
The Toggle Tabs script allows the users to switch between tabbed content with sliding, toggle button-style navigation tabs......
tabs
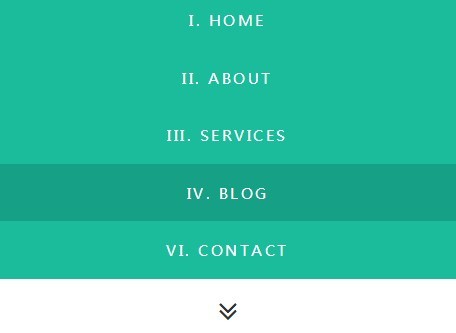
 F1-Nav is a lightweight jQuery plugin that creates a responsive slide up/down navigation menu with a full page overlay......
F1-Nav is a lightweight jQuery plugin that creates a responsive slide up/down navigation menu with a full page overlay......
sliding-menu
sticky-navigation
 Just another jQuery based responsive nav solution that converts the normal navigation into a mobile-friendly sliding hamburger menu (aka off-canvas menu) on small screens......
Just another jQuery based responsive nav solution that converts the normal navigation into a mobile-friendly sliding hamburger menu (aka off-canvas menu) on small screens......
Off-Canvas-menu
responsive-menu
 crbnMenu is a lightweight jQuery plugin for creating an accordion-style collapsible sidebar navigation with sub menus on your webpage......
crbnMenu is a lightweight jQuery plugin for creating an accordion-style collapsible sidebar navigation with sub menus on your webpage......
side-menu
responsive-menu
Sidebar
Accordion-menu
 A really simple jQuery script that makes use of pseudo element to create an animated,interactive magic line under the menu items just like theLava Lamp navigation. How to use it: 1. Create a site navigation using the regular html .....
A really simple jQuery script that makes use of pseudo element to create an animated,interactive magic line under the menu items just like theLava Lamp navigation. How to use it: 1. Create a site navigation using the regular html .....
sliding-menu
 A dropdown jQuery plugin that turns select options or nested Html lists into an animated, multi-level drop down menu/list with a subtle sliding effect......
A dropdown jQuery plugin that turns select options or nested Html lists into an animated, multi-level drop down menu/list with a subtle sliding effect......
Select
Drop-Down-list
sliding-menu
Drop-Down-Menu
Drop-Down
 sliiide2 is a really small jQuery plugin that provides a simple way to create App-style sliding navigation menu for your website / web application......
sliiide2 is a really small jQuery plugin that provides a simple way to create App-style sliding navigation menu for your website / web application......
push-menu
slide-menu
 Lava-Lamp is a lightweight jQuery plugin that allows you to create a div that animates when you mouse over sibling elements......
Lava-Lamp is a lightweight jQuery plugin that allows you to create a div that animates when you mouse over sibling elements......
Navigation
 J Sliding Banner is a responsive, customizable jQuery banner slider plugin which allows to automatically loops through an list of mixed content at a configurable speed......
J Sliding Banner is a responsive, customizable jQuery banner slider plugin which allows to automatically loops through an list of mixed content at a configurable speed......
Carousel
Content-slider
 A really simple jQuery plugin used for creating a mobile-friendly, space-saving side navigation that slides out from the top of the webpage with a fullscreen background overlay......
A really simple jQuery plugin used for creating a mobile-friendly, space-saving side navigation that slides out from the top of the webpage with a fullscreen background overlay......
side-menu
mobile-menu
 A jQuery plugin used for creating an image navigation menu that automatically switches between background images with a slice animation when you hover over the menu items......
A jQuery plugin used for creating an image navigation menu that automatically switches between background images with a slice animation when you hover over the menu items......
sliding-menu
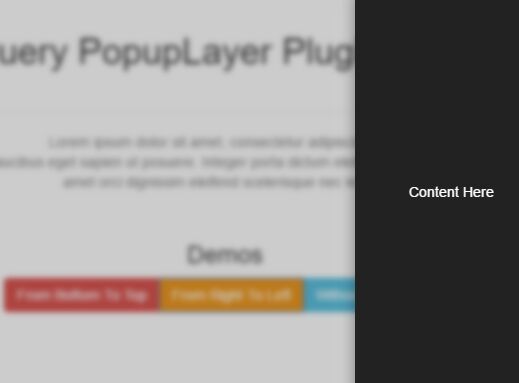
 PopupLayer is a cool jQuery plugin that creates off-canvas drawers sliding out from any position of the webpage, while blurring the other web content......
PopupLayer is a cool jQuery plugin that creates off-canvas drawers sliding out from any position of the webpage, while blurring the other web content......
off-canvas-menu
drawer
 SideMenu.js is a mobile app style navigation system allowing you to create a multilevel sliding side menu using JavaScript, Html and CSS / CSS3......
SideMenu.js is a mobile app style navigation system allowing you to create a multilevel sliding side menu using JavaScript, Html and CSS / CSS3......
side-menu
mobile-menu
Off-Canvas-menu
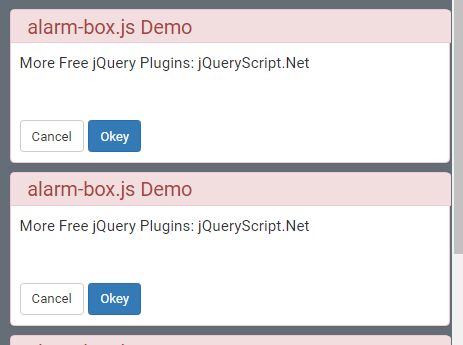
 alarm-box.js is a jQuery plugin used to display stacked sliding notification boxes with custom titles,buttons and messages, styled with Twitter Bootstrap......
alarm-box.js is a jQuery plugin used to display stacked sliding notification boxes with custom titles,buttons and messages, styled with Twitter Bootstrap......
Bootstrap
Notification
 A minimalist jQuery fixed top navigation script that auto hides the menu on scroll down but slides it out again on scroll up......
A minimalist jQuery fixed top navigation script that auto hides the menu on scroll down but slides it out again on scroll up......
sticky-navigation
 futureDatepicker is a responsive, mobile-friendly jQuery based date picker that slides out from the bottom of the screen when a specific date input is clicked/tapped......
futureDatepicker is a responsive, mobile-friendly jQuery based date picker that slides out from the bottom of the screen when a specific date input is clicked/tapped......
Date-Picker
 Glider is an ultra-lightweight jQuery plugin for generating a sliding caption overlay covering the image that toggles on mouse hover in and hover out......
Glider is an ultra-lightweight jQuery plugin for generating a sliding caption overlay covering the image that toggles on mouse hover in and hover out......
Hover-Effect
image-caption
 Hoverline is a tiny jQuery plugin which adds an animated, highly customizable underline decoration to ul li based text links on mouse hover......
Hoverline is a tiny jQuery plugin which adds an animated, highly customizable underline decoration to ul li based text links on mouse hover......
underline
 jSlides is an easy and CSS-less jQuery plugin used to create a cross-sliding image slider with animated image descriptions and thumbnail navigation......
jSlides is an easy and CSS-less jQuery plugin used to create a cross-sliding image slider with animated image descriptions and thumbnail navigation......
Image-Slider
 C-Switch is an easy yet customizable jQuery plugin which converts radio or checkbox inputs into more efficient sliding toggle switches......
C-Switch is an easy yet customizable jQuery plugin which converts radio or checkbox inputs into more efficient sliding toggle switches......
Switch
Toggle-Button
 Slida is a jQuery plugin which allows you to create customizable, sliding underlines for any DOM elements such as a links......
Slida is a jQuery plugin which allows you to create customizable, sliding underlines for any DOM elements such as a links......
underline
 Tuxedo Menu is a lightweight, space-saving jQuery navigation plugin which reveals a sidebar navigation (off-canvas menu) covering some part of your main content......
Tuxedo Menu is a lightweight, space-saving jQuery navigation plugin which reveals a sidebar navigation (off-canvas menu) covering some part of your main content......
off-canvas-menu
side-menu
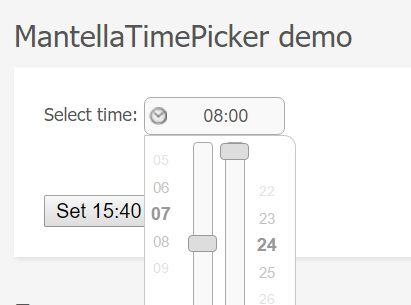
 mtimepicker is a jQuery plugin for converting a normal text field into a time picker for easier time selection......
mtimepicker is a jQuery plugin for converting a normal text field into a time picker for easier time selection......
Time-Picker
 A responsive and SEO-friendly jQuery tabs plugin which allows the visitor to slide between different sections of content using jQuery animate() method......
A responsive and SEO-friendly jQuery tabs plugin which allows the visitor to slide between different sections of content using jQuery animate() method......
tabs
responsive-tabs
 A jQuery fullscreen navigation solution that uses CSS3 transitions to slides smoothly out a fullscreen nav menu when you click or tap on the hamburger toggle button......
A jQuery fullscreen navigation solution that uses CSS3 transitions to slides smoothly out a fullscreen nav menu when you click or tap on the hamburger toggle button......
fullscreen-navigation
 Lavazi is a small jQuery plugin that applies a LavaLamp-Like smooth elastic animation to your navigation menu on mouse hover......
Lavazi is a small jQuery plugin that applies a LavaLamp-Like smooth elastic animation to your navigation menu on mouse hover......
sliding-menu
 flashMessage is a super tiny jQuery plugin that helps create growl-style sliding notification messages on your web application......
flashMessage is a super tiny jQuery plugin that helps create growl-style sliding notification messages on your web application......
Notification
growl-notification
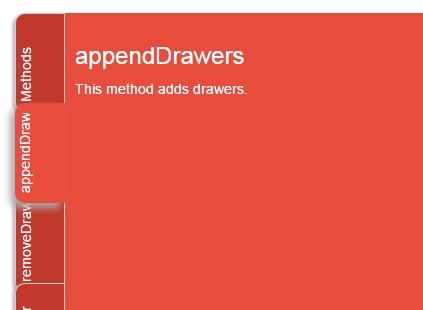
 cabinet is a jQuery sidebar plugin used to create fixed & tabbed drawer panels that you can slide out/down/up them via mouse click/drag......
cabinet is a jQuery sidebar plugin used to create fixed & tabbed drawer panels that you can slide out/down/up them via mouse click/drag......
Sidebar
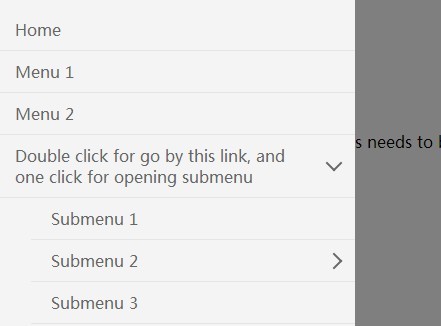
 A simple jQuery script that turns big nested Html lists into a responsive, CSS3 powered, multi-level sliding drill down navigation as you seen on iOS or Facebook. How to use it: 1. Create the navigation header with a back link. di.....
A simple jQuery script that turns big nested Html lists into a responsive, CSS3 powered, multi-level sliding drill down navigation as you seen on iOS or Facebook. How to use it: 1. Create the navigation header with a back link. di.....
Drill-Down-Menu
 A minimal, responsive, cross platform navigation that converts a regular menu into a toggleable slide down menu, built using jQuery and CSS3 flex box model......
A minimal, responsive, cross platform navigation that converts a regular menu into a toggleable slide down menu, built using jQuery and CSS3 flex box model......
responsive-menu
 shutterModal is a simple yet highly configurable jQuery modal plugin that shows a sliding modal window with a fullscreen overlay on your web application......
shutterModal is a simple yet highly configurable jQuery modal plugin that shows a sliding modal window with a fullscreen overlay on your web application......
Modal
 A jQuery plugin that provides a simple way to create smooth sliding panels with tabbed navigation just like the tabs interface......
A jQuery plugin that provides a simple way to create smooth sliding panels with tabbed navigation just like the tabs interface......
tabs
 A Material Design inspired tab menu featuring an animated sliding link underline that moves with a ripple click effect as you click a tab......
A Material Design inspired tab menu featuring an animated sliding link underline that moves with a ripple click effect as you click a tab......
Material-Design
tab-menu
 A jQuery & CSS based sliding off-canvas sidebar navigation that comes with a full window overlay covering the whole page when toggled......
A jQuery & CSS based sliding off-canvas sidebar navigation that comes with a full window overlay covering the whole page when toggled......
side-menu
off-canvas-menu
Sidebar
 menuFullpage is a lightweight jQuery plugin to create a responsvie navigation overlay covering the whole page that slides out from the edge of your screen......
menuFullpage is a lightweight jQuery plugin to create a responsvie navigation overlay covering the whole page that slides out from the edge of your screen......
fullscreen-navigation
slide-menu
 A jQuery/CSS3 based animated side navigation that slides down a menu panel when triggered, with support for hover and touch events......
A jQuery/CSS3 based animated side navigation that slides down a menu panel when triggered, with support for hover and touch events......
sliding-menu
 Sliding Carousel is a simple lightweight jQuery plugin that showcase your images in a cover flow-style carousel slider......
Sliding Carousel is a simple lightweight jQuery plugin that showcase your images in a cover flow-style carousel slider......
Carousel
cover-flow
 A mobile-friendly responsive menu that slides down from the top of your document, built using HTML, CSS and a little JavaScript (jQuery) magic......
A mobile-friendly responsive menu that slides down from the top of your document, built using HTML, CSS and a little JavaScript (jQuery) magic......
toggle-menu
responsive-menu
 bpListSelect is a jQuery plugin that creates a sliding panel with predefined select options appending to your text input......
bpListSelect is a jQuery plugin that creates a sliding panel with predefined select options appending to your text input......
Select
 cosyModal is a simple, unobtrusive jQuery plugin for creating nice, clean and CSS styleable modal windows with configurable show/hide animations......
cosyModal is a simple, unobtrusive jQuery plugin for creating nice, clean and CSS styleable modal windows with configurable show/hide animations......
Modal
 Creating mouse direction aware sliding overlays covering any Html elements using jQuery and CSS3......
Creating mouse direction aware sliding overlays covering any Html elements using jQuery and CSS3......
hover
Hover-Effect
Overlay
image-caption
 A responsive, full width, mobile first navigation which allows you to reveal a slide menu using jQuery slideToggle() function......
A responsive, full width, mobile first navigation which allows you to reveal a slide menu using jQuery slideToggle() function......
toggle-menu
sliding-menu
 A jQuery/HTML5/CSS based sliding panel that slides out a modal-like content panel and pushes the main content to the bottom when toggled......
A jQuery/HTML5/CSS based sliding panel that slides out a modal-like content panel and pushes the main content to the bottom when toggled......
Modal
 A fixed sidebar navigation system which allows you to reveal a full multi-level navigation menu by clicking on the toggle icon......
A fixed sidebar navigation system which allows you to reveal a full multi-level navigation menu by clicking on the toggle icon......
side-menu
sliding-menu
Sidebar
 getNotified is an easy-to-use jQuery plugin to create responsive notification bars that slides out from the top or bottom of your web page......
getNotified is an easy-to-use jQuery plugin to create responsive notification bars that slides out from the top or bottom of your web page......
Notification
Notification-bar
 Just a simple jQuery script to create a fixed off-canvas menu that slides in from the left side while the main content slides to the right when activated......
Just a simple jQuery script to create a fixed off-canvas menu that slides in from the left side while the main content slides to the right when activated......
off-canvas-menu
push-menu
sliding-menu
 jslide is a fresh new jQuery slideshow plugin used to create a basic auto fading/sliding carousel slideshow with minimal html markups......
jslide is a fresh new jQuery slideshow plugin used to create a basic auto fading/sliding carousel slideshow with minimal html markups......
Carousel
 Drawer Menu is a jQuery plugin for creating sidebar panels containing multi-level sliding menus that pull out from the left or right side of the webpage, with jQuery animations and easing effects......
Drawer Menu is a jQuery plugin for creating sidebar panels containing multi-level sliding menus that pull out from the left or right side of the webpage, with jQuery animations and easing effects......
side-menu
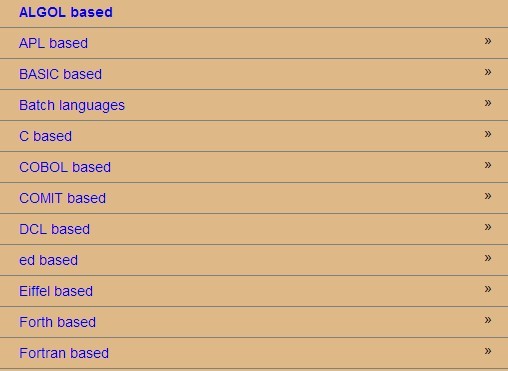
 A lightweight jQuery menu plugin that turns nested hierarchical lists into a multi-level sliding drill down menu as seen on iPod and Facebook......
A lightweight jQuery menu plugin that turns nested hierarchical lists into a multi-level sliding drill down menu as seen on iPod and Facebook......
Drill-Down-Menu
 Just another jQuery plugin for creating sidebar menu which slides out from the left or right hand side of your browser window......
Just another jQuery plugin for creating sidebar menu which slides out from the left or right hand side of your browser window......
side-menu
sliding-menu
 A Facebook Paper inspired header navigation that displays at the top of your window with a smooth CSS3 based sliding effects......
A Facebook Paper inspired header navigation that displays at the top of your window with a smooth CSS3 based sliding effects......
toggle-menu
sliding-menu
 Pushy is a lightweight jQuery plugin for creating mobile App-style push & slide menus that slide out from any sides of your screen when toggled......
Pushy is a lightweight jQuery plugin for creating mobile App-style push & slide menus that slide out from any sides of your screen when toggled......
push-menu
sliding-menu
 LMS Slideshow is a jQuery plugin that provides a simple way to create a responsive image carousel/slideshow with support for infinite loop......
LMS Slideshow is a jQuery plugin that provides a simple way to create a responsive image carousel/slideshow with support for infinite loop......
Carousel
 ImgWheel is a responsive, extensible and endless jQuery slideshow plugin that will enlarge the central image to focus your users on the current slide......
ImgWheel is a responsive, extensible and endless jQuery slideshow plugin that will enlarge the central image to focus your users on the current slide......
Carousel
Responsive
 MobileMenu is a lightweight jQuery plugin which turns an ordinary navigation into a mobile App-style sliding menu as the browser window hits a specified breakpoint......
MobileMenu is a lightweight jQuery plugin which turns an ordinary navigation into a mobile App-style sliding menu as the browser window hits a specified breakpoint......
mobile-menu
sliding-menu
 When you click a trigger, a sidebar menu slides out from the left hand side of your screen and shrinks the document content with a transparent mask......
When you click a trigger, a sidebar menu slides out from the left hand side of your screen and shrinks the document content with a transparent mask......
off-canvas-menu
sliding-menu
 Yet another small jQuery tabs plugin which allows you to switch between tabbed panels with a smooth sliding animation......
Yet another small jQuery tabs plugin which allows you to switch between tabbed panels with a smooth sliding animation......
tabs
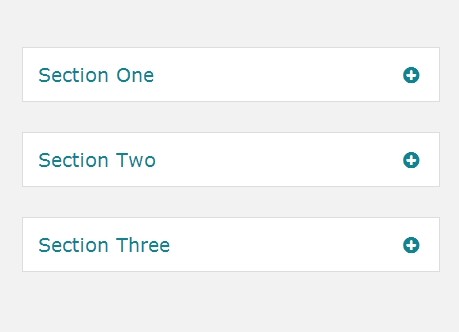
 A simple clean, responsive and cross-platform jQuery accordion plugin that allows to expand hidden html contents with smooth sliding effects......
A simple clean, responsive and cross-platform jQuery accordion plugin that allows to expand hidden html contents with smooth sliding effects......
Responsive
slide
 A lightweight and stylish jQuery accordion widget that allows you to expand or collapse sections of content with a subtle sliding effect by clicking headers......
A lightweight and stylish jQuery accordion widget that allows you to expand or collapse sections of content with a subtle sliding effect by clicking headers......
sliding
 Hamburger is a jQuery plugin for creating an Android App-style sliding menu that displays a fly-out navigation on the left edge of the screen......
Hamburger is a jQuery plugin for creating an Android App-style sliding menu that displays a fly-out navigation on the left edge of the screen......
side-menu
sliding-menu
 Yet another jQuery plugin to create a fully responsive & animated sliding side navigation with sub-navigation using jQuery and CSS3......
Yet another jQuery plugin to create a fully responsive & animated sliding side navigation with sub-navigation using jQuery and CSS3......
side-menu
mobile-menu
toggle-menu
Responsive
Navigation
 A sliding commit button powered by jQuery and CSS3 that requires an user to click and slide the arrow element across the button to initiate the interaction......
A sliding commit button powered by jQuery and CSS3 that requires an user to click and slide the arrow element across the button to initiate the interaction......
easing
 waSlideMenu is a jQuery plugin to create a responsive, mobile-like, list-style, nested sliding navigation menu as you seen in Facebook help page......
waSlideMenu is a jQuery plugin to create a responsive, mobile-like, list-style, nested sliding navigation menu as you seen in Facebook help page......
Drill-Down-Menu
 slidebox is a jQuery plugin which enables you to add animated hover effects covering any Html elements......
slidebox is a jQuery plugin which enables you to add animated hover effects covering any Html elements......
Hover-Effect
Overlay
easing
 Yet another jQuery navigation plugin for creating a sticky multi-level top menu bar that will be converted into a mobile-friendly off-canvas sliding navigation on small screen devices......
Yet another jQuery navigation plugin for creating a sticky multi-level top menu bar that will be converted into a mobile-friendly off-canvas sliding navigation on small screen devices......
side-menu
off-canvas-menu
toggle-menu
 Yet another mobile-style navigation drawer plugin for easily implement an off screen sliding menu into your website......
Yet another mobile-style navigation drawer plugin for easily implement an off screen sliding menu into your website......
mobile-menu
slide-menu
Responsive
Navigation
 A slide & push effect built with jQuery and CSS for creating a fixed & hidden panel that will slide out from the sides of the page......
A slide & push effect built with jQuery and CSS for creating a fixed & hidden panel that will slide out from the sides of the page......
sliding-panel
 A simple jQuery based toggle menu that reveals a hidden menu with an awesome sliding effect......
A simple jQuery based toggle menu that reveals a hidden menu with an awesome sliding effect......
toggle-menu
sliding
 Xeo Menu is a minimalist jQuery plugin for creating an animated sidebar navigation that slides out from the edge of your page when mouse hover......
Xeo Menu is a minimalist jQuery plugin for creating an animated sidebar navigation that slides out from the edge of your page when mouse hover......
side-menu
Navigation
slide
sliding
 SlidingMenuJs is a responsive and mobile-friendly jQuery side menu that slides from the right side of your page, similar to the apps menu on Android......
SlidingMenuJs is a responsive and mobile-friendly jQuery side menu that slides from the right side of your page, similar to the apps menu on Android......
side-menu
mobile-menu
Responsive
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom