Nifty Nav - NO LONGER MAINTAINED
Nifty Nav is a quick and easy navigation plugin using Sass and jQuery. It makes making navigation systems a little better. Built by the awesome people over at factor1.
Getting Started
1. Install Nifty Nav with npm or bower
npm install nifty-nav --save ## OR bower install nifty-nav --save 2. Import the Nifty Nav styles & settings in your .scss file
To use the default settings:
@import nifty-nav/settings; @import nifty-nav/nifty-nav;To customize the settings, copy settings.scss to your project folder and include it before nifty-nav. This example moves settings.scss to a folder called settings and renames it to nifty-nav-settings:
@import settings/nifty-nav-settings; @import nifty-nav/nifty-nav;3. Include the nifty-nav.js
Include the nifty-nav.js in your build either inline or within a Gulp or Grunt task.
Quick Setup
To use Nifty Nav without compiling and with the default settings, clone the Nifty Nav repo and use nifty-nav.min.css found in dist/css/ and nifty-nav.min.js found in dist/js/.
<html> <head> <link rel="stylesheet" href="path/to/file/nifty-nav.min.css"> </head> <body> ... <script src="path/to/file/nifty-nav.min.js"></script> </body> </html>Adding The Hamburger
To add the hamburger to your site:
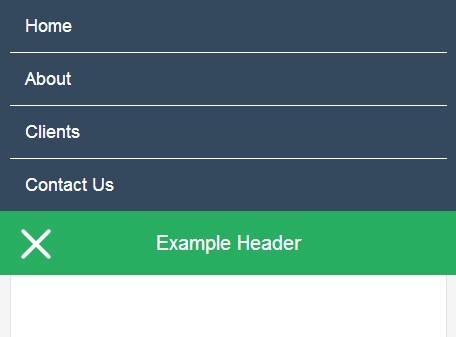
<a id="nifty-nav-toggle"><span></span></a>Nifty Nav Options/Settings
Nifty Nav has five jQuery settings, and some scss settings.
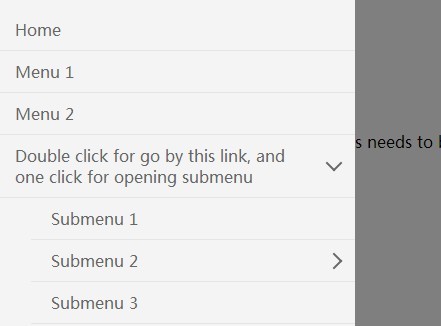
subMenuscontrols if Nifty Nav should allow toggling of sub-menus. Default:false.subMenuParentLinkcontrols if a parent menu navigation link should be followed when clicked. Default:false.maskcontrols if Nifty Nav should show the mask that covers the page. Default:true.itemClickClosecontrols if Nifty Nav should close when a nav item with the class ofnifty-nav-itemis clicked. Default:true.panelPositionlets you control thedisplay:value of the.nifty-panelelement. Default:absolute.
NOTE: When using
panelPosition: 'fixed'a class of.nifty-lockis added to the<body>. This is to prevent the page from scrolling and allow the user to scroll through nav items instead. To change this functionality simply override the.nifty-lockclass.
Scss settings control visual aspects of nifty nav:
$header-indexsets the z-index of the<header>element$panel-colorsets the color of the dropdown.$panel-top-distancesets the panel distance from the top of the viewport.$panel-widthsets the panel width.$panel-indexsets the z-index of the Nifty Nav panel.$mask-colorsets the color and opacity of the mask.$mask-indexsets the z-index of the mask.$hamburger-colorsets the hamburger color.$hamburger-color-activesets the color of the hamburger when the panel is open.$hamburger-position-topsets the distance from the top of the containing element.$hamburger-position-xsets the distance from the left/right of the containing element.$hamburger-position-left- default istrue. If false, the hamburger floats to the right.
Initializing Nifty Nav
To use Nifty Nav, initialize it at the bottom of your page before the closing </body> or in an external JavaScript file (recommended).
// Nifty Nav with default settings $(document).ready(function(){ $('#nifty-nav-toggle').niftyNav(); }); // Nifty Nav without the mask and with sub-menu toggles $(document).ready(function(){ niftyNav({ mask: false, subMenus: true }); });Issues / Bugs / Contributions#
If you have feedback, find a bug, or want to make contributions, please don't hesitate to open an issue or make a pull request.