Slinky
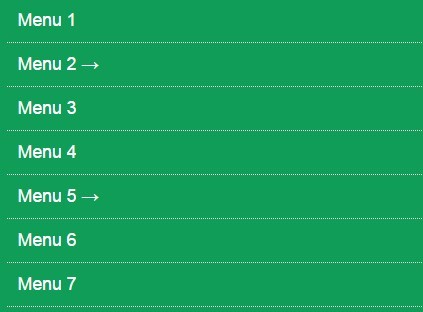
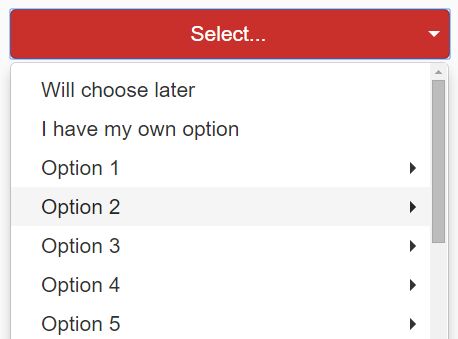
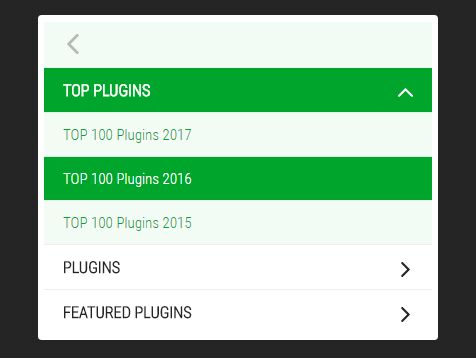
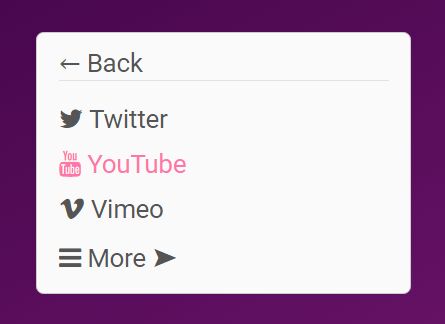
Rather sweet menus
A light-weight, responsive, mobile-like navigation menu plugin
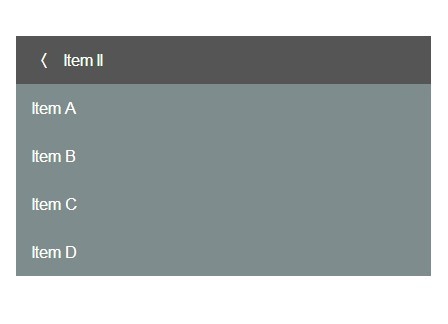
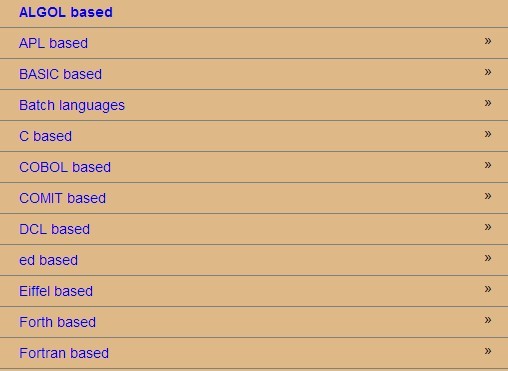
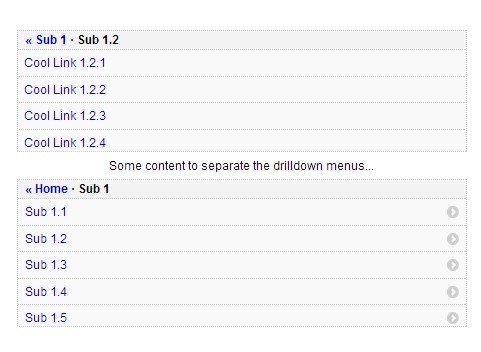
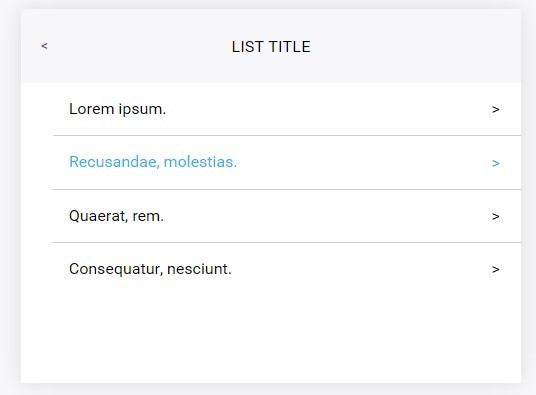
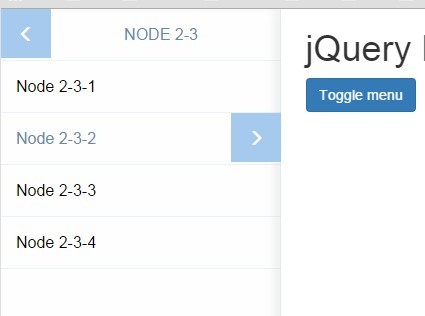
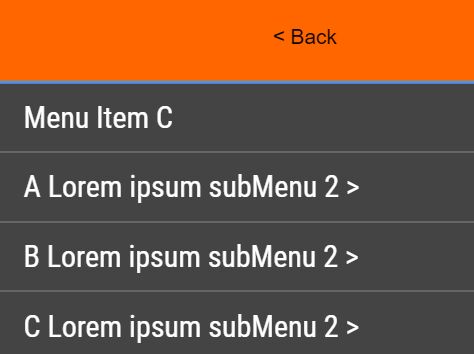
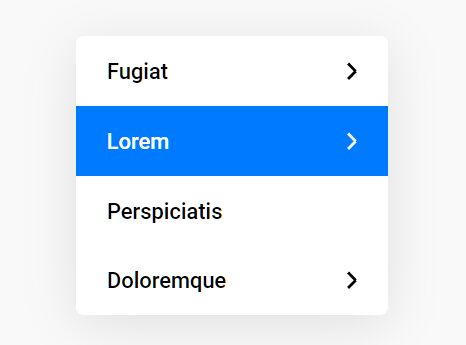
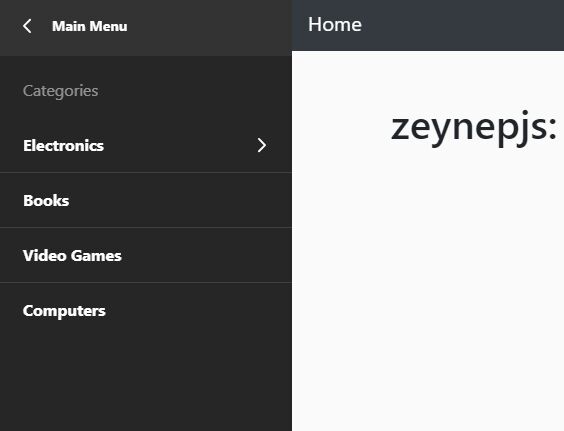
Demo
Installation
Download the latest version. The files you need are
Bower
bower install jquery-slinky Include these files
<link rel="stylesheet" src="bower_components/slinky/dist/slinky.min.css" /> <script src="bower_components/slinky/dist/slinky.min.js"></script>NPM
npm install jquery-slinky Include these files
<link rel="stylesheet" src="node_modules/slinky/dist/slinky.min.css" /> <script src="node_modules/slinky/dist/slinky.min.js"></script>Usage
const slinky = $('.menu').slinky(options)Options
| Option | Default | Description |
|---|---|---|
resize | true | Resize menu height to match content on navigation |
speed | 300 | Animation speed in milliseconds |
theme | slinky-theme-default | Slinky theme |
title | false | Show title of sub menu |
API
.home(animate)
Navigate back to the root menu
| Option | Default value | Description |
|---|---|---|
animate | true | Pass false to skip animation |
.jump(target, animate)
Navigate to a sub menu
| Option | Default value | Description |
|---|---|---|
to | Selector for ul target to jump to | |
animate | true | Pass false to skip animation |
.destroy()
Remove Slinky
Tips
- Set
.activeon aulelement to jump there on init