jQuery Stack Menu
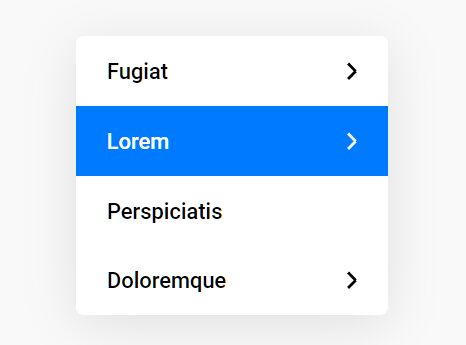
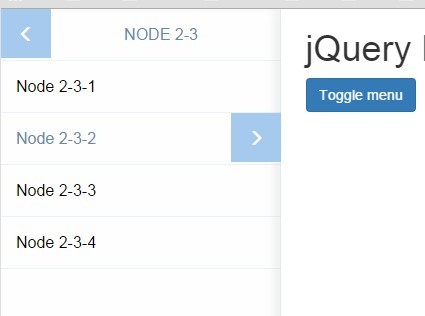
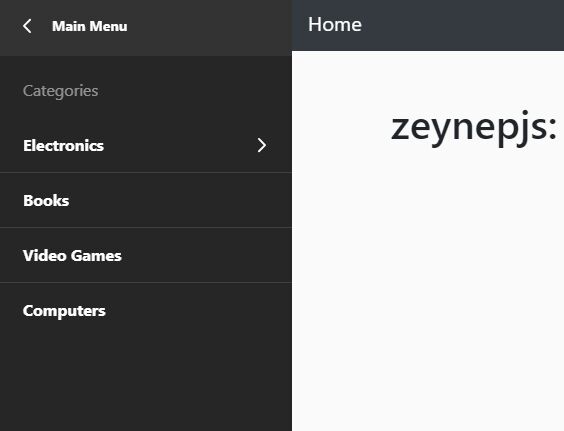
The plugin make simply navigation menu from unordered list
Getting Started
1. Include jQuery and stackMenu
<head> <link href="jquery-stack-menu.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="jquery-stack-menu.min.js"></script> </head>2. Add HTML
<nav id="stack-menu"> <ul> <li><a href="#">Fugiat</a> <ul> <li><a href="#">Perferendis</a></li> <ul> <li><a href="#">Vel</a></li> <li><a href="#">Cumque</a></li> </ul> </li> <li><a href="#">Ipsum</a></li> </ul> </li> </ul> </nav>3. Call plugin
$(document).ready(function() { $('#stack-menu').stackMenu(); });Options
$('#stack-menu').stackMenu({ all: false, // add links to parents allTitle: 'All' // parents links text });