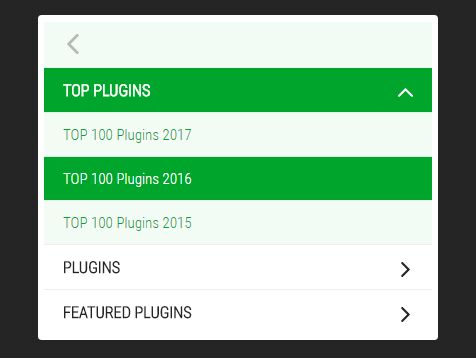
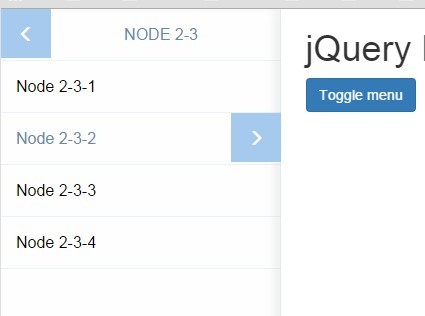
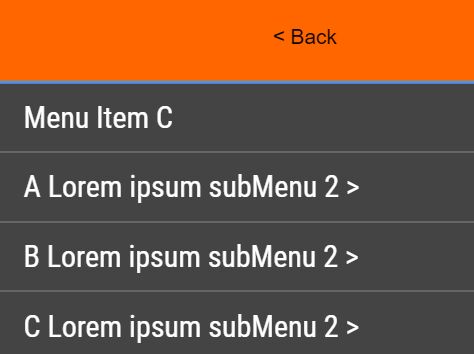
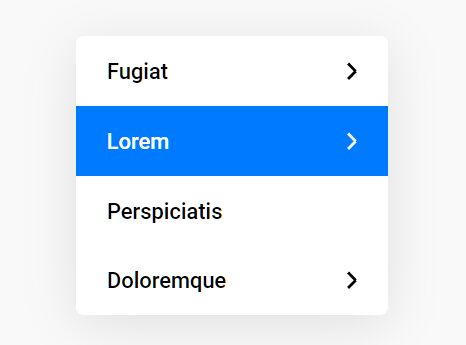
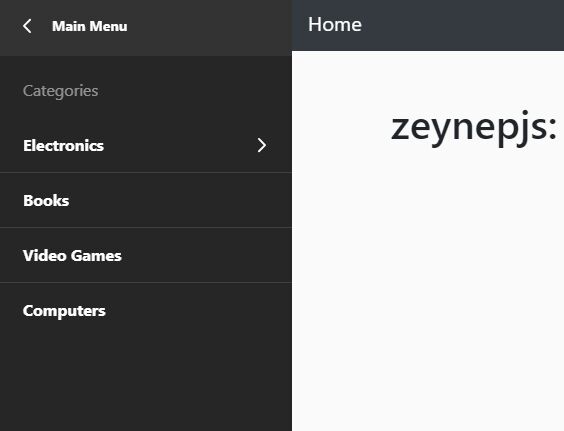
jQuery Slider Menu 
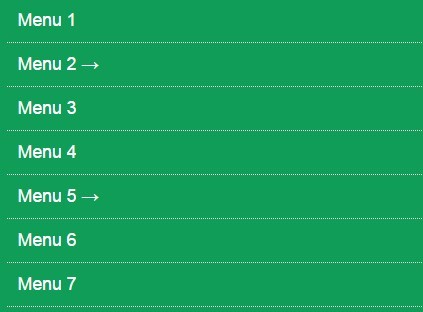
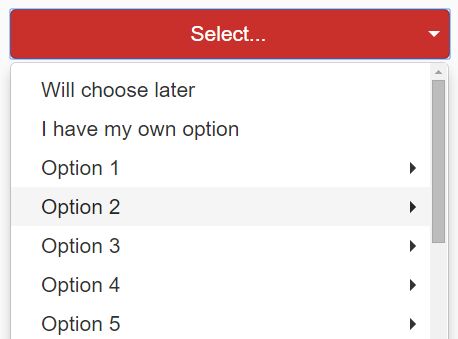
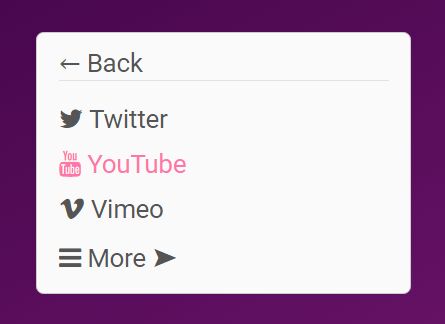
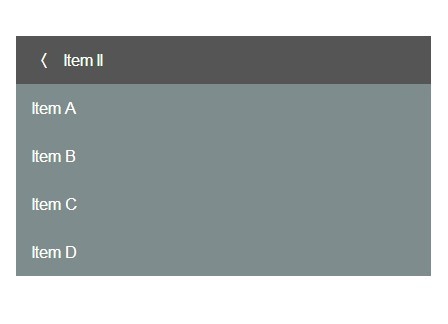
Tired of those standard click ‘n drop menus? Need something with a little more pazazz? Yes & yes! Here’s the answer to your prayers, the jQuery Slider Menu.
If you're viewing this at https://github.com/bmarshall511/slider-menu.jquery.js, you're reading the documentation for the master branch. View documentation for the latest release.
Installation
Direct download
Download the script here and include it (unless you are packaging scripts somehow else):
<link href="/path/to/slider-menu.jquery.css" rel="stylesheet"> <link href="/path/to/slider-menu.theme.jquery.css" rel="stylesheet"> <script src="/path/to/slider-menu.jquery.js"></script>Do not include the script directly from GitHub (http://raw.github.com/...). The file is being served as text/plain and as such being blocked in Internet Explorer on Windows 7 for instance (because of the wrong MIME type). Bottom line: GitHub is not a CDN.
Package Managers
jQuery Slider Menu supports npm.
Basic Usage
Transform a list menu into a slider menu:
$( '.my-menu' ).sliderMenu(); // Change the slide back link. $( '.my-menu' ).sliderMenu({ back: '<span class="slider-menu__text">Back</span>' });Contributing
Check out the Contributing Guidelines.
Security
For vulnerability reports, send an e-mail to me at benmarshall dot me.
Manual release steps
- Increment the "version" attribute of
package.json - Increment the version number in the
src/slider-menu.jquery.jsfile - Commit with the message "Release version x.x.x"
- Create version tag in git
- Create a github release and upload the minified file
- Change the
latesttag pointer to the latest commitgit tag -f latestgit push <remote> :refs/tags/latestgit push origin master --tags
- Release on npm
Authors
- Ben Marshall
- And awesome contributors