Viewport Slider, React
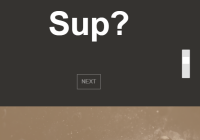
react-viewport-slider is a react component (obviously) that displays a sequence of contents using 100% of the viewport with and height.
Usage
CommonJS
Install via NPM:
npm install react-viewport-slider Then:
import Slider from ‘react-viewport-slider’; // http://alpha.wallhaven.cc/wallpaper/164335 const wallpaper = 'http://wallpapers.wallhaven.cc/wallpapers/full/wallhaven-164335.png'; … render: function () { return ( <Slider> <Slider.Item style={{ backgroundColor: '#a2d7c7' }}> <div className="content">Hello, world.</div> </Slider.Item> <Slider.Item style={{ backgroundColor: '#353330' }}> <div className="content">Sup?</div> </Slider.Item> <Slider.Item className="has-overlay" style={{ backgroundImage: `url(${wallpaper})`, backgroundSize: 'cover' }}> <div className="content">Yo.</div> </Slider.Item> </Slider> ); } … development
npm install npm run demo npm test LICENSE
MIT: https://github.com/daviferreira/react-viewport-slider/blob/master/LICENSE