react-native-markdown-formatter
A Customizable Markdown Library for rendering Markdown in React Native with native components, working with both iOS & Android.
Custom markdown rules for your application is possible now without any regex learning. Just follow the simple guidelines shown bellow.
Getting started
Install the node module:
$ yarn add react-native-markdown-formatter
or with npm:
$ npm install --save react-native-markdown-formatter
Then see Usage for futher details
Runnning the example code
$ cd MarkdownFormatter
$ npm install
$ react-native run-android/run-ios
Tip:
If there is build issue with above command then try running it from Studio/XCode.
Markdown Patterns Usage
Default Configuration:
- '_italic_' will result in 'italic'.
- '**bold**' will result in 'bold'.
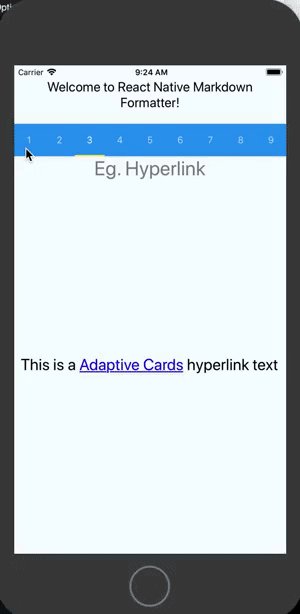
- '[Title](link)' will result in Title.
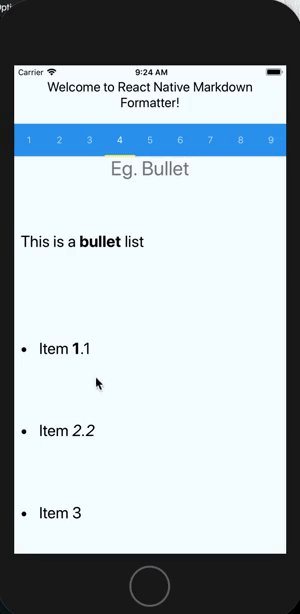
- '- bullet 1\r - bullet2\r - bulltet 3' will result in following way
. bullet 1 . bullet2 . bullet 3 - '1. numbered 1\r 2. numbered2\n 3. numbered 3' will result in following way
1. numbered 1 2. numbered2 3. numbered 3
Custom Configurations:
To replace or to be added with default config.
-
{ type: 'italic', styles: [], pattern: ['-'], patternType: 'symmetric', groups:1, }The above pattern will render '-italic-' in 'italic'.
-
{ type: 'bullet', styles: [], pattern: ['\\$[\\s]+((.*?)[\\n|\\r](?=\\$[\\s]+)|(.*?)$)'], patternType: 'custom', groups: 1, },The above pattern will convert 'bullet list $ Item 1.1\r$ Item -2.2-\r$ Item 3\r' in following way:
bullet list . Item 1.1 . Item -2.2- . Item 3 -
One can create custom markdown based on project need and render it within text.
-
One can also send the whole regex itself with pattern type custom to have complete control on markdown to apply regex on text and render it
Usage
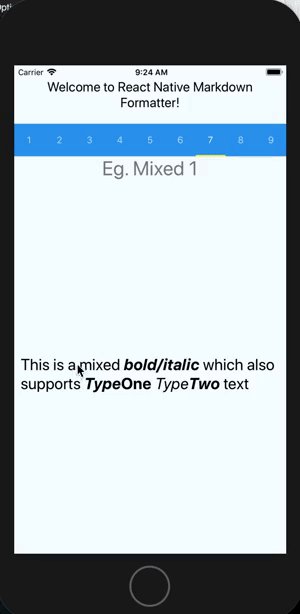
import RNMarkdownFormatter from 'react-native-markdown-formatter'; let exampleTexts = [ "This is a _Italic_ text", "This is a **Bold** text", "This is a [Adaptive Cards](http://adaptivecards.io) hyperlink text", "This is a **bullet** list - Item **1**.1\r- Item _2.2_\r- Item 3\r ", "This is a _numbered_ list 1. _Green_\r2. Orange\r3. **Blue**\r", "This is a custom markdown for bullet list $ Item **1**.1\r$ Item _2.2_\r$ Item 3\r ", "This is a mixed **_bold/italic_** which also supports **_Type_One** _Type**Two**_ text", "This is a mixed lists \n**bullet** list - Item **1**.1\r- Item _2.2_\r- Item 3\r and _numbered_ list 1. _Green_\r2. Orange\r3. **Blue**\r", ]; In your Component's render() method you can then render markdown via JSX e.g.
<View> <RNMarkdownFormatter defaultStyles={[]} // or textBlockComputedStyle numberOfLines={0} // 1(no wrap text) or 0(wrap text) text={exampleText[5]} regexArray={[]} // or customMarkdownFormatterRegex /> </View> Extra Features: User can also send their custom regex and styles also to apply on text.
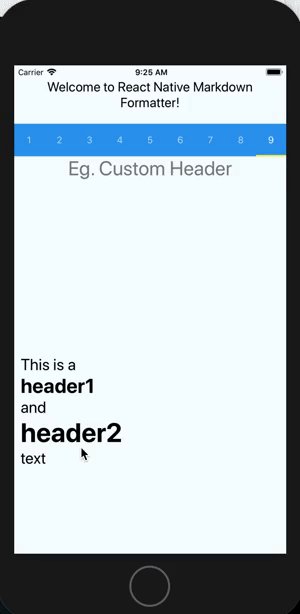
//[Optional] user's custom config to be added to default configs var customMarkdownFormatterRegex = [ { type: 'bullet', // this will replace the default bullet config with user specified config. styles: [], pattern: ['\\$[\\s+](.*?)[\\n|\\r]'], patternType: 'custom', groups: 1, }, { type: 'italic', styles: [], pattern: ['-'], patternType: 'symmetric', groups:1, } ]; //[Optional] TextBlock styles let textBlockComputedStyle = []; textBlockComputedStyle.push({ fontSize: 24, margin: 10, alignItems: 'flex-start' ); NOTE:
// formatter default pattern configs which user does not have to pass to markdown MD_FORMATTER_CONFIG = [ { type: 'numbered', styles: [], pattern: ["\\d.", '\\r'], patternType: 'start-end', groups: 1, }, { type: 'bullet', styles: [], pattern: ['-', '\\r'], patternType: 'start-end', groups: 1, }, { type: 'bold', styles: [styles.boldText], pattern: ['**'], patternType: 'symmetric', groups: 1, }, { type: 'italic', styles: [styles.italicText], pattern: ['_'], patternType: 'symmetric', groups: 1, }, { type: 'hyperlink', styles: [styles.hyperlinkText], pattern: ['[]()'], patternType: 'asymmetric', groups: 2, }, ];Demo:
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
Submit bugs and help us verify fixes as they are checked in.