React Native for Web
Compatibility: React Native 0.55.
"React Native for Web" makes it possible to run React Native components and APIs on the web using React DOM. Check out the live demo of the React Native examples running on the web.
-
High-quality web interfaces: makes it easy to create fast, adaptive web UIs in JavaScript. It provides native-quality interactions, support for multiple input modes (touch, mouse, keyboard), optimized vendor-prefixed styles, built-in support for RTL layout, built-in accessibility, and integrates with React Dev Tools.
-
Write once, render anywhere: interoperates with existing React DOM components and is compatible with the majority of the React Native API. You can develop new components for native and web without rewriting existing code. React Native for Web can also render to HTML and critical CSS on the server using Node.js.
Who is using React Native in production web apps? Twitter, Major League Soccer, Flipkart, Uber, The Times, DataCamp.
Browser support: Chrome, Firefox, Edge, Safari 7+, IE 10+.
Quick start
The easiest way to get started is to edit this CodeSandbox template (or Glitch). You don’t need to install anything to try it out.
For installation and configuration details please read the getting started guide.
Documentation
Please refer to the React Native documentation for the overall API, design details, and information about the Gesture Responder system and animations.
Some components and APIs are extended with additional features for the web. And in a few cases, features present for Android or iOS are missing on the web. These differences are documented on the website.
Guides
These guides provide a detailed look at using React Native to create accessible web experiences. Certain web-specific patterns are documented in the "web recipes" guide.
- Getting started
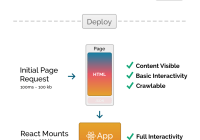
- Client-side rendering
- Server-side rendering
- Style
- Accessibility
- Internationalization
- Direct manipulation
- Web recipes
- Multi-platform apps
- Experimental / unstable use
Integrations
Examples of using React Native for Web with other web tools:
Examples
Check out all the React Native examples (source code). There are more examples on the website (source code). And here is a simple example to get you started:
import React from 'react'; import { AppRegistry, StyleSheet, Text, View } from 'react-native'; class App extends React.Component { render() { return ( <View style={styles.box}> <Text style={styles.text}>Hello, world!</Text> </View> ); } } const styles = StyleSheet.create({ box: { padding: 10 }, text: { fontWeight: 'bold' } }); AppRegistry.registerComponent('App', () => App); AppRegistry.runApplication('App', { rootTag: document.getElementById('react-root') });This example will render the App into a container on the page.
You'll notice that there is no reference to react-dom; the App component is defined using the platform-agnostic APIs and Components introduced by React Native. This allows the app to be rendered to web and native platforms.
Compatibility with React Native
React Native v0.55
Components
| Name | Status | Notes |
|---|---|---|
| ActivityIndicator | ✓ | |
| Button | ✓ | |
| CheckBox | ✓ | |
| FlatList | ✓ | |
| Image | ✓ | Missing multiple sources (#515) and HTTP headers (#1019). |
| ImageBackground | ✓ | |
| KeyboardAvoidingView | (✓) | Mock. No equivalent web APIs. |
| ListView | ✓ | |
| Modal | ✘ | Not started (#1020). |
| Picker | ✓ | |
| RefreshControl | ✘ | Not started (#1027). |
| SafeAreaView | ✓ | |
| ScrollView | ✓ | Missing momentum scroll events (#1021). |
| SectionList | ✓ | |
| Slider | ✘ | Not started (#1022). |
| StatusBar | (✓) | Mock. No equivalent web APIs. |
| SwipeableFlatList | ✓ | |
| SwipeableListView | ✓ | |
| Switch | ✓ | |
| Text | ✓ | Missing onLongPress (#1011) support. |
| TextInput | ✓ | Missing rich text features (#1023), and auto-expanding behaviour (#795). |
| Touchable | ✓ | Includes additional support for mouse and keyboard interactions. |
| TouchableHighlight | ✓ | |
| TouchableNativeFeedback | ✘ | Not started (#1024). |
| TouchableOpacity | ✓ | |
| TouchableWithoutFeedback | ✓ | |
| View | ✓ | |
| VirtualizedList | ✓ | |
| WebView | ✘ | Not started (1025). |
| YellowBox | (✓) | Mock. No YellowBox functionality. |
Modules
| Name | Status | Notes |
|---|---|---|
| AccessibilityInfo | (✓) | Mock. No equivalent web APIs. |
| Alert | ✘ | Not started (#1026). |
| Animated | ✓ | Missing useNativeDriver support. |
| AppRegistry | ✓ | Includes additional support for server rendering with getApplication. |
| AppState | ✓ | |
| AsyncStorage | ✓ | |
| BackHandler | (✓) | Mock. No equivalent web APIs. |
| CameraRoll | ✘ | No equivalent web APIs. |
| Clipboard | ✓ | |
| ColorPropType | ✓ | |
| DeviceInfo | (✓) | Limited information. |
| Dimensions | ✓ | |
| Easing | ✓ | |
| EdgeInsetsPropType | ✓ | |
| Geolocation | ✓ | |
| I18nManager | ✓ | Includes additional support for runtime switch to RTL. |
| ImageEditor | ✘ | No equivalent web APIs. |
| ImageStore | ✘ | No equivalent web APIs. |
| InteractionManager | (✓) | |
| Keyboard | (✓) | Mock. |
| LayoutAnimation | (✓) | Missing translation to web animations. |
| Linking | ✓ | |
| NativeEventEmitter | ✓ | |
| NativeMethodsMixin | ✓ | |
| NativeModules | (✓) | Mocked. Missing ability to load native modules. |
| NetInfo | ✓ | Missing functionality to detect expensive connections as there are no equivalent web APIs. |
| PanResponder | ✓ | |
| PixelRatio | ✓ | |
| Platform | ✓ | |
| PointPropType | ✓ | |
| Settings | ✘ | No equivalent web APIs. |
| Share | ✓ | Only available over HTTPS. Read about the Web Share API. |
| StyleSheet | ✓ | |
| TextPropTypes | ✓ | |
| UIManager | ✓ | |
| Vibration | ✓ | |
| ViewPropTypes | ✓ |
Contributing
The main purpose of this repository is to help evolve React web and native development towards the platform-agnostic design of React Native, and in the process make it faster and easier to build high-quality experiences for the web with React. Development happens in the open on GitHub, and we are grateful for contributing bugfixes and improvements. Read below to learn how you can take part in improving React Native for Web.
Code of conduct
Facebook has adopted a Code of Conduct that this project expects all participants to adhere to. Please read the full text so that you can understand what actions will and will not be tolerated.
Contributing guide
Read the contributing guide to learn about the development process, how to propose bugfixes and improvements, and how to build and test your changes to React Native for Web.
Good first issues
To help you get you familiar with the contribution process, there is a list of good first issues that contain bugs which have a relatively limited scope. This is a great place to get started.
License
React Native for Web is MIT licensed. By contributing to React Native for Web, you agree that your contributions will be licensed under its MIT license.