You are viewing the docs for v7 of React Static. You can browse all historical versions via Github branches!
React Static
A progressive static-site generator for React.
React-Static is a fast, lightweight, and powerful progressive static site generator based on React and its ecosystem. It resembles the simplicity and developer experience you're used to in tools like Create React App and has been carefully designed for performance, flexibility, and user/developer experience.
Features
⚛️ 100% React (and friends!)🚀 Blazing fast builds and performance.🚚 Data Agnostic. Supply your site with data from anywhere, however you want!✂️ Automatic code and data splitting!💥 Instant navigation and page views☔️ Progressively Enhanced and mobile-ready🎯 SEO Friendly.🥇 React-centric developer experience.😌 Painless project setup & migration.💯 Supports 100% of the React ecosystem. Including CSS-in-JS libraries, custom Query layers like GraphQL, and even Redux.🔥 Hot Reloadable out-of-the-box. Edit React components, styles and even data in real-time.
Sites Built with React-Static
- HeadlessCMS.org (source)
- StaticGen.com (source)
- Starbucks: Careers Hub(source)
- Starbucks: Rewards(source)
- Intuit Turbo
- Timber.io
- TannerLinsley.com (source)
- Manta.life (source)
- Manticore Games
- BlackSandSolutions.co
- David York - Personal Blog
- Cryptagon - Crypto Portfolio Tracker
- Typetalk - Chat App for Businesses and Teams
- Lam Hieu - Personal Website
- Elsa Salonen - Artist Portfolio
- PSD Wizard: On-demand Front-End Coding Service
- NYC Vintage Map
- Eldar Labs - Utilities and Productivity Tools
- Dan Webb - Personal Website (source)
- Messenger Corp. client asset ordering
- Digital Neighborhood watch service
- Carmen Marcos Art - Artist Portfolio (source)
- BlockAce - Blockchain Jobs Board
- Luke Haas - Personal Website
- KleineKoning.nl - Webshop
- blue-frontend.com - Company Website
- mmxp.com.br - MadeiraMadeira Experience
- Fullstack HQ: Web Design & Development Team in the Philippines
- Be Clever: Games for kids and parents
- Stoplight: Best in class API Design, Docs, Mocking, and Testing (source)
- WordFlow: Copywriting service (source)
- Amplify Credit Union
- Rebel Breath
- Fourth Drive - Music Artist (source)
Quick Start
- Install the CLI tool:
$ npm i -g react-static # or $ yarn global add react-static- Start a new project!
$ react-static create- Need some help?
$ react-static --helpDocumentation
Migration from a previous version?
The CHANGELOG contains information on breaking change for each major version. The latest breaking changes along with their migration tips are located here
What is a progressive static site?
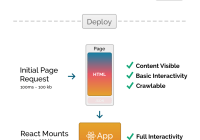
A progressive static site is a website where every statically exported HTML page is an entry point to a fully-featured automatically-code-split React application. Just like a normal static site, static progressive websites are capable of loading initial landing pages very quickly, but then extend the user experience by transforming invisibly into a single-page React application.
Once a progressive static site page has loaded its React application it can then do amazing things!
- Prefetch page assets
- Instantly navigate between pages
- Provide interactivity not possible in normal static sites
- Subscribe to and display real-time and dynamic data
- Anything you can imagine within a React application!
How does it work?
React Static gathers your data, and templates together and intelligently splits them into bite-size static files using webpack and javascript. Once these files have been generated, React Static uses them to render and export a list of routes that you provide it into HTML files! After your site has been exported, the resulting data, template, and html files can be transfered to a static file server and browsed as an awesomely fast and performant static website!
But remember, a progressive static site is more than that...
Little did you know that when React Static exported your site, it also generated a tiny, optimized, and code-split version of your original React application for every page of your site! After these pages have loaded, React invisibly mounts this application to the existing HTML on the page and...
That's just the beginning! With React Static, you can unleash your creativity and build anything you can imagine with speed and productivity. It even has awesome plugins that will help you on your journey!
Coming from Create React App?
React Static is also a great replacement for the ever popular Create React App CLI. It provides a similar developer experience, zero-config environment, and features, but without boxing you in. If you ever need to customize your build system in React Static, there is no need to eject! You can use existing plugins or write your own to customize anything you'd like about the build system. Not building a static site? No worries there, React Static works as an SPA too, even if there is only a single index.html file.
Articles, Videos & Tutorials
- Articles
- Videos & Tutorials
Support, Community & Chat
Need some help? Have a quick question? Click here to sign up for the React-Tools spectrum community! We are constantly answering questions, discussing features and helping each other out!
Contributing, Issues & Bugs
We are always looking for people to help us grow react-static's capabilities and examples. If you have found a bug, or have a feature request let us know!
License
React Static uses the MIT license. For more information on this license, click here.