react-super-responsive-table
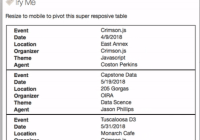
react-super-responsive-table converts your table data to a user-friendly list in mobile view.
Demo
Live demo: https://react-super-responsive-table.netlify.com
Installation
npm install react-super-responsive-table --save Usage
import { Table, Thead, Tbody, Tr, Th, Td } from 'react-super-responsive-table'- Copy or import
react-super-responsive-table/dist/superResponsiveTableStyles.cssinto your project - Write your html table with the imported components.
import React from "react" import { Table, Thead, Tbody, Tr, Th, Td } from "react-super-responsive-table" import "react-super-responsive-table/dist/SuperResponsiveTableStyle.css" export default function TableExample(props) { return ( <Table> <Thead> <Tr> <Th>Event</Th> <Th>Date</Th> <Th>Location</Th> </Tr> </Thead> <Tbody> <Tr> <Td>Tablescon</Td> <Td>9 April 2019</Td> <Td>East Annex</Td> </Tr> <Tr> <Td>Capstone Data</Td> <Td>19 May 2019</Td> <Td>205 Gorgas</Td> </Tr> <Tr> <Td>Tuscaloosa D3</Td> <Td>29 June 2019</Td> <Td>Github</Td> </Tr> </Tbody> </Table> ) }Using Dynamic Headers
Headers are statefully stored on first render of the table, since the library doesn't use props for them and just checks the children of the thead to build its internal list of headers upon construction. To use dynamic headers, use a key prop to ensure the components are all internally updated when you're making this kind of change.
<Table key={i}> <Thead> <Tr> <Th>{headers[0]}</Th> <Th>{headers[1]}</Th> </Tr> </Thead> <Tbody> <Tr> <Td>item 1</Td> <Td>item 2</Td> </Tr> </Tbody> </Table>Contributors
Super Responsive Tables are made possible by these great community members:
Contributing
Please help turn the tables on unresponsive data! Submit an issue and/or make a pull request!
License
Licensed under the MIT license.