JSON Schema Editor
Generates HTML for creating and modifying json schemas. I created this because json-editor is not good at modifying schemas (using the meta schema) and couldn't find any other good UI for making json schemas.
Getting started
-
Make sure React is loaded on your page. Read more at facebook/react.
-
Include JSON Schema Editor
- Using npm:
npm install json-schema-editorvar JSONSchemaEditor = require('json-schema-editor');- Old-fashioned style:
<script src="node_modules/dist/jsonschemaeditor.js"></script>- Add an element to your page to contain the editor
<div id="container"></div>- Initialize the component
var element = document.getElementById('container'); var editor = new JSONSchemaEditor(element, {}); editor.setValue(product);- Get the value (generally after the user presses a button e.g. save)
editor.getValue();Example
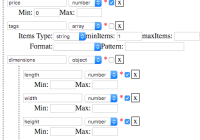
Here is what the product schema example looks like rendered.
Todo
- Add support for the description field.
- exclusiveMinimum and exclusiveMaximum, are these even necessary?
- refs
- definitions
- patternProperties
- allOf, anyOf, oneOf