GigaGrid 

High performance, React.js table widget with Subtotals (Written in TypeScript)
Demo
(This project is currently in active development - Some features are not working and I am happy to accept all helpful pull requests!)
A central aim is that this project will completely be free. However, I do have limited time to work on it.
See the Grid in Action Here
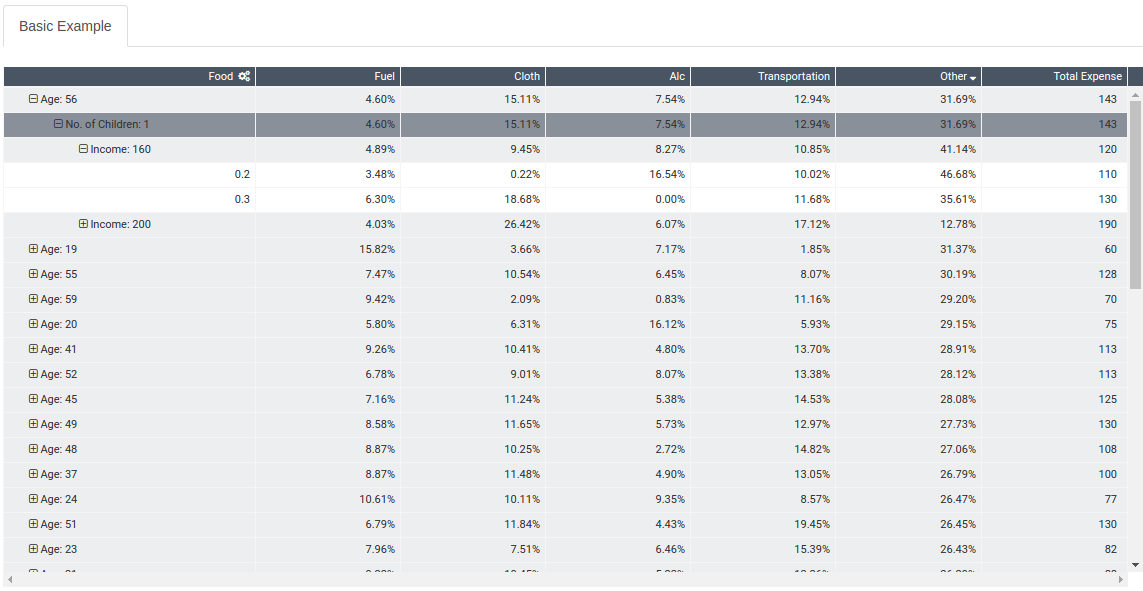
Default Theme
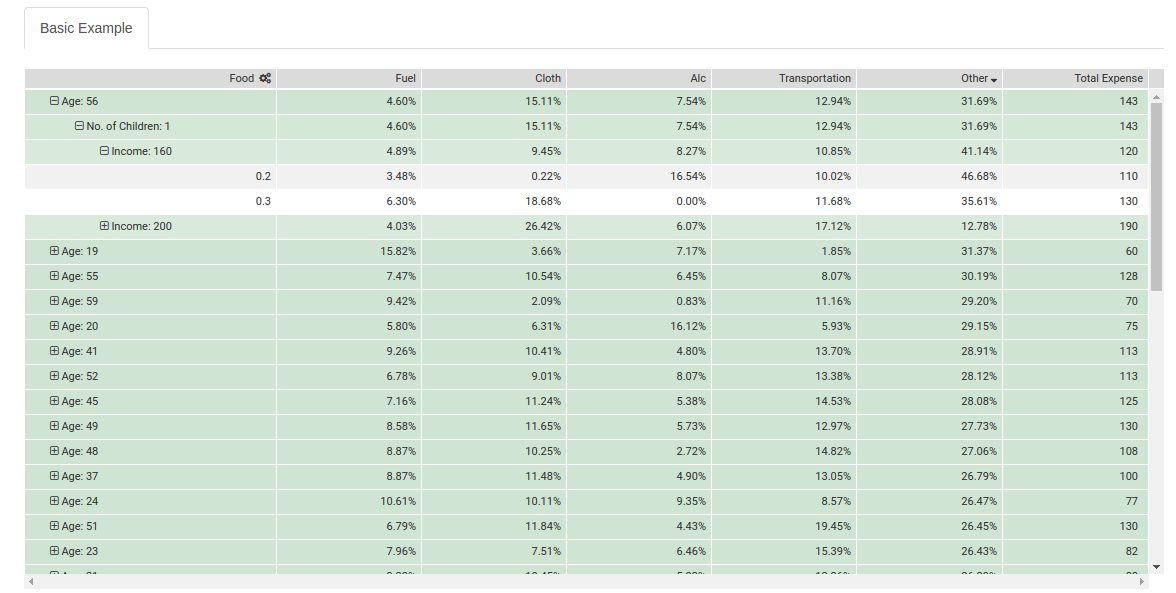
Retro Theme
Running
npm install giga-gridDeveloping
Perform the following steps
git clone https://github.com/erfangc/GigaGrid.git cd GigaGrid npm install npm start If you are importing a CommonJS library, make sure you understand the difference between ES6 and cjs module specs
See:
Stackoverflow Explanation 1 Stackoverflow Explanation 2
Testing
Make sure you install karma any plugins and phantomjs globally More Info
npm install phantomjs karma -g # then at the project root run karma start karma2.conf.js