📝 react-mde
A simple yet powerful and extensible React Markdown Editor. React-mde has no 3rd party dependencies. Min + Gzipped package is around 15KB.
Ad: If you are looking for remote developer jobs, check out this website I'm working on:
🌐 https://remoted.io. It is open source😉
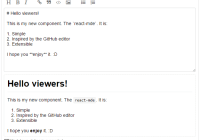
Demo
Installing
npm i react-mde Markdown Preview
React-mde is agnostic regarding how to preview Markdown. The examples will use Showdown
npm install showdown from version 7.4, it is also possible to return a Promise to React Element from
generateMarkdownPreview, which makes it possible to use ReactMarkdown as a preview. View issue.
Using
React-mde is a completely controlled component.
Minimal example using Showdown. View live on CodeSandBox:
import * as React from "react"; import ReactMde from "react-mde"; import ReactDOM from "react-dom"; import * as Showdown from "showdown"; import "react-mde/lib/styles/css/react-mde-all.css"; const converter = new Showdown.Converter({ tables: true, simplifiedAutoLink: true, strikethrough: true, tasklists: true }); export default function App() { const [value, setValue] = React.useState("**Hello world!!!**"); const [selectedTab, setSelectedTab] = React.useState("write"); return ( <div className="container"> <ReactMde value={value} onChange={setValue} selectedTab={selectedTab} onTabChange={setSelectedTab} generateMarkdownPreview={markdown => Promise.resolve(converter.makeHtml(markdown)) } /> </div> ); }Customizing Icons
React-mde comes with SVG icons extracted from FontAwesome included.
You can customize the way icons are resolved by passing your own getIcon that will return a ReactNode given a command name.
<ReactMde getIcon={(commandName) => <MyCustomIcon name={commandName} />} onChange={this.handleValueChange} // ... />React-mde Props
The types are described below
- value: string: The Markdown value.
- onChange: (value: string): Event handler for the
onChangeevent. - selectedTab: "write" | "preview": The currently selected tab.
- onTabChange: (tab) => void: Function called when the selected tab changes.
- className?: string: Optional class name to be added to the top level element.
- commands?: CommandGroup[]: An array of
CommandGroup, which, each one, contain acommandsproperty (array ofCommand). If no commands are specified, the default will be used. Commands are explained in more details below. - generateMarkdownPreview: (markdown: string) => Promise<string | ReactElement>;: Function that should return a Promise to the generated HTML or a React element for the preview. If this
propis falsy, then no preview is going to be generated. - getIcon?: (commandName: string) => React.ReactNode } An optional set of button content options, including an
iconProviderto allow custom icon rendering. options. It is recommended to inspect the layouts source code to see what options can be passed to each while the documentation is not complete. - loadingPreview: What to display in the preview while it is loading. Value can be string, React Element or anything React can render.
- emptyPreviewHtml (deprecated): What to display in the preview while it is loading. Deprecated in favor of loadingPreview
- readOnly?: boolean: Flag to render the editor in read-only mode.
- textAreaProps: Extra props to be passed to the
textareacomponent. - l18n: A localization option. It contains the strings
writeandpreview. - minEditorHeight (number): The minimum height of the editor.
- maxEditorHeight (number): The max height of the editor (after that, it will scroll).
- minPreviewHeight (number): The minimum height of the preview.
Styling
The following styles from React-mde should be added: (Both .scss and .css files are available. No need to use sass-loader if you don't want)
Easiest way: import react-mde-all.css:
import 'react-mde/lib/styles/css/react-mde-all.css'; If you want to have a more granular control over the styles, you can import each individual file.
If you're using SASS, you can override these variables: https://github.com/andrerpena/react-mde/blob/master/src/styles/variables.scss
XSS concerns
React-mde does not automatically sanitize the HTML preview. If your using Showdown, this has been taken from their documentation:
Cross-side scripting is a well known technique to gain access to private information of the users of a website. The attacker injects spurious HTML content (a script) on the web page which will read the user’s cookies and do something bad with it (like steal credentials). As a countermeasure, you should filter any suspicious content coming from user input. Showdown doesn’t include an XSS filter, so you must provide your own. But be careful in how you do it…
You might want to take a look at showdown-xss-filter.
Starting from version 7.4, it is also possible to return a Promise to a React Element from
generateMarkdownPreview, which makes it possible to use ReactMarkdown as a preview. View issue. ReactMarkdown has built-in XSS protection.
Commands
You can create your own commands or reuse existing commands. The commands property of React-mde expects an array of CommandGroup, which contains an array of commands called commands. You can also import the existing commands as displayed below:
import ReactMde, {commands} from "react-mde"; const listCommands = [ { commands: [ commands.orderedListCommand, commands.unorderedListCommand, commands.checkedListCommand ] } ] <ReactMde commands={listCommands} ... />Please refer to the commands source code to understand how they should be implemented.
Change log / Migrating from older versions
Licence
React-mde is MIT licensed.
Third party
In order to make React-mde zero deps, I've embedded two small libraries:
- https://github.com/grassator/insert-text-at-cursor by https://twitter.com/d_kubyshkin
- https://github.com/JedWatson/classnames by https://twitter.com/JedWatson
About the author
Made with