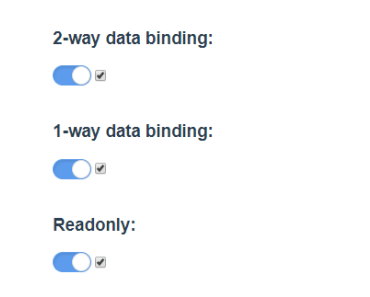
<template> <div id="app"> <vue-simple-switch v-model="isSwitchedOn" /> </div> </template> <script> import VueSimpleSwitch from 'vue-simple-switch' export default { name: 'app', components: { VueSimpleSwitch }, data () { return { isSwitchedOn: true } } } </script><vue-simple-switch v-model="isSwitchedOn1" /> <vue-simple-switch :value="isSwitchedOn2" /> <vue-simple-switch :value="isSwitchedOn3" readonly /> <vue-simple-switch v-model="isSwitchedOn4" disabled /> <vue-simple-switch v-model="isSwitchedOn5" color="#ff902b" required />