Vue form components with server side validation in mind
About
FormVuelar is a set of predefined vue form components which are designed to automatically display errors coming back from your backend. It works out of the box with the error message bag that is returned by Laravel when submitting an ajax form.
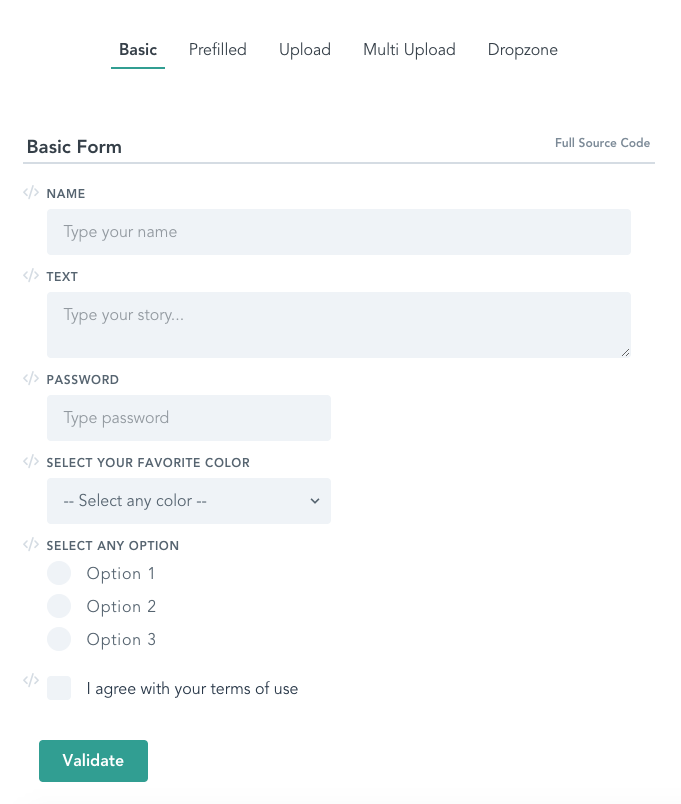
Examples
Give it a try!Features
- Works out of the box with Laravel
- Axios integration
- Select with search
- Nested Checkboxes
- File upload support including progress indication
- Dropzone with image preview (inspired by FilePond)
- Display validation error messages from error response
Documentation
Getting Started
npm install formvuelar --saveTODO
- Tags component - Test coverage Credits
License
Released under the MIT License.