Demo And Documentation
https://saintplay.github.io/vue-swatches/
Table of Contents
Introduction
Vue Swatches is a UI Component for Vue that allows the user to choose colors.
Unlike classic color pickers, where all colors are available (167 77 216 colors), Vue Swatches only shows a bunch of predefined colors.
More decisions require more effort
With fewer options, the user experience will be improved
Features
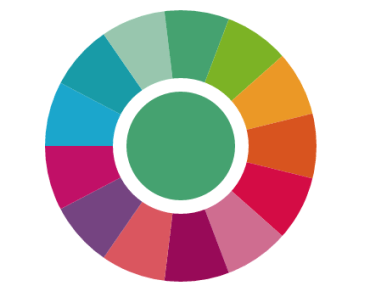
- Presets ready to use
- Popover Mode
- Inline Mode
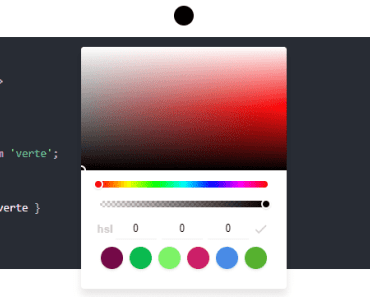
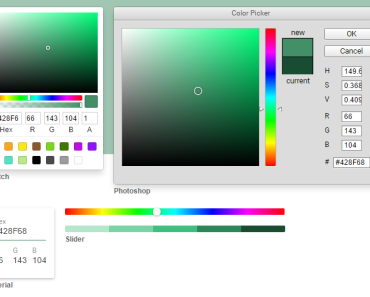
- Custom Colors
- Nested Colors Array
- Easily Customizable
- Custom Trigger
- Fallback Input
Install
npm install --save vue-swatches
or
yarn add vue-swatches
Basic Usage
<!-- Vue component --> <template> <div> <swatches v-model="color"></swatches> </div> </template> <script> import Swatches from 'vue-swatches' // Import the styles too, globally import "vue-swatches/dist/vue-swatches.min.css" export default { components: { Swatches }, // window.VueSwatches.default - from CDN data () { return { color: '#1CA085' } } } </script>Contributing
# serve with hot reload at localhost:8080 npm run dev # distribution build with minification npm run bundle # build the documentation into docs npm run docs # run unit tests npm run test Browser Compatibility
This component has the same support than Vue itself
Vue does not support IE8 and below, because it uses ECMAScript 5 features that are un-shimmable in IE8. However it supports all ECMAScript 5 compliant browsers.
However if you want to use this with IE9, you will probably need to work on the CSS styles. IE10 should be fine
Awesome Contributors
- Diego Jara (saintplay)
- Niko Nagy
- feel free to add yourself
License
MIT