Verte
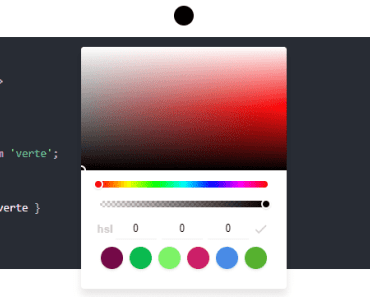
A Complete Vue.js Color Picker Component
Features
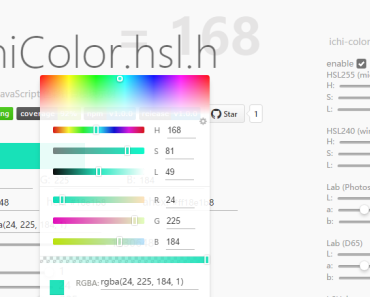
- Multiple Color Models support: RGB, HSL, and HEX.
- SSR Friendly.
- Small file size, only 7kb gzipped.
- Two way binding support.
Getting Started
Installation
First step is to install it using yarn or npm:
npm install verte --save # or use yarn yarn add verteBasic usage
<template> <verte picker="square" model="rgb"></verte> </template> <script> import Verte from 'verte'; import 'verte/dist/verte.css'; // register component globally Vue.component(Verte.name, Verte); new Vue ({ el: '#app', // OR register locally components: { Verte } }); </script> License
MIT