Vue.js Grid ( Experiment )
Fixed size grid for Vue.js
This is very a first version of the plugin. If you find any bugs and/or want to contribute, feel free to create issues, PRs or reach me out on twitter!
Thanks!
Install
npm install --save vue-js-grid import Vue from 'vue' import Grid from 'vue-js-grid' Vue.use(Grid)Usage
data () { return { items: [ 'a', 'b', 'c' ] }<grid :draggable="true" :sortable="true" :items="items" :height="100" :width="100"> <template slot="cell" scope="props"> <div>{{props.item}}</div> </template> </grid>Codesandbox Demo
Plugin does NOT modify the source data array.
- Every time permutation is performed you will get a new sorted array in event (
items). - The same works for removing elements, you will get a new "cleaned" array in your
@removeevent handler. - Currently there is no way to extend data array after event handling. But hopefully I'll come up with a clean way to do it in nearest future.
Props
| Name | Type | Default | Description |
|---|---|---|---|
| items | Array | [] | Initial array of items |
| cellWidth | Number | 80 | Cell width |
| cellHeight | Number | 80 | Cell height |
| draggable | Boolean | false | Flag that will let you drag grid's cells |
| dragDelay | Number | 0 | @TODO |
| sortable | Boolean | false | Flag that will let you reorder grid's cells, requires draggable to be true |
| center | Boolean | false | @TODO |
Events
| Name | Description |
|---|---|
| @change | Occurs on every action that involves reordering array or changing it's length |
| @remove | Occurs when an element is deleted through template |
| @click | Occurs when cell is clicked |
| @sort | Occurs when array item order is changed manually |
Cell template
Cell template is used to get access to list data, indexing and sorting params generated by plugin.
Template's scope contains:
props.item - list item value
props.index - initial index of the item
props.sort - current index of an item after sorting
props.remove() - method that will remove item from the arrey and resport list.
Example:
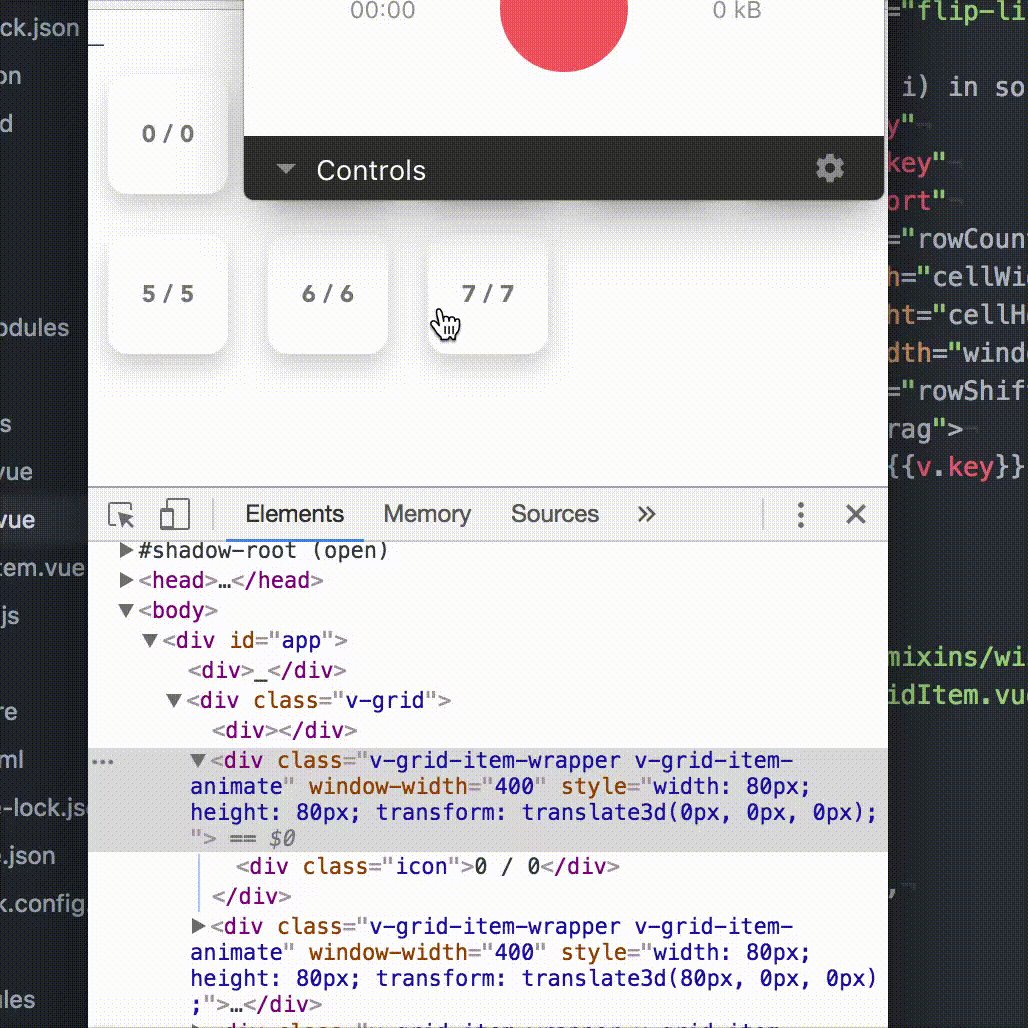
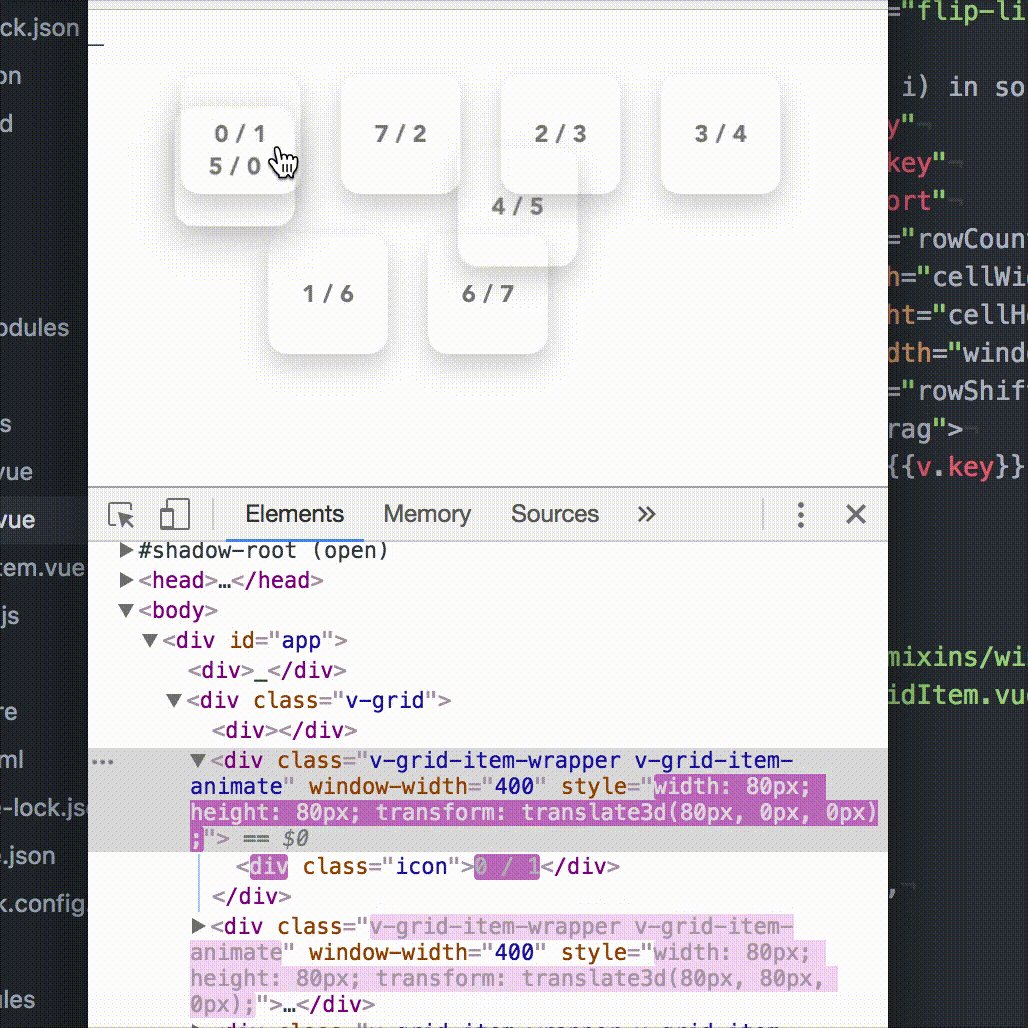
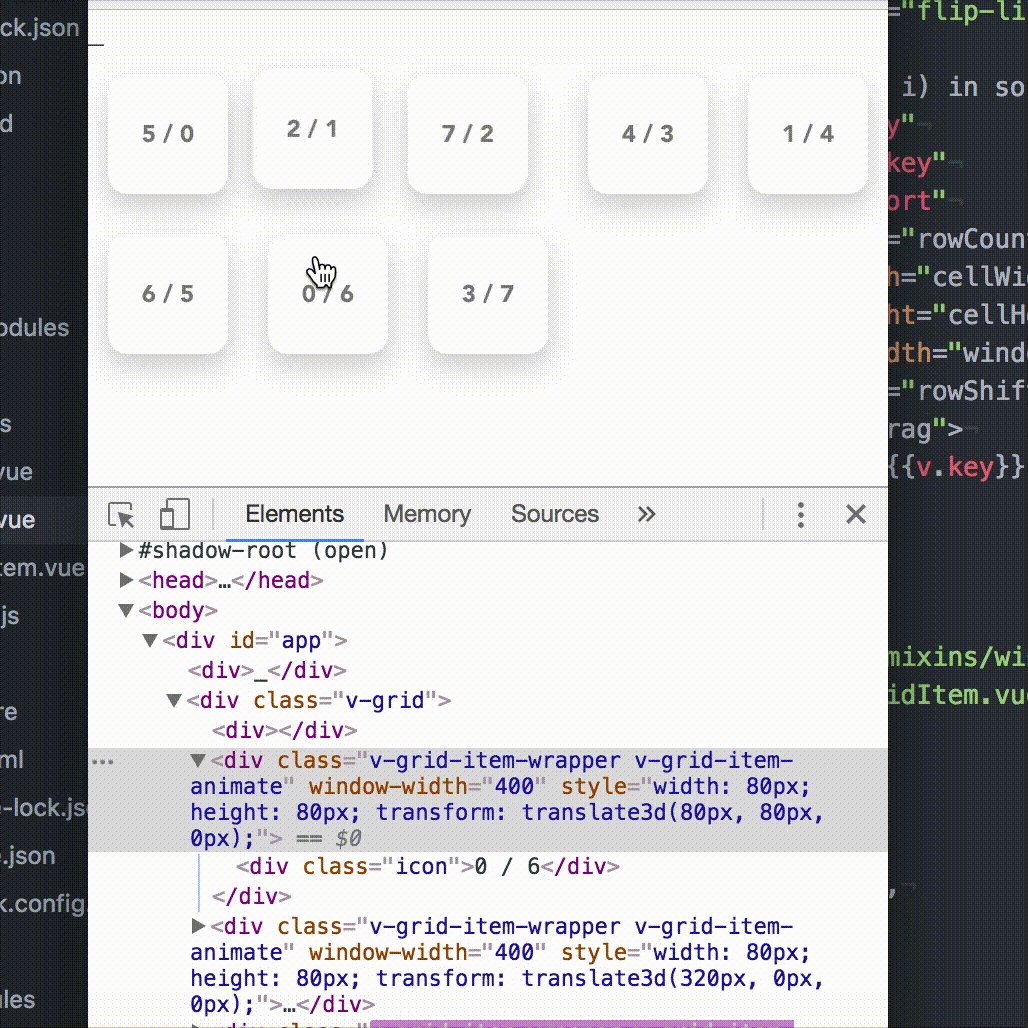
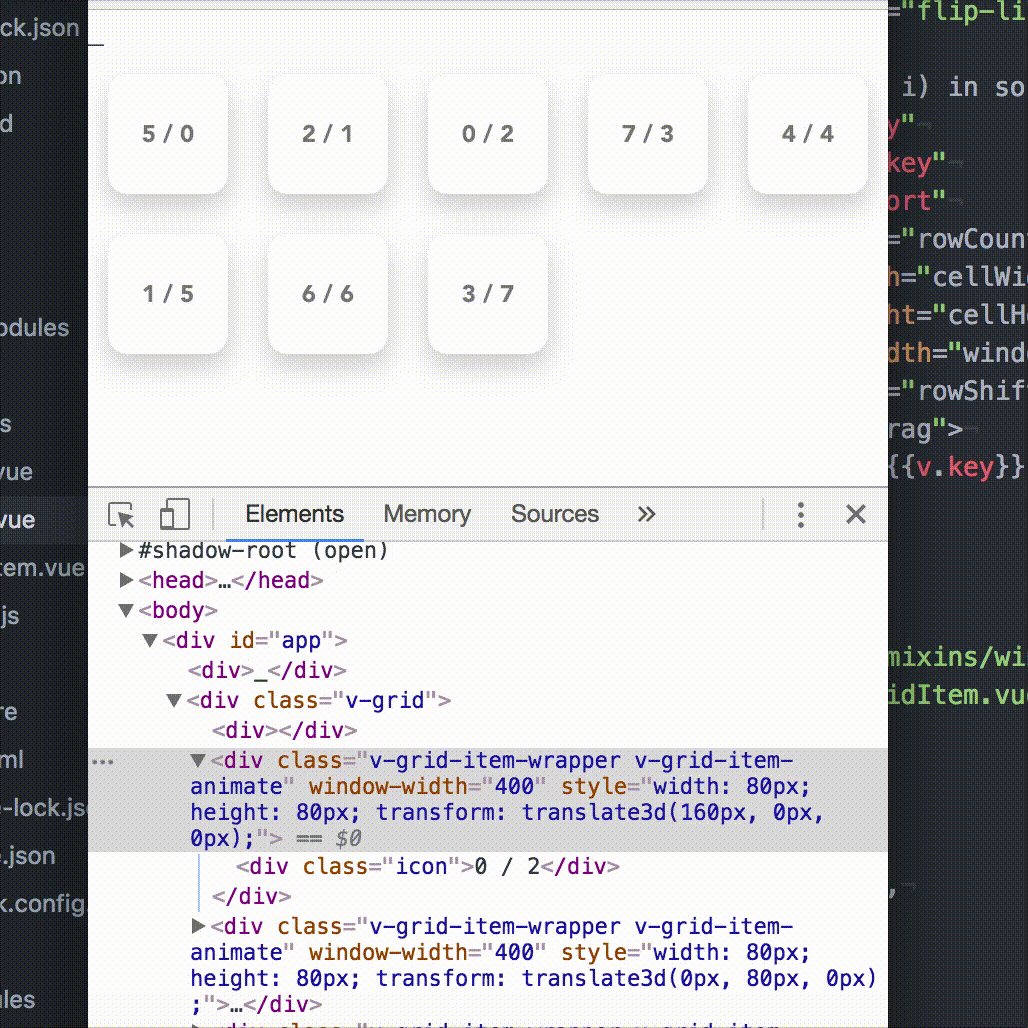
<template slot="cell" scope="props"> <div @click="() => { props.remove() }"> <div>Data: {{props.item}}</div> <div>{{props.index}} / {{props.sort}}</div> </template>Why do i need this?
A good example of using a plugin would be rending macOS' Launchpad or Dock. Check out a demo for a solid example of how the plugin behaves & feels.
Demo: https://euvl.github.io/vue-js-grid/
Roadmap
- Add element insertion
- Add tests