vue-dropdowns
A better way to handle v-for on objects.
No special dependencies, no jquery, no bootstrap, just VueJS and CSS goodness.
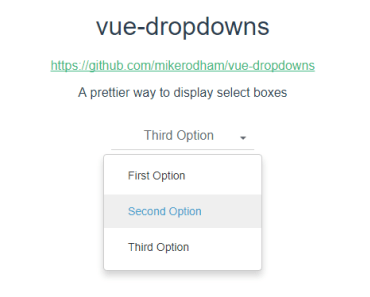
Demo
Requirements
- Vue.js
^2.0.0
Installation
$ npm install vue-dropdowns // OR $ yarn add vue-dropdownsUsage
<dropdown :options="arrayOfObjects" :selected="object" v-on:updateOption="methodToRunOnSelect" :placeholder="'Select an Item'"> </dropdown> <script> import dropdown from 'vue-dropdowns'; export default { data() { return { arrayOfObjects: [], object: { name: 'Object Name', } } }, components: { 'dropdown': dropdown, }, methods: { methodToRunOnSelect(payload) { this.object = payload; } } } </script>