v-reset-input
Reset input directive for Vue.js
Installation
Using yarn
yarn add v-reset-input
Using npm
npm i --save v-reset-input
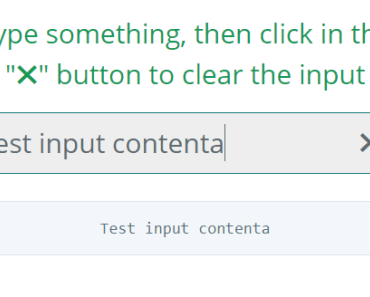
Demo
Usage
Bundler (Webpack, Rollup)
import Vue from 'vue' import ResetInput from 'v-reset-input' Vue.use(ResetInput)Browser
<!-- Include after Vue --> <script src="v-reset-input/dist/v-reset-input.js"></script> <script> Vue.use(VResetInput) </script>Example
<template> <input type="text" v-reset-input=''> </template>What about appearence?
Just overwrite their css class
.v-reset-input top 8px right 25px font-size 1.5em display none &.v-reset-input-active display blockAuthor
License
This project is licensed under MIT License