A easy-to-use text complete component made with Vue.js.
V - Textcomplete
Here is documents
Installation
npm install v-textcomplete --saveOr
yarn add v-textcomplete --saveUsage
Register component
Registe global component:
import TextComplete from 'v-textcomplete' Vue.component('text-complete', TextComplete)Registe component:
import TextComplete from 'v-textcomplete' export default { components: { TextComplete } }Simple usage
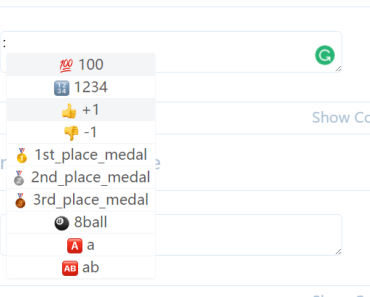
<template> <text-complete v-model="content" areaClass="textcomplete" :strategies="strategies"></text-complete> </template> <script> import { default as githubEmoji } from './github_emoji' import TextComplete from 'v-textcomplete' export default { components: { TextComplete }, data() { return { content: '', strategies: [{ match: /(^|\s):([a-z0-9+\-\_]*)$/, search(term, callback) { callback(Object.keys(githubEmoji).filter(function (name) { return name.startsWith(term); }).slice(0, 10)) }, template(name) { return '<img width="17" src="' + githubEmoji[name] + '"></img> ' + name; }, replace(value) { return '$1:' + value + ': ' }, }] } } } </script>Please check the Documentation more
Contributors
Thanks
License
The plugin is open-sourced software licensed under the MIT license.